Angular CLI 작업 청사진 구문 분석 코드
- php中世界最好的语言원래의
- 2018-05-08 18:04:081849검색
이번에는 Angular CLI 작업 청사진 파싱 코드를 가져왔습니다. Angular CLI 작업 청사진 파싱 코드의 주의 사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
ng generate
이 명령의 형식은 ng generate
또한 --dry-run 매개변수를 사용하여 요구 사항을 나열할 수도 있습니다. . 생성된 파일은 실제로 생성되지 않습니다.
예:
ng 구성 요소 생성 사람은 person.comComponent.ts를 생성합니다.
ng 서비스 판매 데이터는 sales-data.service.ts를 생성합니다.
ng 생성 클래스 user-model은 UserModel 클래스를 포함하는 user-model.ts를 생성합니다.
Components.
ng xxx xxx를 생성하는 명령은 여전히 약간 깁니다. 예를 들어,
ng generate 구성 요소 사람 명령에서
의 생성은 문자 g로 대체될 수 있고
의 구성 요소는 문자 c로 대체될 수 있습니다. 따라서 이 두 명령은 동일합니다. :
ng generate component person ng g c person
는 여기로 갈 수 있습니다. 구성 요소 관련 명령 및 별칭 보기:
https://github.com/angular/angular-cli/wiki/generate-comComponent일반적으로 사용되는 명령 매개 변수는 다음과 같습니다.
- --Flat은 아닌지를 의미합니다. 폴더를 생성해야 합니다
- --inline-template (-it) 템플릿을 ts 파일에 배치해야 하는지 여부
- --inline-style (-is) 스타일을 ts 파일에 배치할지 여부
- --spec 스펙 파일(테스트 파일)을 생성해야 하는지 여부
- --view-encapsulation (-ve) View Encapsulation 전략(간단히 다음과 같이 이해됨) 스타일 파일의 범위 전략).
- --변경 감지(-cd) 변경 확인 전략.
- --prefix 이 구성 요소의 접두사를 설정합니다.
- --dry-run(-d ), 생성된 파일 목록을 직접 생성하는 대신 인쇄해 보세요.
- 동일한 효과를 갖는 다음 두 쌍의 명령을 살펴보세요. 별칭을 사용하는 것이 더 편리합니다.
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
다음 명령을 시도해 보겠습니다.
프로젝트 만들기: ng new my-app 계속하기 전에 npm 설치가 완료될 때까지 기다립니다.
프로젝트를 설정한 후 디렉터리에 입력하고 명령을 실행합니다:
ng g c person -d
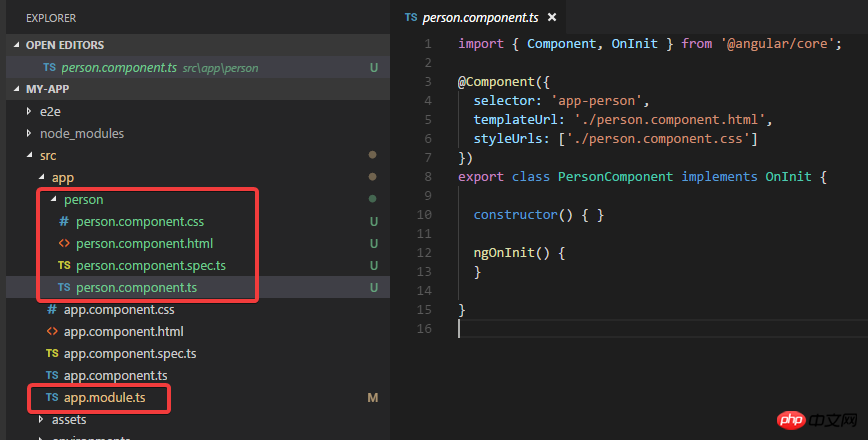
 이 명령은 위의 4개 파일과
이 명령은 위의 4개 파일과
app.module.ts.아래의 -d 매개변수를 제거하고 파일을 생성하세요:

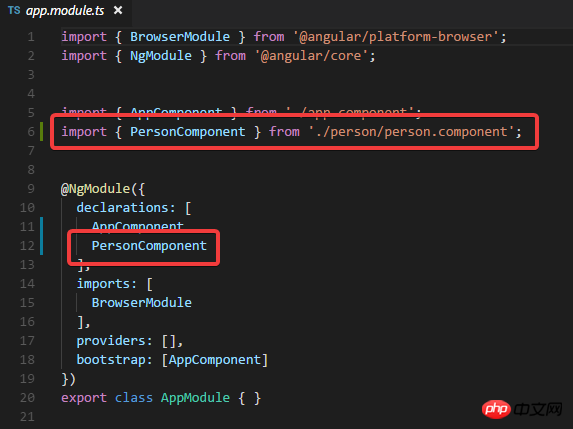
 파일이 프로젝트에 생성되고 app.module.ts가 생성된 것을 볼 수 있습니다. 업데이트되었으며 구성요소 선언이 작성되었습니다.
