Vue에서 페이징 구성 요소를 빌드하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-08 15:55:491883검색
이번에는 Vue에서 페이징 컴포넌트를 구축하는 단계에 대해 자세히 설명하겠습니다. Vue에서 페이징 컴포넌트를 구축할 때 주의사항은 무엇인가요?
웹 애플리케이션의 리소스 페이징은 성능에 도움이 될 뿐만 아니라 사용자 경험 측면에서도 매우 유용합니다. 이 기사에서는 Vue를 사용하여 동적이고 사용 가능한 페이지 매김 구성 요소를 만드는 방법을 알아봅니다.
기본 구조
페이지 매김 구성 요소는 사용자가 첫 번째와 마지막 페이지에 액세스하고, 앞뒤로 이동하고, 근처 페이지로 직접 전환할 수 있도록 해야 합니다.
대부분의 애플리케이션은 사용자가 페이지를 변경할 때마다 API 요청을 합니다. 구성 요소가 이를 허용하는지 확인해야 하지만 구성 요소 내에서 그러한 요청을 하고 싶지는 않습니다. 이러한 방식으로 우리는 애플리케이션 전체에서 구성 요소를 재사용할 수 있고 작업 또는 서비스 계층에서 요청이 이루어지도록 보장합니다. 사용자가 클릭한 페이지 번호를 사용하여 이벤트를 트리거하면 이를 수행할 수 있습니다.
API 엔드포인트에서 페이지 매김을 구현하는 방법에는 여러 가지가 있습니다. 이 예에서는 API가 각 페이지의 결과 수, 총 페이지 수 및 현재 페이지를 알려준다고 가정합니다. 이것이 우리의 동적 소품이 될 것입니다.
반대로, API가 총 레코드 수만 알려주는 경우 결과 수를 페이지당 결과 수(totalResults / resultsPerPage )로 나누어 페이지 수를 계산할 수 있습니다.
첫 번째 페이지, 이전 페이지, 페이지 번호 범위, 다음 페이지 및 마지막 페이지에 버튼을 렌더링하려고 합니다.
[첫 번째] [다음] [1] [2] [3] [이전] [ 마지막]
예를 들어 아래와 같은 효과는 다음과 같습니다.

일련의 페이지를 렌더링하고 싶지만 사용 가능한 모든 페이지를 렌더링하고 싶지는 않습니다. 구성 요소에서 가장 눈에 띄는 버튼에 대한 소품을 설정해 보겠습니다.
이제 구성 요소가 수행하려는 작업과 필요한 데이터를 알았으므로 HTML 구조와 필수 소품을 설정할 수 있습니다.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button">« First</button>
</li>
<li>
<button type="button">«</button>
</li>
<!-- 页数的范围 -->
<li>
<button type="button">Next »</button>
</li>
<li>
<button type="button">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
}
})
위 코드는 페이지 매김 컴포넌트를 등록합니다. 이 컴포넌트를 호출하면:
<p id="app"> <pagination></pagination> </p>
이때 나타나는 효과는 다음과 같습니다.

