배경 반투명 텍스트가 불투명해지는 효과를 얻기 위해 CSS를 사용하는 예
- 不言원래의
- 2018-05-09 11:05:411878검색
이 글에서는 배경 반투명 텍스트 불투명도를 구현하는 CSS 효과의 예를 주로 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다. 배경 반투명 텍스트 불투명도. 모든 사람과 공유되는 효과의 예는 다음과 같습니다.
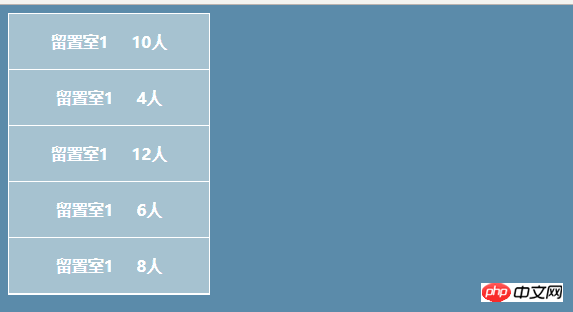
효과는 다음과 같습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html{
background: #6a8db1;
}
.aside{
background-color:rgba(244,251,251,0.47);
border: 1px solid #FFFFFF;
width: 200px;
text-align: center;
color: #FFFFFF;
}
.aside p{
height: 55px;
border-bottom: 1px solid #FFFFFF;
line-height: 55px;
}
.aside p font{
font-weight: 800;
}
.aside p span{
font-weight: 800;
margin-left:18px;
}
</style>
</head>
<body>
<p class="aside">
<p>
<font>留置室1 </font >
<span>10人</span>
</p>
<p>
<font>留置室1 </font >
<span>4人</span>
</p>
<p>
<font>留置室1 </font >
<span>12人</span>
</p>
<p>
<font>留置室1 </font >
<span>6人</span>
</p>
<p>
<font>留置室1 </font >
<span>8人</span>
</p>
</p>
</body>
</html>
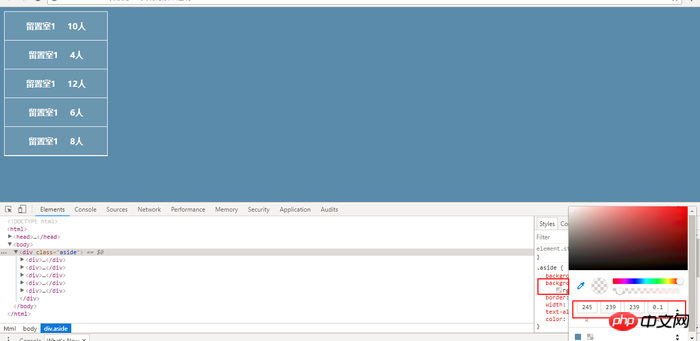
색상은 팔레트에 따라 조정될 수 있습니다
 위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용을 보려면 PHP 중국어 사이트를 참고하세요.
위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용을 보려면 PHP 중국어 사이트를 참고하세요.
관련 권장사항:
CSS는 스프라이트와 글꼴 아이콘을 구현하고css는 마우스 이동 및 이동 동적 효과를 구현합니다.위 내용은 배경 반투명 텍스트가 불투명해지는 효과를 얻기 위해 CSS를 사용하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

