웹사이트가 아닌 루트 디렉터리에서 Vue 프로젝트를 컴파일하고 배포하는 방법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-15 11:33:363377검색
이번에는 Vue 프로젝트를 컴파일하여 웹사이트가 아닌 루트 디렉터리에 배포하는 방법에 대해 자세히 설명하겠습니다. 웹사이트가 아닌 곳에서 컴파일하여 배포하는 Vue 프로젝트를 다룰 때 주의사항은 무엇인가요? 루트 디렉터리에 대한 실제 사례를 살펴보겠습니다.
동일한 프로덕션 배포 프로젝트의 경우 내부 네트워크와 외부 네트워크의 액세스 경로가 다릅니다. 내부 네트워크는 도메인 이름 루트 디렉터리를 기준으로 액세스되지만 외부 네트워크는 하위 디렉터리를 가리킵니다.
eg. :
vue-router: 히스토리 모드 인트라넷 환경: 192.168.1.1:8080/index.html 외부 네트워크 환경: domain.com/ttsd/index.html
개발된 프로젝트는 On에 배포될 예정이므로 고객 측에서 고객이 배포를 위해 별도의 도메인 이름(또는 하위 도메인)을 사용하기를 원하지 않는 경우, 이 때 패키지 프로그램에서 일부 구성을 변경해야 합니다.
Modify구성 파일
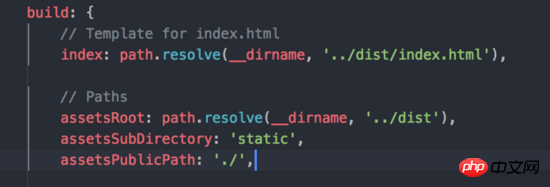
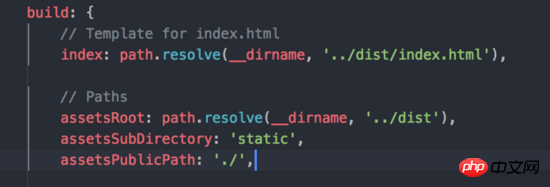
1. 패키지된 리소스 참조를 상대 경로로 변경하고 config/index.js >assetsPublicPathbuild 속성을 찾습니다. /code>config/index.js 中 build 属性下的 assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}

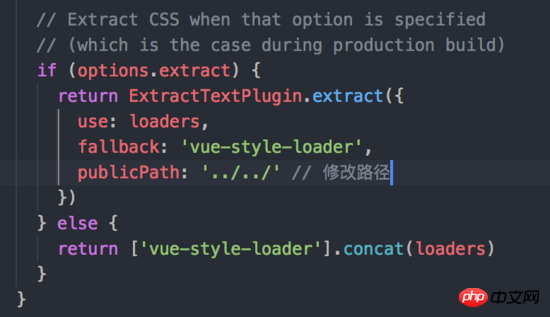
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}

修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}
注: /distrrreee
 2、 리소스 수정 스타일에서 참조하는 파일(이미지, video
2、 리소스 수정 스타일에서 참조하는 파일(이미지, video, 글꼴 파일 등)을 사용하여 를 찾습니다. 상대 경로 build/utils.js에서 '../../'
라우팅 기록 모드에서는 모든 경로가 /xxxx와 같은 루트 경로를 기준으로 배포 디렉터리를 알 수 없으므로 location.pathname을 기반으로 현재 액세스하는 파일 경로를 얻어서 경로를 수정할 수 있습니다.
vue-router는 기본 속성을 제공합니다
string 기본값: "/" 애플리케이션의 기본 경로입니다. 예를 들어 전체 단일 페이지 애플리케이션이 /app/ 아래에 제공되는 경우 base는 "/app/"로 설정되어야 합니다. 🎜🎜라우팅 코드 수정🎜rrreee🎜이제 패키징 구성 관련 수정이 모두 완료되어 정상적으로 프로젝트에 접속하실 수 있습니다. 하지만 여전히 문제가 있습니다. 특정 경로로 점프한 후 페이지를 새로 고치면 페이지가 비어 있게 됩니다. 이때 nginx 구성을 수정해야 합니다. 🎜🎜🎜nginx 구성 수정🎜🎜🎜공식 nginx 구성은 루트 디렉터리, 즉 https에 있습니다. ://🎜router.vuejs.org/zh-cn/essentials/history-mode.html#nginx🎜rrreee🎜참고: /dist 실제 배포된 웹사이트 디렉터리에 따라 수정하세요. 개인적으로 nginx에 내장된 명령어를 통해서도 동적으로 얻을 수 있다고 생각하는데 아래에서는 잘 모르겠습니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜🎜🎜vue 모바일에서 WeChat 공개 계정을 구현하는 단계에 대한 자세한 설명 🎜🎜🎜🎜🎜jQuery 방향 키를 통해 위, 아래, 왼쪽, 오른쪽으로 이동하는 제어 div 자세한 설명 🎜🎜🎜위 내용은 웹사이트가 아닌 루트 디렉터리에서 Vue 프로젝트를 컴파일하고 배포하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