컴포넌트를 더 보기 좋게 만들기 위해 약간의 스타일을 적용합니다. 구성요소에 추가됩니다.
Event Listening
이제 사용자가 버튼을 클릭할 때, 어떤 버튼을 클릭했는지 상위 구성 요소에 알려야 합니다.
각 버튼에 이벤트 리스너를 추가해야 합니다. v-on 지시문을 사용하면 DOM 이벤트를 수신할 수 있습니다. 이 예에서는 v-on 단축키를 사용하여 클릭 이벤트를 수신하겠습니다.
상위 노드에 알리기 위해 $emit 메소드를 사용하여 페이지 클릭으로 이벤트를 발생시킵니다.
또한 페이지를 사용할 수 있을 때만 페이징 버튼이 현재 상태를 유지하는지 확인합니다. 이를 위해 v-bind를 사용하여 비활성화된 속성의 값을 현재 페이지에 바인딩합니다. 우리는 여전히 :v-bind 단축키를 사용합니다: .
템플릿을 깨끗하게 유지하기 위해 계산된 속성을 사용하여 버튼이 비활성화되었는지 확인합니다. 계산을 사용하는 것도 캐시됩니다. 즉, currentPage가 변경되지 않는 한 동일한 계산 속성에 여러 번 액세스하면 함수를 다시 실행할 필요 없이 이전에 계산된 결과가 반환됩니다.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})
페이지 매김 구성 요소를 호출할 때 totalPages, total 및 currentPage를 구성 요소에 전달합니다.
<p id="app">
<pagination :total-pages="11" :total="120" :current-page="currentPage"></pagination>
</p>
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
}
})
위 코드를 실행하면 오류가 보고됩니다.

페이지 매김 구성 요소에서 이를 찾는 것은 어렵지 않습니다. 페이지가 누락되었습니다. 앞서 소개한 내용을 보면 페이지의 가치를 계산해야 한다는 것을 쉽게 알 수 있습니다.
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})
이번에 얻은 결과는 더 이상 오류를 보고하지 않습니다. 브라우저에 다음 효과가 표시됩니다.

스타일 추가
现在我们的组件实现了最初想要的所有功能,而且添加了一些样式,让它看起来更像一个分页组件,而不仅像是一个列表。
我们还希望用户能够清楚地识别他们所在的页面。让我们改变表示当前页面的按钮的颜色。
为此,我们可以使用对象语法将HTML类绑定到当前页面按钮上。当使用对象语法绑定类名时,Vue将在值发生变化时自动切换类。
虽然 v-for 中的每个块都可以访问父作用域范围,但是我们将使用 method 来检查页面是否处于 active 状态,以便保持我们的 templage 干净。
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
},
isPageActive: function (page) {
return this.currentPage === page;
}
}
})
接下来,在 pages 中添加当前状态:
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :class="{active: isPageActive(page.name)}"> {{ page.name }}</button>
</li>
这个时候你看到效果如下:

但依然还存在一点点小问题,当你在点击别的按钮时, active 状态并不会随着切换:

继续添加代码改变其中的效果:
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
},
methods: {
onPageChange: function (page) {
console.log(page)
this.currentPage = page;
}
}
})
在调用组件时:
<p id="app"> <pagination :total-pages="11" :total="120" :current-page="currentPage" @pagechanged="onPageChange"></pagination> </p>
这个时候的效果如下了:

到这里,基本上实现了咱想要的分页组件效果。
无障碍化处理
熟悉Bootstrap的同学都应该知道,Bootstrap中的组件都做了无障碍化的处理,就是在组件中添加了WAI-ARIA相关的设计。比如在分页按钮上添加 aria-label 相关属性:

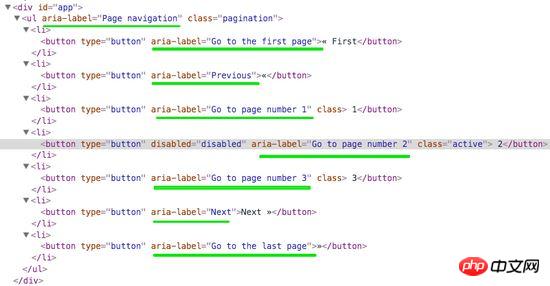
在我们这个组件中,也相应的添加有关于WAI-ARIA相关的处理:
<template id="pagination">
<ul class="pagination" aria-label="Page navigation">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage" aria-label="Go to the first page">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage" aria-label="Previous">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :aria-label="`Go to page number ${page.name}`"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage" aria-label="Next">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage" aria-label="Go to the last page">»</button>
</li>
</ul>
</template>
这样有关于 aria 相关的属性就加上了:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue에서 페이징 구성 요소를 빌드하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

