vue.js element-ui 트리 트리 제어가 iview를 수정하는 방법
- php中世界最好的语言원래의
- 2018-05-08 09:42:243676검색
이번에는 vue.js element-ui 트리 트리 컨트롤을 사용하여 iview를 수정하는 방법을 보여드리겠습니다. vue.js element-ui 트리 트리 컨트롤을 사용하여 iview를 수정할 때 Notes는 무엇인가요? 봐. z
구현원리
element-ui 소스코드 수정, 소스코드에서 트리 모듈 추출
그런 다음 해당 요소의 자체 체크박스와 기타 구성요소를 iview의 체크박스로 수정하고, 호환 방식을 적용
최종적으로 요소 수정 style,changed iview 스타일에 몇 가지 스타일도 추가했습니다
새 트리 구성 요소는 요소의 논리, iview의 스타일
<template>
<p
@click.stop="handleClick"
v-show="node.visible">
<p class="chu-tree-nodecontent"
:style="{ 'padding-left': (node.level - 1) * tree.indent + 'px' }">
<span :class="arrowClasses" @click.stop="handleExpandIconClick">
<Icon v-if="!node.isLeaf" type="arrow-right-b"></Icon>
</span>
<Checkbox
v-if="showCheckbox"
:value="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@on-change="handleCheckChange"></Checkbox>
<span
v-if="node.loading"
class="ivu-load-loop">
</span>
<node-content :node="node"></node-content>
</p>
<collapse-transition>
<p
v-show="expanded">
<el-tree-node
:render-content="renderContent"
v-for="child in node.childNodes"
:key="getNodeKey(child)"
:node="child"
@node-expand="handleChildNodeExpand">
</el-tree-node>
</p>
</collapse-transition>
</p>
</template>
Modify handlerCheckChange입니다. iview의 체크박스 구성 요소의 논리가 다르기 때문입니다. 함수 반환이 다릅니다. 호환 가능해야 합니다
handleCheckChange(ev) {
this.node.setChecked(ev, !this.tree.checkStrictly);
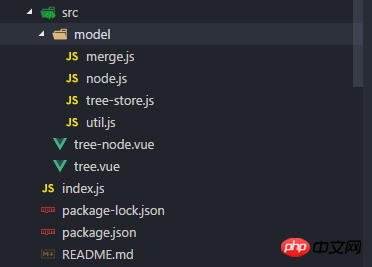
}, 완성된 프로젝트 구조를 추출하여 npm 플러그인으로 패키징합니다

사용 방법
iview를 설치해야 합니다
모든 스타일은 ivew로 대체
기능은 모두 element-ui
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView) <chu-tree></chu-tree>
문서는 element-ui와 완전히 동일합니다
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 도서:
Html은 마우스 오른쪽 버튼 클릭 복사 기능을 금지합니다
JS에서 파일 드래그 앤 드롭을 구현하는 단계에 대한 자세한 설명(코드 포함)
위 내용은 vue.js element-ui 트리 트리 제어가 iview를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

