충돌을 확인하는 기본 JS 구현 방법(흥미로운 예)
- 亚连원래의
- 2018-05-18 11:06:381933검색
다음은 충돌을 확인하기 위해 네이티브 JS를 구현하기 위해 제가 컴파일한 방법입니다.

HTML 페이지 코드:
<div id="d1"></div> <div id="d2"></div>
CSS 페이지 코드:
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
#d2{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
top: 200px;
left: 400px;
position: absolute;
}
</style>JS 페이지 코드:
<script type="text/javascript">
div=document.querySelectorAll("div");
function hit(obj){
obj.onmousedown=function(e){
var e=e||window.event;
var dX=e.offsetX;
var dY=e.offsetY;
document.onmousemove=function(e){
var x=e.clientX;
var y=e.clientY;
obj.style.left=x-dX+"px";
obj.style.top=y-dY+"px";
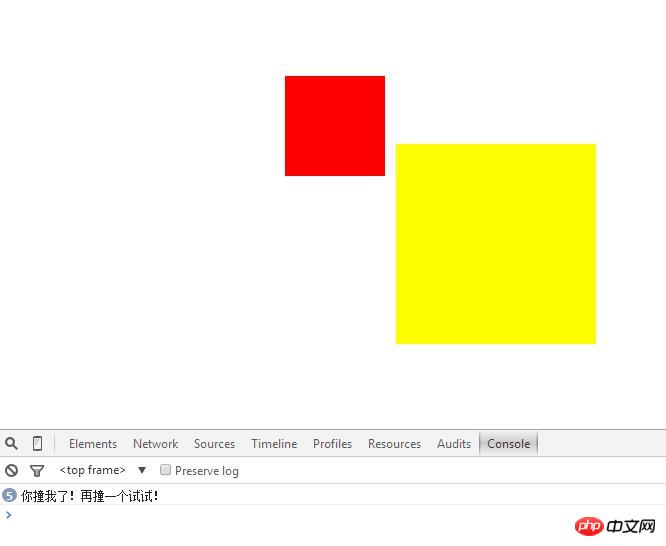
if(div[0].offsetTop+div[0].offsetHeight>=div[1].offsetTop && div[0].offsetTop<=div[1].offsetTop+div[1].offsetHeight && div[0].offsetLeft+div[0].offsetWidth>=div[1].offsetLeft && div[0].offsetLeft<=div[1].offsetLeft+div[1].offsetWidth){
console.log("你撞我了!再撞一个试试!")
};
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
}
hit(div[0]);
hit(div[1]);
</script>
위는 제가 편집한 원본입니다 모두를 위해 JS는 충돌을 결정하는 방법을 구현하므로 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 글:
js에서 인증 코드 생성 및 검증(코드 포함, 단순 및 조잡함, 교육 및 훈련 포함)
정보 JSON 데이터를 얻기 위한 JS 간단한 호출(코드 첨부, 단순 및 조잡함)
위 내용은 충돌을 확인하는 기본 JS 구현 방법(흥미로운 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

