PHP+ajax는 드롭다운 콘텐츠 쿼리 기능을 실현합니다.
- 墨辰丷원래의
- 2018-05-17 17:35:272266검색
이 글에서는 주로 php+ajax를 이용하여 드롭다운 콘텐츠를 쿼리하는 기능을 소개하고, ajax 동적 쿼리 기능과 결합된 php의 관련 구현 기술을 구체적인 예시 형태로 분석해 봤습니다. 도움이 필요한 친구들이 참고할 수 있습니다
예시 이 기사에서는 php+ajax의 모방 기능에 대해 설명합니다. Baidu 쿼리 드롭다운 콘텐츠 기능. 참고용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
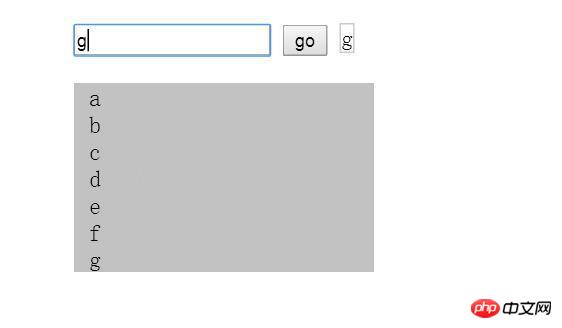
작동 효과는 다음과 같습니다.

html 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style type="text/css">
body{
margin:0;
padding: 0;
}
form{
width: 500px;
margin:40px auto;
}
.search-wrap{
position: relative;
}
li{
padding: 0;
padding-left: 10px;
list-style: none;
}
li:hover{
background-color: #ccc;
color: #fff;
cursor: pointer;
}
#xiala{
position: absolute;
top: 40px;
left: 0;
background-color: #c2c2c2;
width: 200px;
margin:0;
padding: 0 ;
display: none;
}
</style>
</head>
<body>
<form action="">
<p class="search-wrap">
<input type="text" id="search">
<ul id="xiala">
</ul>
<input type="button" value="go" id="sousuo">
<p id="searVal" style="display:inline-block;border:1px solid #ccc"></p>
</p>
</form>
</body>
<script type="text/javascript">
var search=$("#search");
search.on("input",function(){ //输入框内容改变发请求
$.ajax({
url:'a.txt',
type:'GET',
async:true,
data:{value:$("#search").val()},
success:function(data){
var arr=data.split(',');
console.log(arr);
$("#xiala").html("");
$.each(arr,function(i,n){
var oLi=$("<li>"+arr[i]+"</li>");
$("#xiala").append(oLi);
$("#xiala").css("display","block");
})
}
});
$("#xiala").css("display","block"); //内容改变下拉框显示
$("#searVal").html(search.val())
})
function stopPropagation(e) {
if (e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
$(document).on('click',function(){ //点击页面的时候下拉框隐藏
$("#xiala").css("display","none");
});
$(document).on("click","#xiala li",function(){ //点击下拉框选项的时候改变输入框的值
search.val($(this).text());
$("#searVal").html($(this).text());
$("#xiala").css("display","none");
})
</script>
</html>
a.txt 콘텐츠:
a,b,c,d,e,f,g
관련 추천 :
ThinkPHP 프레임워크 사용자 정보 쿼리 업데이트 및 삭제 단계 상세 설명
Laravel5 퍼지 매칭 및 다중 조건 쿼리 기능 구현 단계 상세 설명
thinkPHP5 프레임워크 단계별 상세 설명 페이징 쿼리 구현
위 내용은 PHP+ajax는 드롭다운 콘텐츠 쿼리 기능을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

