Vue 작업 사용자 정의 동적 구성 요소 방법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-08 11:26:074878검색
이번에는 Vue에서 커스텀 다이나믹 컴포넌트를 운용하는 방법에 대해 자세히 설명드리겠습니다. Vue에서 커스텀 다이나믹 컴포넌트를 운용할 때 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
iview, element-ui 등 vue를 기반으로 하는 UI 구성 요소 라이브러리가 많이 있습니다. 그러나 때로는 이러한 구성 요소 라이브러리가 우리의 개발 요구 사항을 충족하지 못할 수도 있습니다. 이때 우리는 플러그인을 직접 작성해야 합니다.
첫 번째 밤나무를 가져가자
vue-cli로 프로젝트 디렉터리를 설정한 후 그림과 같이 src/comComponents 아래에 새 폴더를 만들어 작성하려는 플러그인을 넣습니다.

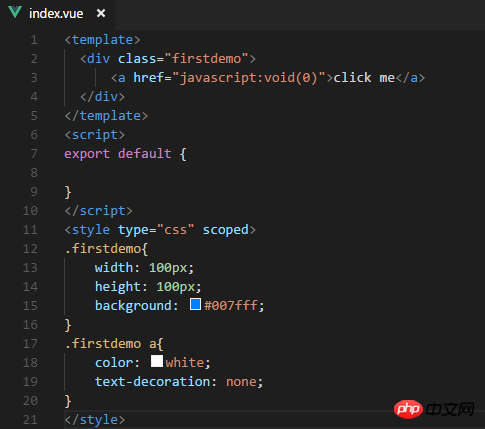
index 컴포넌트를 .vue에 작성합니다. 코드는 다음과 같습니다.

index.js에 index.vue의 설치 메소드를 작성하고, Vue.comComponent를 사용하여 컴포넌트를 등록합니다. 코드는 다음과 같습니다.

다음으로 기본을 추가해야 합니다. 방금 작성한 index.js 파일을 main.js로 가져와 Vue.use를 통해 사용합니다.

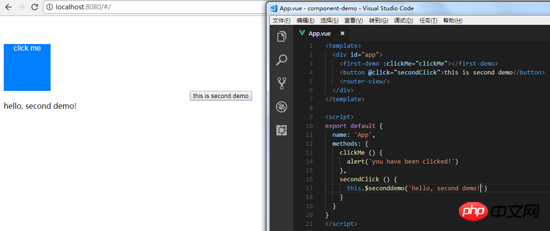
완료되었습니다. 그런 다음 app.vue에서 직접 사용하면 그림과 같이 해당 구성 요소가 표시됩니다.

이때 click 이벤트를 사용자 정의하고 전달할 수도 있습니다. 그림과 같이 플러그인은 props 속성을 통해 이벤트를 얻을 수 있습니다.

페이지가 적용된 것을 볼 수 있습니다.

Vue.comComponent(id, [definition])는 구성 요소를 등록하거나 얻는 데 사용됩니다. Vue.component(id, [definition])用于注册或获取组件。
Vue.use(plugin)用于安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。当 install 方法被同一个插件多次调用,插件将只会被安装一次。
举第二个栗子
我们再建一个文件夹,如图:

我们要写一个组件,能够显示外部传进来的内容,并在3秒后自动消失,代码如下:

接下来我们要在index.js里使用构造器来创建它,如图:

依旧在默认的main.js里引用刚刚的js文件,并加入到Vue实例上,这样我们就可以直接通过this.$seconddemo()来调用了,代码如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
在app.vue里使用它,发现插件加载成功了,如图:

Vue.extend(options)
Vue.use(plugin)는 설치에 사용됩니다. Vue.js 플러그인. 플러그인이 객체인 경우 설치 방법을 제공해야 합니다. 플러그인이 함수인 경우 설치 방법으로 사용됩니다. install 메소드가 호출되면 Vue가 매개변수로 전달됩니다. 동일한 플러그인에서 install 메소드를 여러 번 호출하면 해당 플러그인은 한 번만 설치됩니다. 두 번째 밤을 가져가자
그림과 같이 다른 폴더를 만들어 보겠습니다.
🎜 🎜🎜외부에서 전달받은 내용을 표시하고 3초 후에 자동으로 사라지는 컴포넌트를 작성하고 싶습니다. 코드는 다음과 같습니다. 🎜🎜
🎜🎜외부에서 전달받은 내용을 표시하고 3초 후에 자동으로 사라지는 컴포넌트를 작성하고 싶습니다. 코드는 다음과 같습니다. 🎜🎜 🎜🎜다음으로 index.js의 생성자를 사용하여 생성해야 합니다. 그림과 같이: 🎜🎜
🎜🎜다음으로 index.js의 생성자를 사용하여 생성해야 합니다. 그림과 같이: 🎜🎜  🎜🎜여전히 참조하세요 기본 main.js js 파일의 이전 항목을 Vue 인스턴스에 추가하면 this.$seconddemo()를 통해 직접 호출할 수 있습니다. 코드는 다음과 같습니다. 🎜rrreee🎜 app.vue에서 사용하고 그림과 같이 플러그인이 성공적으로 로드되었는지 확인하세요. 🎜 🎜
🎜🎜여전히 참조하세요 기본 main.js js 파일의 이전 항목을 Vue 인스턴스에 추가하면 this.$seconddemo()를 통해 직접 호출할 수 있습니다. 코드는 다음과 같습니다. 🎜rrreee🎜 app.vue에서 사용하고 그림과 같이 플러그인이 성공적으로 로드되었는지 확인하세요. 🎜 🎜 🎜🎜
🎜🎜Vue.extend(options)는 "하위 클래스"를 만드는 데 사용되는 Vue의 생성자입니다. 🎜🎜🎜🎜자체 정의된 구성 요소의 통합 관리🎜🎜🎜🎜🎜구성 요소가 많은 경우 통합 내보내기 파일을 제공하여 이러한 사용자 정의 구성 요소를 관리할 수 있습니다. 먼저 전역 폴더에 새 index.js 파일을 만듭니다. 코드는 그림과 같습니다: 🎜<p style="max-width:90%"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/a642718249de8110df0e0f0d271eb42d-11.png" class="lazy" alt=""></p>
<p style="text-align: left;">index.js 파일은 Vue.comComponent를 통해 모든 사용자 정의 구성요소를 등록하는 데 도움이 되며, 마지막으로 설치 메소드가 포함된 객체를 Vue.use()로 내보냅니다. </p>
<p style="text-align: left;">이제 더 이상 main.js에 동적 구성 요소를 하나씩 추가할 필요가 없습니다. 통합된 index.js 파일을 가져오고 Vue.use를 사용하면 됩니다. </p>
<p>이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! </p>
<p>추천 자료: </p>
<p><a href="http://www.php.cn/js-tutorial-395594.html" target="_blank">Vue가 html 문자열을 HTML로 변환하는 단계에 대한 자세한 설명</a><br></p>
<p><a href="http://www.php.cn/js-tutorial-395586.html" target="_blank">jQuery는 이미지를 업로드하기 전에 로컬에서 미리 봅니다</a><br></p>위 내용은 Vue 작업 사용자 정의 동적 구성 요소 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

