JS는 원래 값과 참조 값을 어떻게 저장합니까?
- php中世界最好的语言원래의
- 2018-05-09 09:36:142214검색
이번에는 JS에서 원래 값과 참조 값을 저장하는 방법을 보여 드리겠습니다. JS에서 원래 값과 참조 값을 저장하는 데 필요한 주의 사항은 무엇입니까? 봐.
ECMAscript에서 변수는 기본 값과 참조 값이라는 두 가지 유형의 값을 저장할 수 있습니다.
기본 값은 원본 데이터 유형을 나타내는 값을 참조하며, : Number, Stirng , Boolean, Null, Underfined
참조 값은 Object, Function, Array, Date, RegExp
를 포함한 복합 데이터 유형의 값을 나타냅니다. 데이터 유형에 따라 일부 변수는 스택에 저장되고 일부는 힙에 저장됩니다. 구체적인 차이점은 다음과 같습니다.
원본 변수와 그 값이 스택에 저장됩니다. 하나의 원본 변수를 다른 원본 변수에 전달할 때 한 스택룸의 내용이 다른 스택룸으로 복사되고 두 개의 원본 변수가 저장됩니다. 서로 영향을 미치지 마십시오.
참조 값은 참조 변수의 이름을 스택에 저장하지만 실제 개체는 힙에 저장되며, 참조 개체가 힙에 저장된 실제 개체를 가리키는 포인터가 변수 이름에 있습니다. 변수가 복사될 때 실제로 복사되는 것은 실제 객체에 대한 포인터입니다. 이때 둘 다 동일한 데이터를 가리키며, 메소드를 통해 한 변수의 값이 변경되면 해당 값도 변경됩니다. 다른 변수에 액세스할 때 변경됩니다. 그러나 메서드를 통하지 않고 재할당을 통해 방을 다시 여는 것과 동일하며 값의 원래 포인터가 변경되면 다른 값은 변경되지 않습니다.
예제를 보세요:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
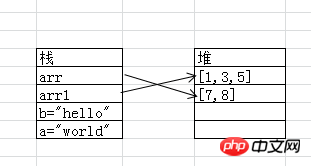
다이어그램을 사용하여 다음과 같이 결과를 표현합니다.
원래 변수의 값은 서로 영향을 미치지 않습니다. 참조 변수 arr과 arr1은 동일한 객체를 가리키므로, 메소드를 통해 arr의 값이 변경되면(힙룸 데이터 변경 시) arr1의 데이터에 접근하면 변경된 객체에 접근하게 됩니다

비메서드를 통해 참조 변수의 값이 변경되면, 참조 변수에 대해 힙 공간이 다시 생성되고 포인터도 변경됩니다.

요약:
Number, Stirng, Boolean, Null, Underfined 및 기타 기본 데이터 유형, 해당 값은 스택에 직접 저장됩니다.
Object, Function, Array, Date, RegExp와 같은 참조 유형은 스택에 저장되며 포인터는 힙에 저장된 실제 객체를 가리킵니다. 이 기사의 사례를 읽고 나면 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Vue 필터 형식 지정 방법에 대한 자세한 설명Angular 통합 타사 UI 프레임워크 및 컨트롤 사용에 대한 자세한 설명위 내용은 JS는 원래 값과 참조 값을 어떻게 저장합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

