vue+Echarts는 클릭 강조 표시를 구현합니다(코드 포함).
- php中世界最好的语言원래의
- 2018-05-10 15:08:053697검색
이번에는 클릭 강조를 구현하기 위한 vue+Echarts를 가져왔습니다.
1 먼저 공식 홈페이지의 소개를 살펴보세요: http://echarts.baidu.com/api.html#
action

2. 초기화 중에 이 두 개의 이벤트를 바인딩합니다. 바인딩해야 하는 이벤트는 마우스 클릭 이벤트와 마우스 오른쪽 버튼 클릭 이벤트입니다. mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
//点击高亮
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
//取消右键的弹出菜单
document.oncontextmenu = function () {
return false;
};
//右键取消高亮
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
// 使用 seriesId 或 seriesIndex 或 seriesName 来定位 series.
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
},
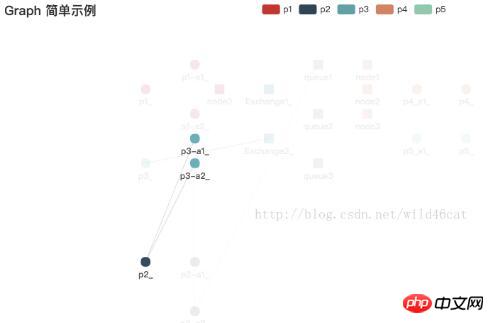
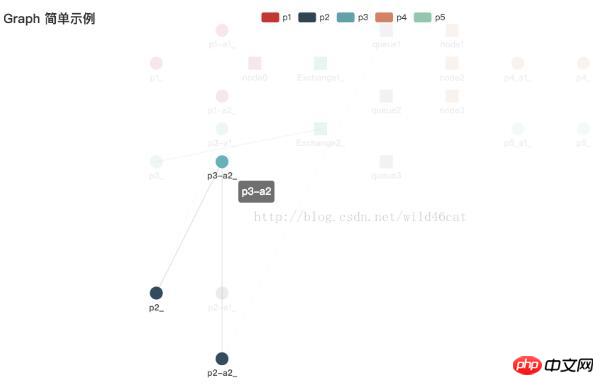
작동 효과는 다음과 같습니다.

 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 다른 관련 항목에주의하십시오. PHP 중국어 웹사이트의 기사!
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 다른 관련 항목에주의하십시오. PHP 중국어 웹사이트의 기사!
추천 자료:
노드 관계 번호 구현 단계를 강조하는 차트 마우스 오버레이nodejs가 QR 코드를 생성합니다(가장 간단함)위 내용은 vue+Echarts는 클릭 강조 표시를 구현합니다(코드 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

