Node.js 애니메이션 타이머 사용법 튜토리얼
- php中世界最好的语言원래의
- 2018-05-09 09:44:031626검색
이번에는 js 애니메이션 타이머 사용법에 대한 튜토리얼을 가져오겠습니다. js 애니메이션 타이머 사용 시 주의사항은 무엇인가요?
넓게 말하면, js를 통해 변경된 모든 시각적 표현은 애니메이션이라고 합니다. 예를 들어 버튼, 링크 및 기타 요소는 대화형 피드백입니다.
좁은 의미에서는 요소 속성을 변경하기 위해 타이머를 통해 js 함수를 지속적으로 호출하여 생성되는 시각적 애니메이션 효과입니다.
Timer
Timer는 JavaScript 애니메이션의 핵심 기술입니다.
setTimeout(), setInterval()은 과거에도 잘 알려져 있었고
보통 보조 역할을 했습니다.
조심하는 사람은 그럴 수도 있습니다. 현상 찾기: 다른 탭에서 루프 애니메이션이 있는 페이지로 전환하면 지연이 발생하고 프레임 전환이 빨라집니다.
문제는 내부 작동 메커니즘에 있습니다.
setTimeout의 첫 번째 매개변수를 이해하세요
함수 형식을 사용하면 문자열 형식이 두 번 구문 분석되며 eval과 동일한 문제가 있습니다.
두 개 이상의 매개변수가 있을 수 있습니다. 예 1을 참조하세요.
이것은 문제를 나타냅니다. 예 2를 참조하세요.
반환 값은 정수입니다.
setInterval,clearInterval은 위와 동일합니다.
예 2:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
실행 메커니즘
예:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);
이유 : 대기열에 참여하고 실행을 차단합니다.
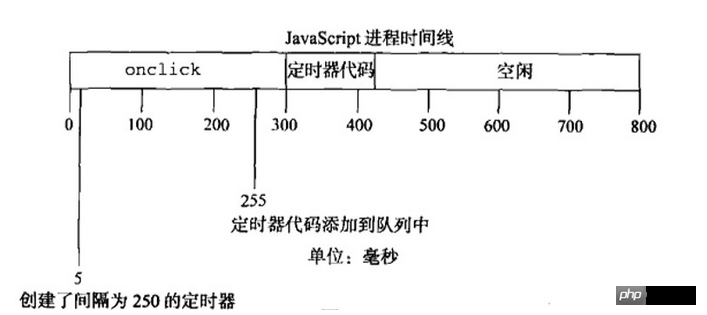
setTimeout 범례:
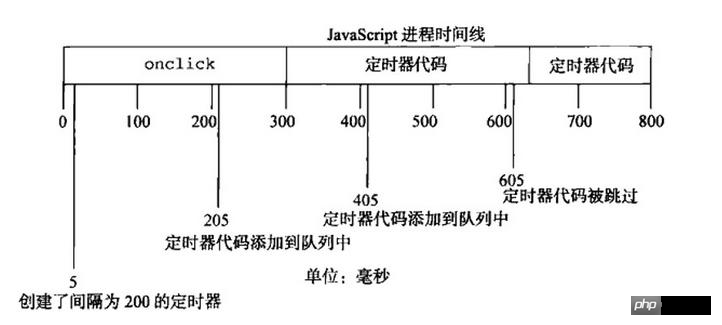
setInterval 범례:
 부모 및 자식 요소 이벤트 버블링, 부모 요소가 먼저 실행되어야 합니다. 예제 3을 참조하세요.
부모 및 자식 요소 이벤트 버블링, 부모 요소가 먼저 실행되어야 합니다. 예제 3을 참조하세요.
가 정의되었습니다. 일반적으로 브라우저의 기본 작업 전에 실행됩니다. 예 4를 참조하세요.
예 3:
setTimeout(function(){
console.log(1);
});
console.log(0);
예 4: <p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>requestAnimationFrame에 대해 알아보기
사용법은 시간 매개변수가 없다는 점을 제외하면 setTimeout과 유사합니다.
메커니즘은 완전히 다릅니다:
1. setTimeout은 비동기 작업이며 작업 대기열(이벤트 루프)에 추가됩니다. js 엔진 스레드의 동기화 코드는
2. raf는 애니메이션 인터페이스용으로 특별히 개발된 사용자 에이전트(브라우저)이며, 사용자 에이전트는 적절한 빈도(일반적으로 모니터 새로 고침 빈도와 동일, 1000/60ms)로 애니메이션 프레임을 업데이트합니다. CPU 리소스를 절약하기 위해 숨겨진 페이지나 비활성 페이지에서 프레임 업데이트를 중지합니다.
raf는 간단하고 호환 가능합니다.<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>이 기사의 사례를 읽은 후에는 이 방법을 익히셨을 것입니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요! 추천 도서: 
위 내용은 Node.js 애니메이션 타이머 사용법 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

