JS를 사용하여 파일 드래그 앤 드롭
- php中世界最好的语言원래의
- 2018-05-11 13:39:151951검색
이번에는 JS를 사용한 파일 드래그 앤 드롭에 대한 노트를 소개하겠습니다. 실제 사례를 살펴보겠습니다.
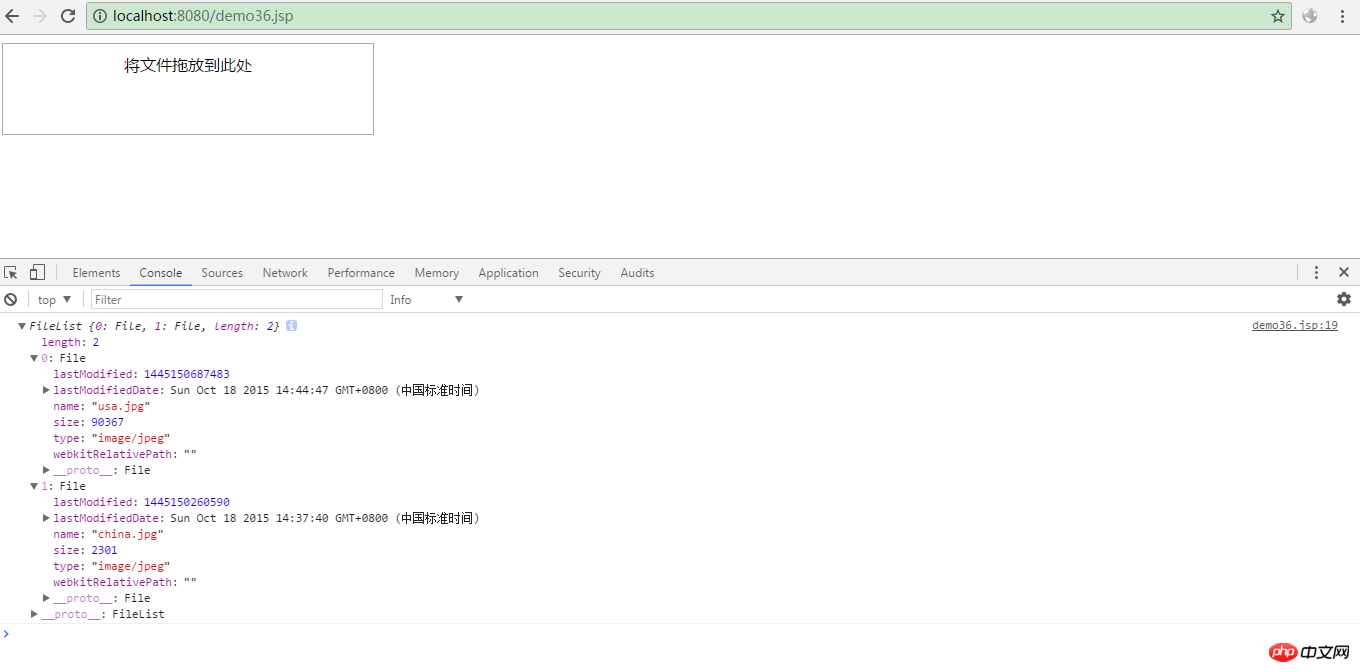
1. 렌더링:

2. 소스 코드
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>
이 기사의 사례를 읽으신 후에는 PHP 중국어 웹사이트의 다른 관련 기사를 참고하시기 바랍니다. !
추천 도서:
Vue에서 axios를 사용하는 단계에 대한 자세한 설명
위 내용은 JS를 사용하여 파일 드래그 앤 드롭의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue 글로벌 및 로컬 구성 요소 사용 지침다음 기사:Vue 글로벌 및 로컬 구성 요소 사용 지침

