Vue 상위-하위 구성 요소 데이터 전송 방법 요약(코드 포함)
- php中世界最好的语言원래의
- 2018-05-12 15:44:582978검색
이번에는 Vue의 상위 및 하위 컴포넌트의 데이터 전송 방법(코드 포함)을 요약해서 가져왔습니다. Vue의 상위 및 하위 컴포넌트의 데이터 전송 방법에 요약된 주의사항은 무엇인가요? 살펴보자.
vue 구성 요소를 작성할 때 데이터 전송을 사용하여 상위 구성 요소의 데이터를 하위 구성 요소에 전달할 수 있으며 때로는 이벤트 vue 组件的时候,也许可能会用到数据传递;将父组件的数据传递给子组件,有时候也需要通过子组件去事件去触发父组件的事件;
每当我们遇到这样的需求的时候,我们总是会想到有三种解决办法:
通过 props 的方式向子组件传递(父子组件)
vuex 进行状态管理(父子组件和非父子组件) vuex
非父子组件的通信传递 Vue Event Bus ,使用Vue的实例,实现事件的监听和发布,实现组件之间的传递。
后来再逛社区的时候我又发现了还有第四种传递方式, inheritAttrs + $attrs + $listeners
附上原文链接Vue2.4版本中新添加的 attrs 以及 listeners 属性使用 和 Vue.js最佳实践(五招让你成为Vue.js大师)
基本是大部分的公司或者项目都是用前面两种,我司也不例外;好像曾经在官方文档看到过, vuex 适合用在大型的项目中。第三种方式我曾在我的毕设中用到过,其他地方我好像目前是没有看到,当时只有一个功能需要在兄弟组件之间传递数据,用 vuex 的话,大材小用,另外还需要时间成本。所以我选择了 Vue Event Bus ;最后一种方式的话,我目前还没有看到过在项目的应用。但是我个人觉得既然有这个 api 那肯定是有他存在的道理。不然它存在还有何意义的??如果有需求我个人觉得可以尝试用一用;拥抱变化,拥抱机会
工作之后发现,碰到 bug 有时候常规的方式,并不一定是最好的。跳出常规思维,跳出常规方式去解决问题,可能会更加好。常规方法能够解决问题但是未免有些臃肿。在实践的采坑中体会更有意思
inheritAttrs + $attrs + $listeners
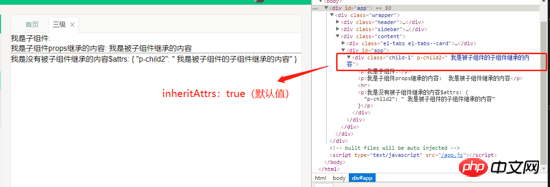
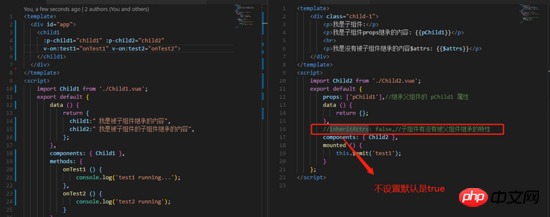
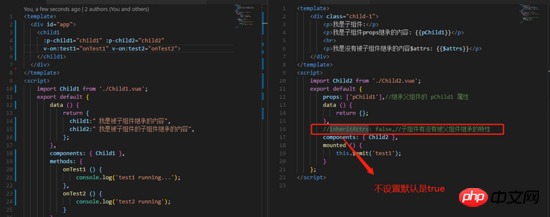
inheritAttrs :默认是 true
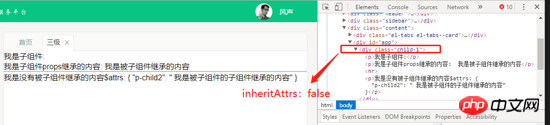
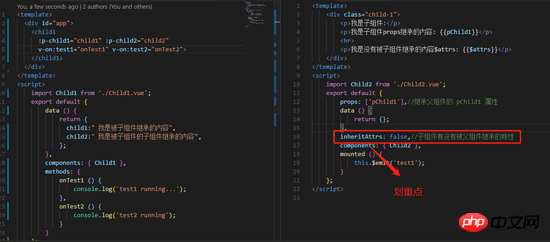
我的解释就是:没有被子组件继承的父组件属性,不会当做特性展示在子组件根元素上面。说起来,听起来好像有些拗口,看截图看代码你就明白了
inheritAttrs :false


inheritAttrs :false


c='ture1.png'>
官方解释:默认情况下父作用域的不被认作 props 的特性绑定 ( attribute bindings ) 将会“回退”且作为普通的 HTML 特性应用在子组件的根元素上。当撰写包裹一个目标元素或另一个组件的组件时,这可能不会总是符合预期行为。通过设置 inheritAttrs 到 false ,这些默认行为将会被去掉。而通过 (同样是 2.4 新增的) 实例属性 $attrs 可以让这些特性生效,且可以通过 v-bind 显性的绑定到非根元素上。
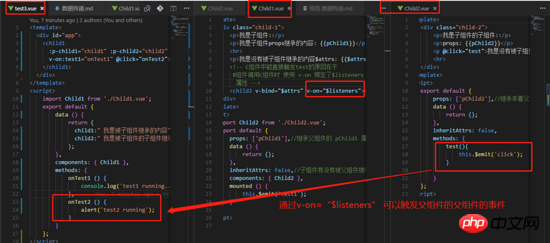
$attrs를 사용하여 상위 구성 요소의 이벤트를 트리거합니다.
