PHP 플러그인 Xajax를 사용하는 방법
- 墨辰丷원래의
- 2018-05-18 11:00:511699검색
이 글은 주로 PHP 플러그인 Xajax의 사용법을 자세히 소개하고 있습니다. 관심 있는 친구들이 참고할 수 있습니다.
Xajax는 다른 페이지로 이동하거나 새로고침 없이 클릭할 수 있는 PHP 도구입니다. 백엔드 데이터베이스와 상호작용하는 기술
Xajax는 PHP용 플러그인입니다. Xajax를 사용하려면 먼저 공식 웹사이트에서 압축 패키지를 다운로드해야 합니다. 해외에서는 인터넷 속도가 느리기 때문에 저도 하나 업로드했습니다. 모두를 위해(링크를 열려면 클릭하세요: https://pan.baidu.com/s/1gfkY3mj 비밀번호: bcvu), 모두가 다운로드를 선택합니다.
xajax_0.5_minimal.zip을 다운로드한 후 개발하려는 프로젝트 디렉토리에 내용을 넣어주세요. 예를 들어 작성자의 프로젝트 디렉토리는 C:PHPnow-1.5.6htdocsmyphpxajax

xajaxhello.php, xjaxreg입니다. php, xajaxregsuc.php는 작성자가 개발한 페이지로 xajax_core, xajax_js 파일 copyright.inc.php가 프로젝트 디렉토리에 있어야 함을 설명하기 위해 여기에 배치되었습니다. xajax_core, xajax_js 파일 안에 Inc.php가 들어있습니다. 이론상으로는 문제가 없으나 다음 작업시 오류가 발생합니다.
예를 들어 다음 xajax helloworld 코드는 다음과 같습니다.
<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
$xajax->registerFunction("myfunction");
function myfunction($text){
$orps=new xajaxResponse();
$orps->alert("helloworld!");
$orps->assign("p","innerHTML",$text);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>
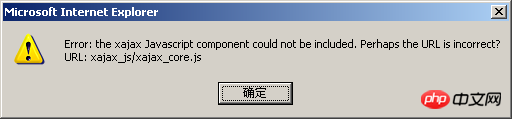
예를 들어 새 폴더 xajax를 만들고 xajax_core 폴더를 넣으면 그 안에 xajax_js 파일 copyright.inc.php를 변경하더라도 위 helloworld 코드의 첫 번째 두 번째 줄에서는 'xajax/xajax_core/xajax.inc.php'를 포함하도록 include 'xajax_core/xajax.inc.php'를 변경합니다.
실제 중에도 오류가 보고됩니다. 실행하면 다음 대화 상자가 나타납니다.

전체 프로그램을 실행할 수 없습니다!
그러므로 프로젝트 디렉터리 아래에 xajax_core, xajax_js 파일 copyright.inc.php 폴더를 꼭 넣어두세요. 어쨌든 파일은 3개뿐입니다.
위의 helloworld 코드를 설명하겠습니다.
<?php
include 'xajax_core/xajax.inc.php';
//指定动作
$xajax=new xajax();
//相当于声明一个xajax处理函数myfunction
$xajax->registerFunction("myfunction");
function myfunction($text){
//指定动作
$orps=new xajaxResponse();
//调用orps中的alert方法,弹出helloworld对话框
$orps->alert("helloworld!");
//调用orps中的assign方法,指定id为p的p的内文本为传过来的text参数
$orps->assign("p","innerHTML",$text);
//以下是指定动作
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<!--html部分关键是这里,说明我要调用xajax函数myfunction,且参数为helloworld-->
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>
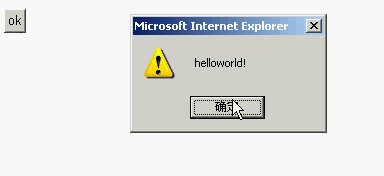
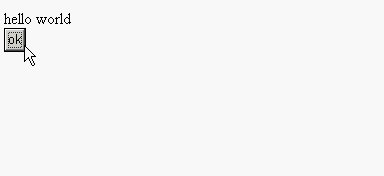
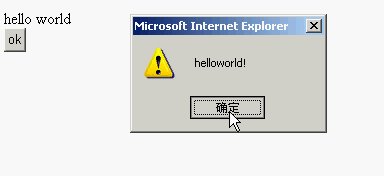
따라서 xajaxhello.php의 실행 결과는 다음과 같습니다.

페이지를 먼저 로드할 때 OK는 하나만 있습니다. 확인을 클릭하고 xajax와 상호 작용하여 helloworld 대화 상자를 표시한 다음 ID가 p인 p의 내부 텍스트를 helloworld로 설정하세요.
이 작업을 반복하려면 다시 클릭하세요.
관련 권장 사항:
위 내용은 PHP 플러그인 Xajax를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