파일이 프로젝트에 생성되고 app.module.ts가 생성된 것을 볼 수 있습니다. 업데이트되었으며 구성요소 선언이 작성되었습니다.
일부 매개변수를 사용하여 다른 구성요소를 다시 생성해 보세요. 캡슐화 및 변경 감지 전략 보기:
ng g c student -ve Emulated -cd OnPush
 매개변수가 작동하는 것을 확인할 수 있습니다.
매개변수가 작동하는 것을 확인할 수 있습니다.
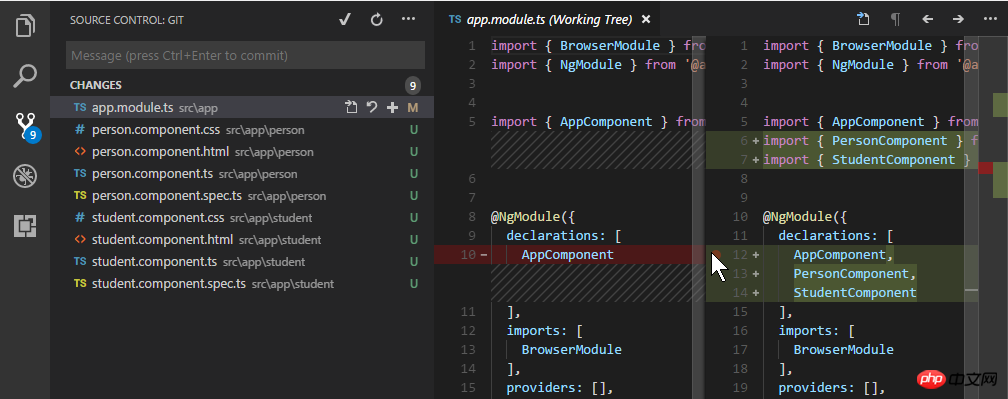
소스 코드를 통해 관리 페이지에서 이 두 명령이 app.module에 어떤 업데이트를 수행했는지 확인할 수 있습니다.
 생성된 두 A 구성 요소가 선언되어 각각 업데이트됩니다.
생성된 두 A 구성 요소가 선언되어 각각 업데이트됩니다.
그런 다음 커밋합니다...
Directive.
ng g d filter-box -d
 파일 보고서입니다. 아래는 실제 세대입니다.
파일 보고서입니다. 아래는 실제 세대입니다.
