axios+post 메소드를 사용하여 양식 데이터를 제출하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-10 15:36:3327803검색
이번에는 axios+post 방식을 사용하여 formdata를 제출하는 단계에 대해 자세히 설명하겠습니다. axios+post 방식을 사용하여 formdata를 제출할 때 주의 사항은 무엇입니까?
vue 프레임워크에서는 axios를 사용하여 ajax 요청을 보낼 것을 권장합니다. 또한 이전에 블로그를 작성하여 vue 구성 요소에서 axios를 사용하는 방법을 설명했습니다. 하지만 예전에는 재미로만 get 요청을 사용했는데, 이제는 블로그를 설정할 때 post 메소드를 사용하는데, 알고 보니 백엔드(node.js)에서는 프론트엔드에서 보낸 매개변수를 전혀 가져올 수 없습니다. 몇 가지 탐색 끝에 마침내 문제를 발견했습니다.
게시물 제출 데이터에 대한 네 가지 인코딩 방법
1.application/x-www-form-urlencoded
이것은 가장 일반적인 게시물 인코딩 방법이어야 하며 일반 형식의 기본값입니다. 제출방법. 대부분의 서버 언어는 이 방법을 잘 지원합니다. PHP에서는 $_POST["key"]를 사용하여 키 값을 가져올 수 있습니다. 노드에서는 querystringmiddleware을 사용하여 매개변수
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});
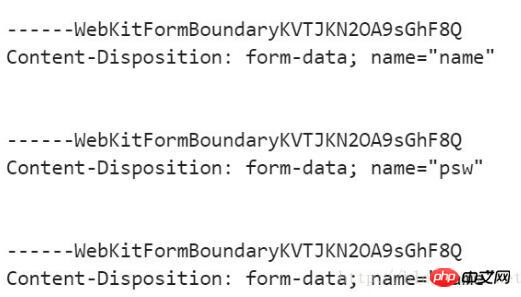
2.multipart/form-data
이를 구분할 수 있습니다. 또한 비교적 일반적인 게시 데이터 형식입니다. 양식을 사용하여 파일을 업로드할 때 양식 양식의 enctype 속성이나 ajax의 contentType 매개변수를 multipart/form-data와 동일하게 만들어야 합니다. 이 인코딩 형식을 사용할 때 백그라운드로 전송되는 데이터는 다음과 같습니다.

다양한 필드는 --boundary로 시작하고 콘텐츠 설명 정보, 마지막으로 필드의 특정 콘텐츠가 이어집니다. 파일을 전송하는 경우 파일 이름 및 파일 형식 정보
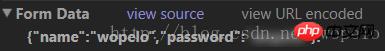
3.application/json
axios 기본 제출도 이 형식을 사용해야 합니다. 이 인코딩 방법을 사용하면 백그라운드로 전달되는 내용은 직렬화된 json 문자열이 됩니다. application/json을 application/x-www-form-urlencoded에서 보낸 데이터와 비교할 수 있습니다. 첫 번째 application/json:
 다음에 application/x-www-form-urlencoded:
다음에 application/x-www-form-urlencoded:
 It 여기서는 application/x-www-form-urlencoded에 의해 백그라운드에 업로드된 데이터가 키-값 형식으로 구성되어 있는 반면 application/json은 바로 json 문자열이라는 것을 명확하게 볼 수 있습니다. application/json을 처리할 때 여전히 백그라운드에서 application/x-www-form-urlencoded를 처리하는 방법을 사용한다면 문제가 발생합니다.
It 여기서는 application/x-www-form-urlencoded에 의해 백그라운드에 업로드된 데이터가 키-값 형식으로 구성되어 있는 반면 application/json은 바로 json 문자열이라는 것을 명확하게 볼 수 있습니다. application/json을 처리할 때 여전히 백그라운드에서 application/x-www-form-urlencoded를 처리하는 방법을 사용한다면 문제가 발생합니다.
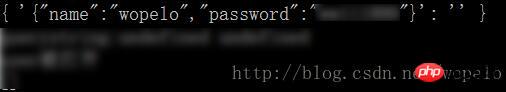
예를 들어, 백그라운드 node.js는 여전히 application/x-www-form-urlencoded를 처리하는 이전 방법을 사용하고 있으며, querystring.parse(decodeURIComponent(data)) 이후에 얻은 데이터는 다음과 같습니다
 현재 쿼리스트링 .parse(decodeURIComponent(data)).key는 정의되지 않은
현재 쿼리스트링 .parse(decodeURIComponent(data)).key는 정의되지 않은
4.text/xml 만 얻을 수 있습니다. 남은 인코딩 형식은 text/xml인데 많이 사용하지 않았습니다
Solution이제 우리는 axios post 메소드가 기본적으로 데이터를 인코딩하기 위해 application/json 형식을 사용한다는 것을 알았습니다. 하나는 백그라운드에서 수신 매개변수를 변경하는 것이고, 다른 하나는 axios를 변경하는 것입니다. post 메소드 인코딩 형식이 application/x-www-form-urlencoded로 변경되므로 배경 변경이 필요하지 않습니다.
먼저 첫 번째 해결 방법을 살펴보겠습니다 vue 컴포넌트에서 axios가
post request를 보내는 코드는 다음과 같습니다this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})이 때 콘솔의 Network Headers 정보는 다음과 같습니다
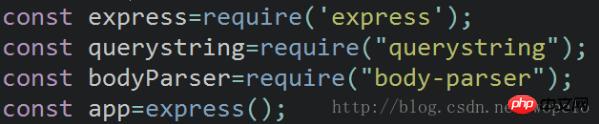
后台接收数据需要依赖body-parser中间件,我们事先装好,接着在后台代码中引用body-parser

这张截图中,发挥作用的代码仅仅是const bodyParser=require("body-parser");
接下来在路由中使用body-parser
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
这时,当前台发送post请求之后,后台控制台中就会打印出req.body

这时,通过req.body.name或者req.body.password就能拿到对应的值。
这种方法比较简单,也不需要前台做过多修改,推荐使用这种方法。
第二种解决方法,具体操作如下
前端
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})
其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});
这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 axios+post 메소드를 사용하여 양식 데이터를 제출하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

