Angle4가 공유하는 여러 컴포넌트 데이터 통신 사례에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-11 10:39:561779검색
이번에는 여러 컴포넌트를 공유하는Angular4의 데이터 통신 사례에 대해 자세히 설명하겠습니다.Angular4가 여러 컴포넌트를 공유하는 데이터 통신의 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
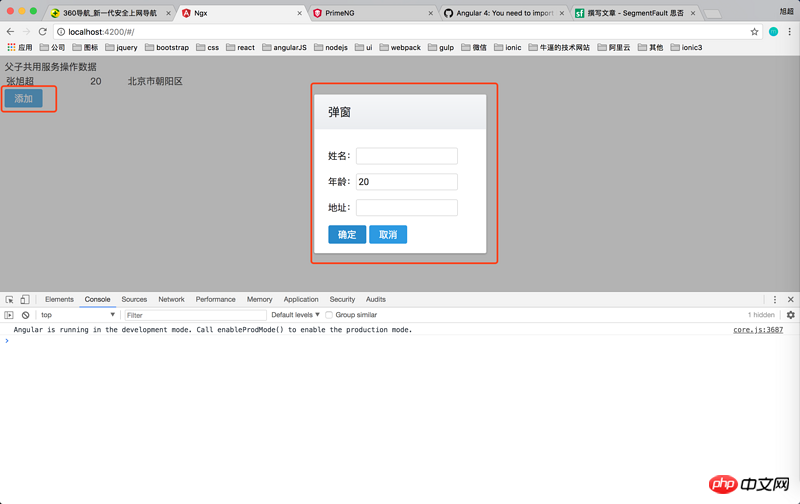
응용 시나리오: 다양한 구성 요소에서 통합된 데이터 세트를 운영합니다. 어떤 구성 요소가 데이터에 대해 작동하든 효과는 다른 구성 요소에서 즉시 나타납니다. 이런 방식으로 이 기사의 초점인 서비스 인스턴스를 공유해야 합니다. 인스턴스가 다르면 동일한 데이터 세트에서 작동하지 않으므로 원하는 경우 그러한 효과가 없습니다. 공유 서비스 인스턴스를 얻으려면 모든 상위 구성 요소를 비공개해야 합니다. 이 구성 요소는 :[]에 도입되었으며 하위 구성 요소에서 다시 도입할 필요가 없으며 모두 상위 구성 요소의 서비스 인스턴스를 사용합니다.
1. 공공 서비스
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}
2.parent.comComponent.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}
4.child-one.comComponent.ts
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>
5.
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
}
 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Vue의 양방향 바인딩 방법 요약vue를 사용하여 클릭 시 태그를 강조 표시합니다(코드 포함)위 내용은 Angle4가 공유하는 여러 컴포넌트 데이터 통신 사례에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