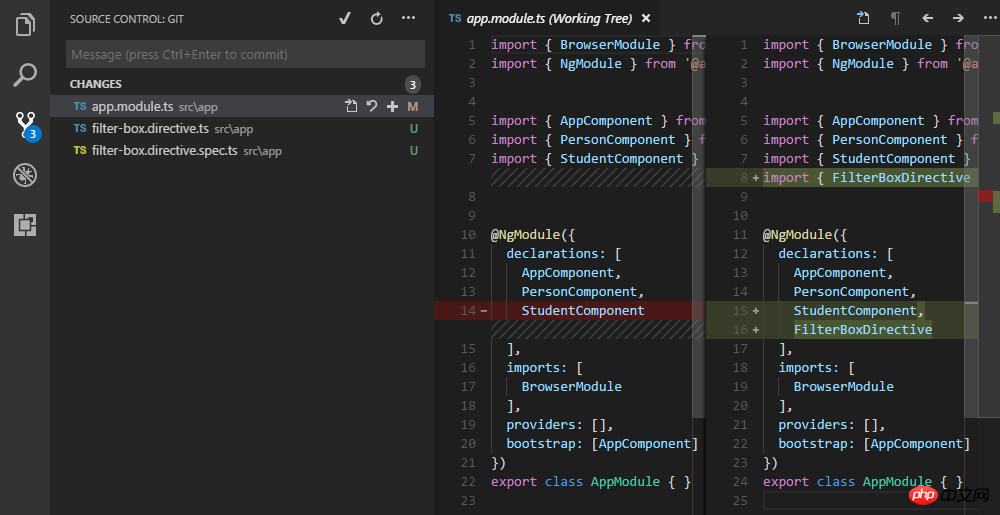
ng g d filter-box
vscode의 소스 코드 관리를 통해 변경 사항을 확인할 수 있습니다.

directive生成了两个文件和component一样, 也在app.module进行了声明.
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
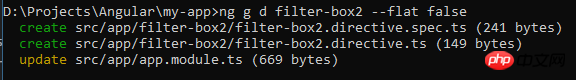
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
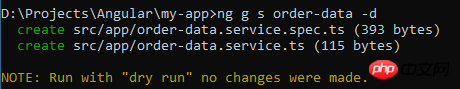
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
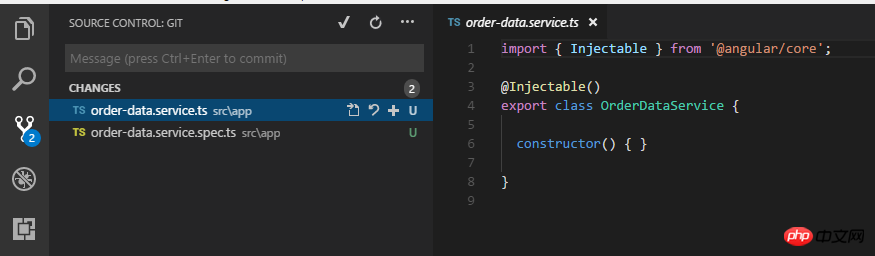
ng g s order-data

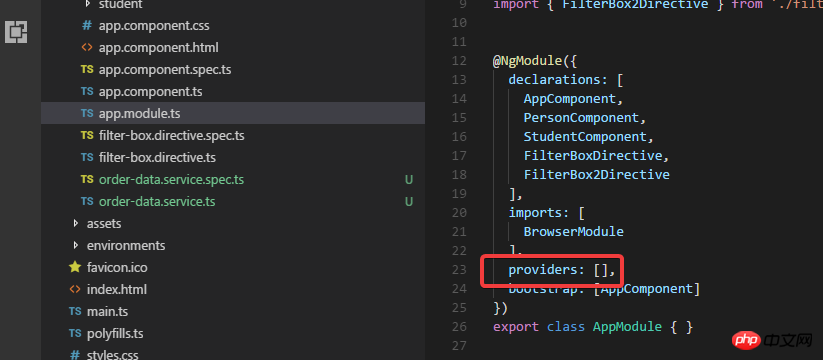
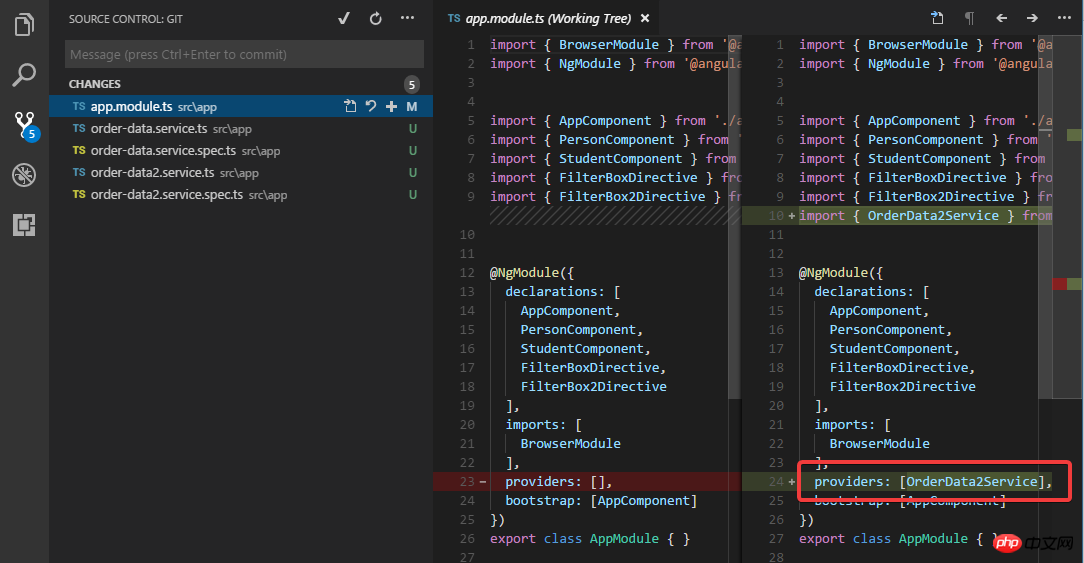
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
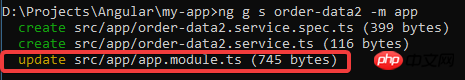
