웹페이지나 모바일 페이지 제작에서는 아래 그림과 같이 왼쪽이 왼쪽(또는 오른쪽), 콘텐츠가 오른쪽(또는 왼쪽)에 나타나는 효과를 자주 볼 수 있습니다.

우리는 이러한 효과를 미디어 객체라고 부르곤 합니다. 다양한 유형의 구성요소를 구축하는 데 사용할 수 있는 추상 스타일이라고 할 수 있습니다. 이러한 구성 요소는 모두 처음에 언급한 스타일을 갖습니다. 그런 다음 Bootstrap 프레임워크에서 일부 부분을 특별히 추출하여 구성 요소를 도입합니다. 해당 버전 파일:
✓ LESS 버전: 해당 소스 파일은 media.less입니다
✓ Sass 버전: 해당 소스 파일은 _media.scss
✓ 컴파일된 버전: bootstrap.css 파일의 4792 ~ 4819행에 해당
1. 미디어 개체 - 기본 미디어 개체
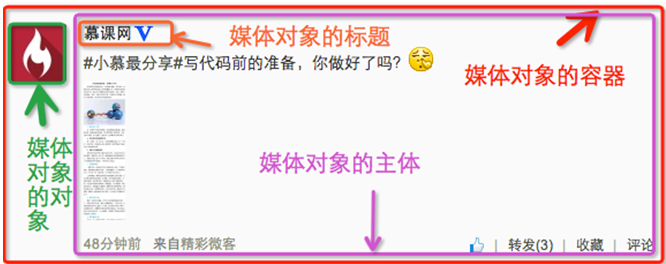
미디어 개체는 일반적으로 그룹으로 나타나며, 미디어 개체 그룹에는 다음과 같은 부분이 포함되는 경우가 많습니다.
🙌 미디어 개체 컨테이너: 미디어 개체의 모든 콘텐츠를 수용하는 데 사용되는 "미디어" 클래스 이름으로 표시되는 경우가 많습니다.
🙌 미디어 객체의 객체: 종종 "미디어 객체"로 표현되며, 미디어 객체의 객체이며, 종종 그림입니다
🙌 미디어 개체의 본문: 종종 "media-body"로 표현되며 미디어 개체의 주요 콘텐츠이며 어떤 요소라도 될 수 있으며 종종 이미지의 측면 콘텐츠가 될 수도 있습니다.
🙌 미디어 개체의 제목: 개체를 설명하는 데 사용되는 제목인 "media-heading"으로 표현되는 경우가 많습니다.
아래 그림과 같습니다.

위의 네 부분 외에도 미디어 객체에서 객체의 플로팅 모드를 제어하기 위해 부트스트랩 프레임워크에서는 "왼쪽으로 당기기" 또는 "오른쪽으로 당기기"가 자주 사용됩니다.
구체적인 용도로는 다음과 같습니다.
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="imgs/1.jpg" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div class="media-body">
<h4 id="系列-十天精通CSS">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
작동 효과는 다음과 같습니다.

원리 분석:
미디어 개체 스타일은 상대적으로 간단합니다. 아래와 같이 간격만 설정하면 됩니다.
/boottrap.css 파일의 4792행~4815행/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2. 미디어 개체 – 미디어 개체 중첩
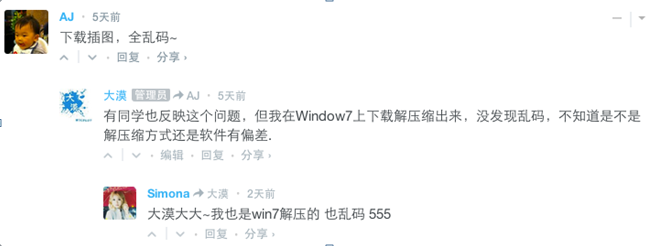
댓글 시스템에서는 다음과 같은 효과를 자주 볼 수 있습니다.

외부에서 보면 미디어 개체가 3개 있는데 하나가 다른 하나 안에 중첩되어 있습니다. 그런 다음 Bootstrap 프레임워크의 미디어 개체에도 이러한 기능이 있습니다. 아래와 같이 미디어 개체 "media-body"의 본문 내에 다른 미디어 개체 구조를 배치하기만 하면 됩니다.
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술</div>
</div>
</div>
</div>
</div>
</div>
</div>
구조가 잘못 중첩되지 않았는지 확인하면 아래와 같은 효과를 직접 확인할 수 있습니다.

3. 미디어 개체 - 미디어 개체 목록
미디어 개체의 중첩은 미디어 개체의 간단한 응용 프로그램 효과 중 하나일 뿐이며 많은 경우 목록도 보게 되며 각 목록 항목은 미디어 개체와 유사하게 보입니다. .것:

사용법:
위 그림의 미디어 개체 목록 효과에 대해 Bootstrap 프레임워크에서는 구조 작성 시 ul을 사용하고, ul에 클래스 이름 "media-list"를 추가하고 "media"를 사용할 수 있습니다. , 샘플 코드는 다음과 같습니다.
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012?x-oss-process=image/resize,p_40" alt="부트스트랩이 매일 배워야 하는 미디어 객체_javascript 기술">
</a>
<div>
<h4 id="Media-Header">Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
작동 효과는 다음과 같습니다.

원리 분석:
미디어 개체 목록에는 스타일 측면에서 그다지 특별한 처리가 없습니다. 목록의 왼쪽 간격을 0으로 설정하고 글머리 기호 목록 기호를 제거합니다.
/boottrap.css 파일의 4816행~4819행/
.media-list {
padding-left: 0;
list-style: none;
}
위 내용은 부트스트랩 미디어 객체 학습에 도움이 되는 이 글의 전체 내용입니다. 학습에 도움이 되기를 바랍니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기







