인형극 시뮬레이션 로그인 및 캡처 페이지 구현 코드
- php中世界最好的语言원래의
- 2018-05-11 15:07:222917검색
이번에는 puppeteer의 로그인 및 크롤링 페이지 구현 코드를 가져왔습니다. puppeteer가 로그인 및 크롤링 페이지를 시뮬레이션하는 노트는 무엇입니까? 다음은 실제 사례입니다.
히트맵 정보
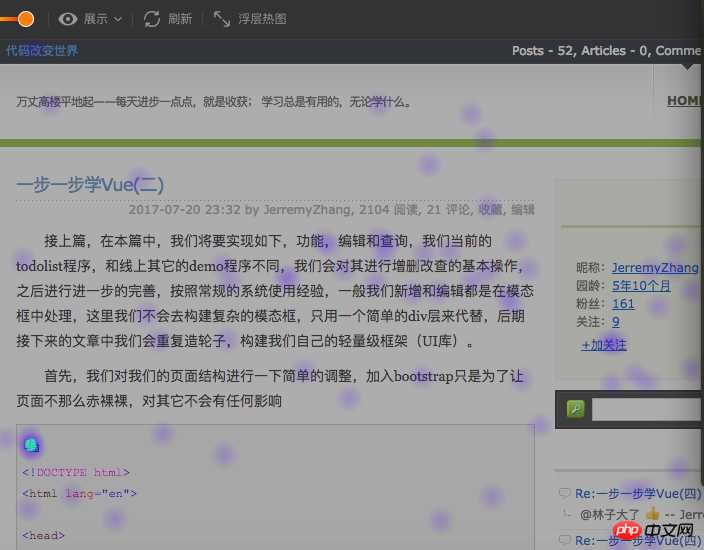
웹사이트 분석 업계에서 웹사이트 히트맵은 사용자의 웹사이트 운영 행동을 잘 반영하고, 구체적으로 사용자 선호도를 분석하고, 웹사이트의 타겟 최적화를 수행할 수 있습니다. from ptengine)

위 사진을 보면 사용자가 어디에 초점을 맞추는지 확실히 알 수 있습니다. 저희는 제품에 있는 히트맵의 기능에 대해서는 크게 신경쓰지 않고 있습니다. 이번 글에서는 히트 구현에 대해 간단하게 분석하겠습니다. 지도 및 요약.
히트맵의 주류 구현 방법
일반적으로 히트맵 표시를 구현하려면 다음 단계가 필요합니다. 1. 처리된 사용자 데이터 가져오기
3. map
이 글에서는 주로 1단계를 중심으로 히트맵에서 웹사이트 페이지를 얻는 주요 구현 방법을 자세히 소개합니다
4. iframe을 사용하여 사용자 웹사이트를 직접 삽입하고
5. iframe을 통한 리소스(소위 로컬이라고 함)
if(window.top !== window.self){ window.top.location = window.location;} 두 번째 방법은 웹 사이트 페이지를 로컬 서버에 직접 캡처한 다음 로컬 서버에 캡처된 페이지를 탐색하는 것입니다. 이 경우 페이지가 이미 넘어왔으므로 먼저 원하는 대로 할 수 있습니다. bypass X -FRAME-OPTIONS는 sameorgin의 문제입니다. 캡처된 페이지의 경우 특수한 대응(예: 해당 js 컨트롤 제거 또는 자체 js 추가)을 통해 처리할 수 있습니다. ; 그러나 이 방법에도 많은 단점이 있습니다. 1. 스파 페이지를 크롤링할 수 없고,
인증이 필요한 페이지를 크롤링할 수 없으며, 사용자가 흰색 배경을 설정한 페이지를 크롤링할 수 없습니다. 두 방법 모두 https와 http 리소스가 있습니다. 동일 출처 정책으로 인해 발생하는 또 다른 문제는 https 스테이션이 http 리소스를 로드할 수 없다는 것입니다. 따라서 최상의 호환성을 위해서는 히트 맵 분석 도구를 http 프로토콜과 함께 적용해야 합니다. 물론 세부 사항은 방문한 고객 웹사이트를 기반으로 특정 하위 사이트 최적화가 될 수 있습니다.