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
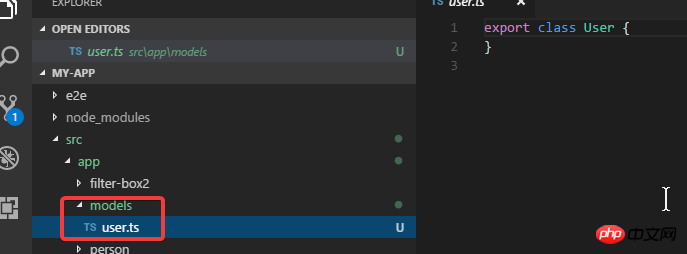
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
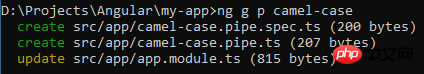
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
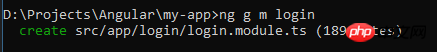
ng g m login


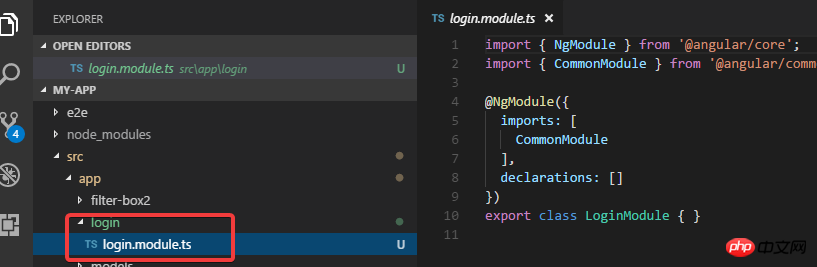
可以看到module默认是自带文件夹的.
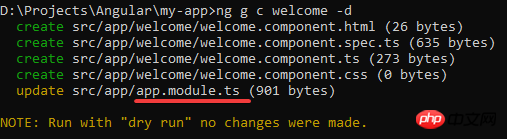
然后我试试添加一个component, 目的是要在login module进行声明:

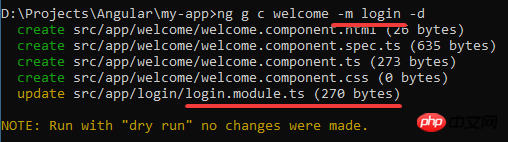
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Angular CLI를 사용한 유닛 및 E2E 테스트 단계에 대한 자세한 설명
위 내용은 Angular CLI 작업 청사진 구문 분석 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