이러한 요구 사항이 발생할 때마다 우리는 항상 떠오르는 세 가지 솔루션: 상태 관리를 위해 props
vuex를 통해 하위 구성 요소(상위-하위 구성 요소)에 전달(상위-하위 구성 요소 및 비상위 구성 요소) -child 구성 요소) vuex 
Vue 이벤트 버스는 Vue 인스턴스를 사용하여 이벤트 모니터링 및 게시를 구현하고 구성 요소 간 전송을 달성합니다. 🎜🎜 나중에 커뮤니티를 방문했을 때 네 번째 전달 방법인 inheritAttrs + $attrs + $listeners🎜🎜가 있다는 것을 발견했습니다. Vue2.4 버전 attrs 및 listeners에 대한 원본 링크입니다. " target="_blank">속성🎜Usage 및 Vue.js 모범 사례(Vue.js 마스터가 되기 위한 5가지 팁)🎜🎜기본적으로 대부분의 회사나 프로젝트는 처음 두 가지를 사용하는데, 저희 회사도 예외는 아닌 것 같습니다. 공식 문서에서 본 적이 있는 것 같습니다. vuex는 대규모 프로젝트에 사용하기에 적합합니다. 저는 졸업 프로젝트에서 세 번째 방법을 사용해 보았지만 다른 곳에서는 본 적이 없는 것 같습니다. 당시에는 vuex를 사용하여 형제 구성 요소 간에 데이터를 전송하는 데 필요한 함수가 하나뿐이었습니다. , 재료의 남용 및 추가 시간 비용. 그래서 마지막 방법으로 Vue Event Bus를 선택했는데 아직 프로젝트에 적용되는 것을 본 적이 없습니다. 하지만 저는 개인적으로 이 api가 있기 때문에 존재 이유가 있을 것이라고 생각합니다. 그렇지 않으면 그 존재의 의미가 무엇입니까? ? 필요하다면 시도해 볼 수 있다고 개인적으로 생각합니다. 변화를 수용하고 기회를 수용하세요🎜🎜일을 하고 나니 버그를 만났을 때 때로는 기존의 방법이 반드시 최선이 아닐 수도 있다는 것을 깨달았습니다. 고정관념에서 벗어나 생각하고 고정관념에서 벗어난 방식으로 문제를 해결하는 것이 더 나을 수도 있습니다. 기존의 방법으로 문제를 해결할 수 있지만 다소 비대해집니다. 실제 채굴장에서 체험해보시면 더 재미있습니다🎜🎜inheritAttrs + $attrs + $listeners🎜🎜inheritAttrs code>: 기본값은 <code>true🎜🎜내 설명은 다음과 같습니다. 하위 구성 요소에 의해 상속되지 않은 상위 구성 요소의 속성은 하위 구성 요소의 루트 요소에 속성으로 표시되지 않습니다. 말하자면, 스크린샷과 코드만 보면 이해가 되실 겁니다🎜🎜inheritAttrs :false🎜🎜
inheritAttrs :false🎜🎜
 🎜🎜c='ture1 .png'>🎜🎜공식 설명: 기본적으로
🎜🎜c='ture1 .png'>🎜🎜공식 설명: 기본적으로 props로 인식되지 않는 상위 범위의 속성 바인딩( 속성 바인딩 )은 "폴백"되어 적용됩니다. 일반 HTML 속성으로 하위 구성 요소의 루트 요소에 추가됩니다. 대상 요소나 다른 구성 요소를 래핑하는 구성 요소를 작성할 때 예상대로 작동하지 않을 수도 있습니다행동 🎜. inheritAttrs를 false로 설정하면 이러한 기본 동작이 제거됩니다. 이러한 기능은 인스턴스 속성 $attrs(2.4의 새로운 기능)를 통해 효과적일 수 있으며 v-bind를 통해 루트가 아닌 요소에 명시적으로 바인딩될 수 있습니다. 🎜🎜$attrs🎜🎜내 설명은 다음과 같습니다. 하위 구성 요소에 상속되지 않은 데이터 🎜객체🎜를 저장하세요. 사진을 보세요🎜🎜🎜🎜.공식 문서 설명: 상위 범위에서 소품으로 인식(및 획득)되지 않는 속성 바인딩(클래스 및 스타일 제외)이 포함되어 있습니다. 구성 요소가 소품을 선언하지 않으면 모든 상위 범위 바인딩(클래스 및 스타일 제외)이 여기에 포함되며 내부 구성 요소는 v-bind="$attrs"를 통해 전달될 수 있습니다. - 상위 수준 구성 요소를 생성할 때 매우 유용합니다.
$listeners$listeners
我的理解就是:子组件可以触发父组件的事件(不需要用什么那些麻烦的vuex或者一个空的 Vue 实例作为事件总线,或者又是什么 vm.$on
Vue 인스턴스를 이벤트로 사용할 필요가 없습니다). 버스 또는 vm.$on이 무엇인가요? )
위 내용은 Vue 상위-하위 구성 요소 데이터 전송 방법 요약(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

