vue-cli를 사용하여 프로젝트를 생성하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-14 14:15:134378검색
이번에는 vue-cli로 프로젝트를 생성하는 단계에 대해 자세히 설명하겠습니다. vue-cli로 프로젝트를 생성할 때 주의사항은 무엇인가요?
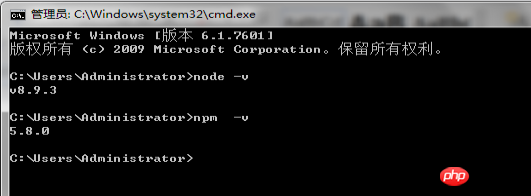
npm 및 vue-cli를 사용하여 vue 프로젝트 빌드1단계: 실행 환경 설치(node 및 npm)nodeJ 공식 웹사이트: http://nodejs.cn/설치 패키지 다운로드(설치) 설치가 완료되면 설치가 성공했는지 확인해야 합니다명령줄 cmd를 사용하여 dos 블랙 창을 열고 node -v 및 npm –v를 실행하면 설치 성공을 나타내는 버전 번호가 나타납니다

npm i –g 업데이트(전역 설치: 권장) 또는 npm install –g npmnpm i –g to update (全局安装:建议) 或者npm install –g npm
第二步:安装脚架手 vue-clic
安装vue-cli 有两种安装途径(npm 与 cnpm),二选一
(1) 使用npm 安装vue-cli,全局安装 (该方式安装比较慢,国外镜像)
运行:npm install g vue –cli
(2) 使用cnpm ( 国内淘宝镜像)安装vue-cli
(2.1) 首先要注册cnpm
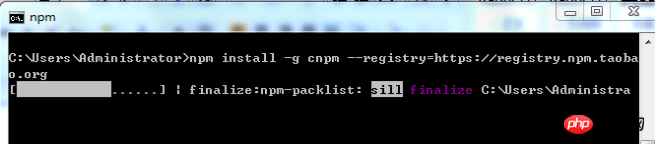
运行:npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org

(2.2) 检测 cnpm 是否安装成功,出现版本说明安装成功
运行:cnpm -v

(2.3)使用cnpm 安装脚架手vue-cli
运行:cnpm install –g vue-cli
使用 vue –V(注意:大写V)查看是否安装成功
运行:vue –V2단계: 스캐폴딩 vue-clic 설치
Install vue- 거기에 cli를 설치하는 두 가지 방법(npm 및 cnpm)이 있습니다. 둘 중 하나를 선택하세요
npm install g vue –cli(2) cnpm(국내 Taobao 미러)을 사용하여 vue-cli를 설치합니다(2.1) 먼저 cnpm 을 등록합니다. 실행:
을 등록합니다. 실행: npm install -g cnpm - -registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>

 (2.3) cnpm을 사용하여 스캐폴딩 vue-cli
(2.3) cnpm을 사용하여 스캐폴딩 vue-cli
를 설치합니다. 실행: cnpm install –g vue-cli vue –V를 사용합니다(참고 : 대문자 V) 설치 성공 여부 확인
실행: vue –V
3단계: 공식적으로 프로젝트 생성 시작
1. 명령 사용: cd 디렉터리 경로 및 프로젝트를 생성하기 위해 지정한 경로를 입력하세요
예: 
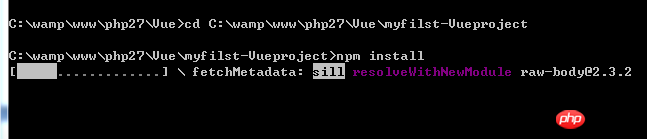
2. vue init webpack 사용
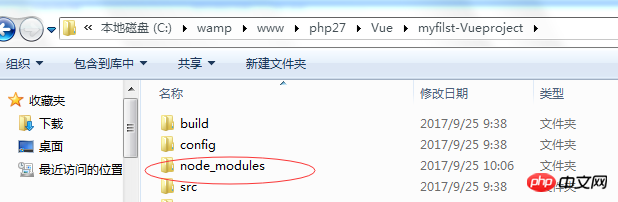
프로젝트 초기화

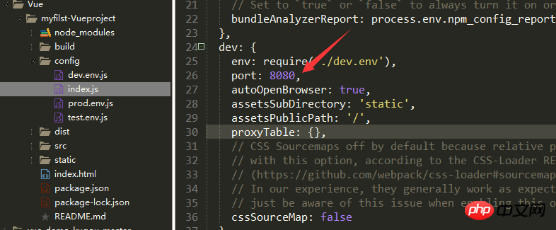
포트가 점유되어 있습니다. 기본 작동 포트는 8080ââ'¬â 드는¢입니다. 재실행: npm run dev
수정할 때마다 재실행하세요. 구성 파일
 5단계: 패키징하고 온라인으로 전환
5단계: 패키징하고 온라인으로 전환
실행: npm run build
패키징이 완료되면 루트 디렉터리 폴더에 dis 파일이 생성되며, 프로젝트를 로컬에서 열고 찾아볼 수 있습니다. 온라인에 접속하려면 dis 폴더를 서버에 올려두기만 하면 됩니다.이 기사의 사례를 읽으신 후 방법을 익히셨을 것이라 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Vue에서 watch 사용 방법 요약Vue.js의 청취자 사용 사례 분석
위 내용은 vue-cli를 사용하여 프로젝트를 생성하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

