Vue가 데이터를 요청한 후 DOM을 렌더링하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-10 14:22:076441검색
이번에는 Vue가 데이터를 요청한 후 DOM을 렌더링하는 단계에 대해 자세히 설명하겠습니다. Vue가 DOM을 렌더링하기 전에 데이터를 요청해야 하는 주의 사항은 무엇입니까?
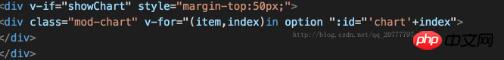
프로젝트에서 문제가 발생했습니다. 다음은 vue 템플릿의 코드입니다.

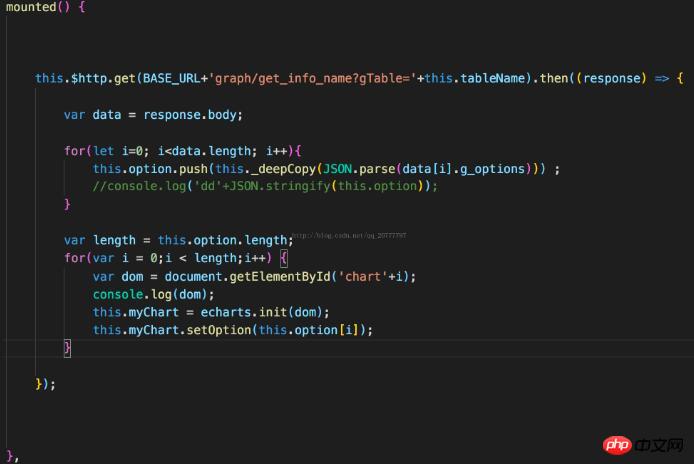
내 이전 작성 방법은

이 결과는 다음과 같습니다. dom, get DOM은 모두 정의되지 않았습니다. 즉, 검색되지 않습니다.
이유는 데이터 요청->dom 렌더링->dom 가져오기 순서로 실행되지 않기 때문입니다. 실제 실행 순서는 dom을 먼저 가져오는 것이며 이때 array 옵션은 여전히 비어 있습니다. v-for The loop도 DOM을 렌더링하지 않아서 전혀 검색할 수 없었습니다(이유는 모르겠습니다)
나중에 요청 데이터를 Created 함수에 작성하고 오퍼레이션을 작성했습니다. 마운트된 함수에서 DOM을 가져오는 작업을 수행했는데 여전히 동일했습니다. 먼저 DOM을 가져오는 작업을 실행합니다(실행 순서는 알림 순서에 따라 결정됩니다). 해결 방법:
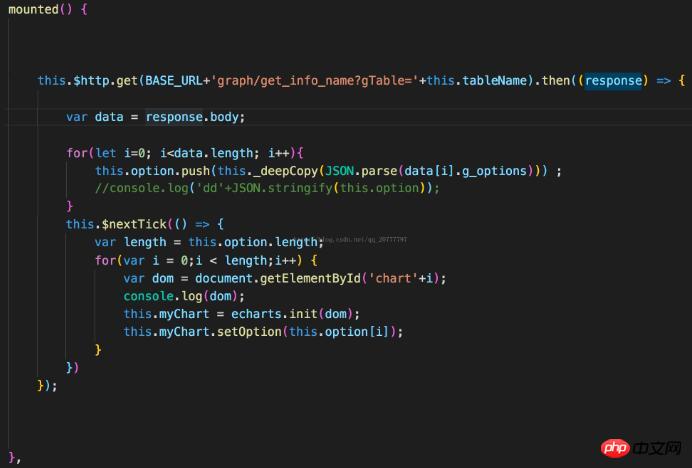
다른 사람의 답변을 봤습니다. : "데이터 요청의 콜백에서
next Tick을 사용하고, nextTick의 콜백에서 사용해 보세요~"
Tick을 사용하고, nextTick의 콜백에서 사용해 보세요~"
다른 사람의 답변은: "If there is 종속성 DOM이 존재해야 하는 상황에서는 Mounted(){this .$nextTick(() => { /* code */ })}"(이전에 시도해 본 적이 있는데 저에게 너무 잘 작동합니다. 왜인지 모르겠어요)
이 두 가지 방법을 합쳐봤는데 사실 주로 첫 번째 방법이라 사용하기 편했어요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
vue1 및 vue2로 dom 요소를 얻는 단계에 대한 자세한 설명링크에서 QR 코드 이미지를 생성하는 방법에 대한 JS 분석
위 내용은 Vue가 데이터를 요청한 후 DOM을 렌더링하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

