Angular CLI 빌드 및 제공 단계 지침
- php中世界最好的语言원래의
- 2018-05-08 18:01:092268검색
이번에는 Angular CLI를 구축하고 서비스하는 단계를 알려드리겠습니다. Angular CLI를 구축하고 서비스하는 데 있어 주의사항은 무엇인가요?
Build.
빌드는 주로 다음 작업을 수행합니다.
프로젝트 파일을 컴파일하여 특정 디렉터리에 출력합니다.
빌드 대상에 따라 출력 결과가 결정됩니다
-
번들링 패키징
-
프로덕션 환경 빌드에서는 uglify 및 tree-shaking(쓸데없는 코드 제거)도 수행됩니다.
ng 빌드
도움말을 먼저 확인할 수 있습니다.
ng build --help
개발 환경의 경우 다음을 사용하세요. ng build 명령.
기본적으로 해당 출력 디렉터리는 .angular-cli.json 파일의 ourDir 속성에 구성됩니다.
빌딩 후에는 dist에 다음 파일이 표시됩니다.
- inline.bundle.js 이것은 webpack의 런타임입니다.
- main.bundle.js는 브라우저의 Pollyfills입니다. .js 스타일
- Vendor.bundle.js는 각도 및 타사 라이브러리입니다
- 소스 맵 탐색기를 사용하여 종속성을 분석하고 번들에 어떤 모듈과 클래스가 있는지 확인할 수 있습니다.먼저 수정하세요 이전 예제의 코드:


 볼 수 있습니다
볼 수 있습니다
5개의 js 파일이 생성되었습니다.
main.bundle.js를 열면 제가 작성한 코드를 볼 수 있습니다:

 ng build는 개발 빌드이기 때문에 최적화가 이루어지지 않았고, 파일의 크기가 상당히 큽니다.
ng build는 개발 빌드이기 때문에 최적화가 이루어지지 않았고, 파일의 크기가 상당히 큽니다.
이때 파일 디렉터리를 보면 거기 있습니다. dist 디렉터리가 없습니다.

파일은 어떻게 제공되나요?
이는 현재 webpack이 메모리에 제공되기 때문입니다.
아래 분석을 위해 source-map-explorer를 사용하세요. 먼저
install: 
npm install --save-dev source-map-explorer그런 다음 ng build를 실행하고 다시 실행하세요:
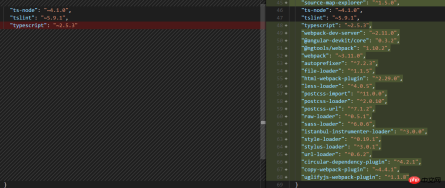
.\node_modules\.bin\source-map-explorer dist\main.bundle.js결과는 다음 그래프를 생성합니다:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js그 안에 더 많은 것들이 있습니다.

Environment는 어떤 환경 파일이 사용되는지를 나타냅니다.
그리고 Targets는 프로젝트 파일이 어떻게 최적화되는지 결정하는 데 사용됩니다.개발 빌드와 프로덕션 빌드의 비교를 살펴보세요.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment ..prod.ts |
캐싱 |
css에서 참조된 이미지만 캐시 |
모든 빌드된 파일 |
생성 |
생성되지 않음 | |
CSS를 다루는 방법 | JS 파일로 전역 CSS 출력 |
생성된 CSS 파일 |
uglify |
은 |
이 |
| 나무 흔들기 | 제거하지 않으면 쓸모 없음 Code | 쓸데없는 코드를 제거하세요 |
| AOT | not | is |
| 묶음 포장 | is | is |
| - -build-optimizer | No | 예(AOT 및 Angular5 사용) |
| --named-chunks | 예 | No |
| --출력 -hashing | media | all |
위 내용은 Angular CLI 빌드 및 제공 단계 지침의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!