웹사이트 페이지 크롤링을 최적화하는 방법여기에서는 웹사이트 페이지 크롤링에서 발생하는 문제를 해결하기 위해 Puppeteer를 기반으로 몇 가지 최적화를 수행하여 크롤링 성공 확률을 높입니다.
1. 스파 페이지스파 페이지는 현재 페이지에서 주류로 간주되지만 일반적으로 검색
index엔진에 친숙하지 않은 것으로 알려져 있습니다. 일반적으로 사용자 웹사이트(사용자 웹사이트 서버여야 함)에 대한 http 가져오기 요청을 시작합니다. 이 크롤링 방법 자체에는 문제가 있습니다. 먼저 사용자 서버에 대한 직접 요청은 비 브라우저 에이전트에 대한 많은 제한이 있어야 하며 두 번째로 요청이 원본 콘텐츠를 반환해야 합니다. 브라우저에서 js를 통해 렌더링된 부분은 얻을 수 없습니다(물론 iframe이 삽입된 후에도 js 실행은 이 문제를 어느 정도 보완할 것입니다). 이번에는 템플릿만 얻었습니다. 히트맵에서는 디스플레이 효과가 매우 불친절합니다. 이 상황을 고려하여 puppeteer를 기반으로 수행하면 프로세스는
puppeteer가 브라우저를 시작하여 사용자 웹 사이트를 엽니다->페이지 렌더링-->렌더링된 결과를 반환하기만 하면 됩니다. 다음과 같이 구현하세요:
const puppeteer = require('puppeteer');
async getHtml = (url) =>{
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(url);
return await page.content();
}
이런 방식으로 페이지가 렌더링되는 방식(클라이언트 측 렌더링 또는 서버 측)에 관계없이 우리가 얻는 콘텐츠는 렌더링된 콘텐츠입니다.
로그인이 필요한 페이지있습니다. 실제로 로그인이 필요한 페이지에는 많은 상황이 있습니다:
需要登录才可以查看页面,如果没有登录,则跳转到login页面(各种管理系统)
对于这种类型的页面我们需要做的就是模拟登录,所谓模拟登录就是让浏览器去登录,这里需要用户提供对应网站的用户名和密码,然后我们走如下的流程:
访问用户网站-->用户网站检测到未登录跳转到login-->puppeteer控制浏览器自动登录后跳转到真正需要抓取的页面,可用如下伪代码来说明:
const puppeteer = require("puppeteer");
async autoLogin =(url)=>{
const browser = await puppeteer.launch();
const page =await browser.newPage();
await page.goto(url);
await page.waitForNavigation();
//登录
await page.type('#username',"用户提供的用户名");
await page.type('#password','用户提供的密码');
await page.click('#btn_login');
//页面登录成功后,需要保证redirect 跳转到请求的页面
await page.waitForNavigation();
return await page.content();
}
登录与否都可以查看页面,只是登录后看到内容会所有不同 (各种电商或者portal页面)
这种情况处理会比较简单一些,可以简单的认为是如下步骤:
通过puppeteer启动浏览器打开请求页面-->点击登录按钮-->输入用户名和密码登录 -->重新加载页面
基本代码如下图:
const puppeteer = require("puppeteer");
async autoLoginV2 =(url)=>{
const browser = await puppeteer.launch();
const page =await browser.newPage();
await page.goto(url);
await page.click('#btn_show_login');
//登录
await page.type('#username',"用户提供的用户名");
await page.type('#password','用户提供的密码');
await page.click('#btn_login');
//页面登录成功后,是否需要reload 根据实际情况来确定
await page.reload();
return await page.content();
}
总结
明天总结吧,今天下班了。
补充(还昨天的债):基于puppeteer虽然可以很友好的抓取页面内容,但是也存在这很多的局限
1.抓取的内容为渲染后的原始html,即资源路径(css、image、javascript)等都是相对路径,保存到本地后无法正常显示,需要特殊处理(js不需要特殊处理,甚至可以移除,因为渲染的结构已经完成)
2.通过puppeteer抓取页面性能会比直接http get 性能会差一些,因为多了渲染的过程
3.同样无法保证页面的完整性,只是很大的提高了完整的概率,虽然通过page对象提供的各种wait 方法能够解决这个问题,但是网站不同,处理方式就会不同,无法复用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 인형극 시뮬레이션 로그인 및 캡처 페이지 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

