Vue 응답성(배열 돌연변이 방법)에 대한 간략한 논의
- 不言원래의
- 2018-05-07 14:46:061672검색
이 글은 주로 참고할 가치가 있는 Vue 응답성(배열 변형 방법)에 대한 간략한 설명을 소개합니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
머리말
Vue 학생들은 배열의 값을 변경하면 실제로 값이 변경되었지만 보기가 무관심하다는 것을 알게 될 것입니다. 정말 배열이 너무 차가워서일까요?
공식 문서를 확인해보니 여신님이 너무 냉정하신 게 아니라 올바른 방법을 사용하지 않으셨다는 걸 알게 됐어요.


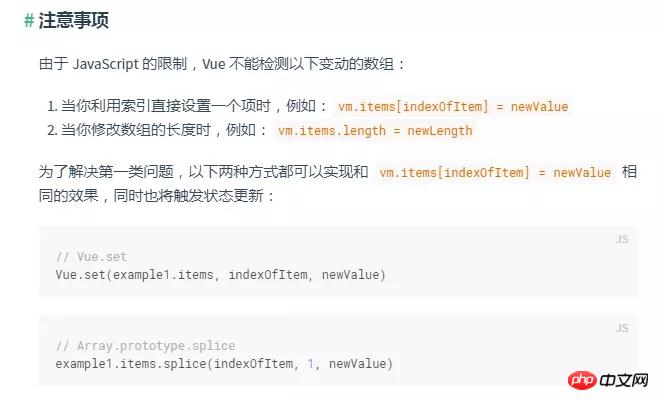
여신이 스스로 움직이길 원한다면 올바른 방법을 사용하는 것이 중요한 것 같습니다. 공식 문서에 방법이 나와 있지만 정말 궁금합니다. 더 많은 자세를 잠금 해제하려면 먼저 여신의 마음에 들어가야 하기 때문에 의 반응 원리를 탐구하는 아이디어를 생각해 냈습니다. Vue. (내 마음을 한 겹씩 벗겨내실 의향이 있으시다면 놀라실 겁니다... 저는 유령의 울부짖음에 중독되어 QAQ에서 헤어나지 못합니다.)
앞으로 Vue의 반응성 원칙은 주로 ES5의 Object.defineProperty를 사용합니다. 지식이 없는 학생들도 관련 정보를 볼 수 있습니다.
왜 어레이가 응답하지 않습니까?
잘 생각해 보면 Vue의 응답은 Object.definePropery를 기반으로 합니다. 이 메서드는 주로 개체의 속성에 대한 설명을 수정합니다. 배열은 실제로 객체이며, 배열의 속성을 정의함으로써 반응형 효과를 생성할 수 있어야 합니다. 먼저 아이디어를 테스트하고 소매를 걷어붙이고 시작하세요.
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
}
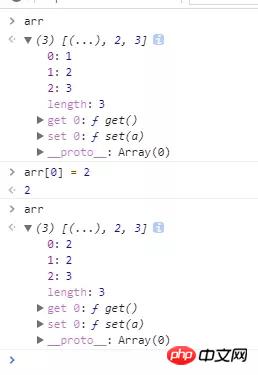
그런 다음 콘솔에 각각 arr, arr[0] = 2, arr을 입력하면 아래와 같은 결과를 볼 수 있습니다.

안녕하세요, 모든 것이 예상대로입니다.
다음으로, 이 코드를 본 후 일부 학생들은 질문을 할 수 있습니다. get() 메소드에서 this[0]을 직접 반환하지 않는 이유는 무엇입니까? 하지만 값을 반환하기 위해 val을 사용해야 할까요? 잘 생각해보세요, 젠장! ! ! 거의 무한 루프에 가깝습니다. get() 자체가 현재 속성의 값을 가져오는 것입니다. get()에서 this[0]을 호출하는 것은 get() 메서드를 다시 호출하는 것과 동일하지 않습니까? 너무 무섭고 너무 무서워서 노동자들이 겁에 질려 죽습니다.
당신이 상상하는 여신은 이런 자세를 하고 있을지라도, 당신 앞에 있는 여신은 실제로는 이런 자세가 아닙니다. 저처럼 속성이 확연히 드러나는 사람이 어떻게 여신의 생각을 짐작할 수 있겠습니까? 왜 이런 데이터에 응답하지 않습니까? 아마도 배열과 객체가 여전히 다르기 때문에 배열의 속성을 정의하면 몇 가지 문제와 버그가 발생할 수 있습니다. 혹은 상호작용 과정에서 대량의 데이터가 생성되어 전체적인 성능 저하가 발생할 수 있기 때문일 수도 있습니다. 저자가 장단점을 따져본 후 데이터 반응의 효과를 얻기 위해 다른 방법을 사용할 수도 있습니다. 어쨌든, 나는 그것을 알아낼 수 없습니다.
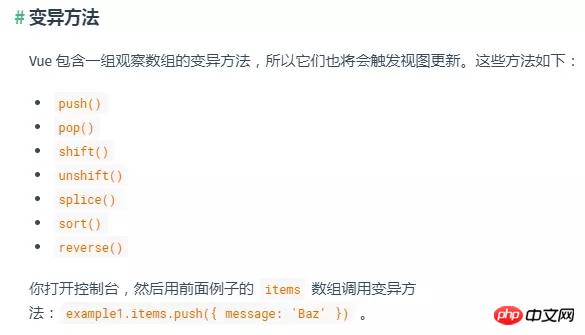
왜 배열의 기본 메서드를 호출하여 응답에 응답할 수 있나요?
왜 이러한 배열 방식을 사용하여 데이터가 응답할 수 있나요? 먼저 배열 부분의 소스코드를 살펴보겠습니다.
간단히 말하면 def의 기능은 객체 속성의 값을 재정의하는 것입니다.
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})
def 부분의 코드를 게시하세요
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}
array.js가 배열의 일부 메소드를 변경합니다. push 메소드를 예로 들어보겠습니다. 첫 번째는 Original = arrayProto['push']를 사용하여 기본 푸시 메서드를 저장하는 것입니다.
그럼 def 함수에 대해 자세히 설명하지 않으면 def(arrayMethods,method,function(){}), 이 함수는 대략 arrayMethods[method]로 표현될 수 있습니다. = function mutator() {};
나중에 push 메소드가 호출된다고 가정하면 실제로 mutator 메소드가 호출됩니다. mutator 메소드에서는 먼저 원래 push 메소드를 저장한 원본을 호출하여 실제 값을 찾는 것입니다. 첫 번째. 많은 텍스트는 매우 추상적으로 보이므로 소스 코드의 의미를 표현하기 위해 로우 프로파일 버전의 코드를 작성하세요.
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);
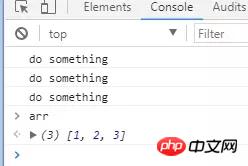
콘솔에서 결과를 다음과 같이 봅니다.

그러면 소스 코드의
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
코드는 해당 doSomething()
이 코드에서는 2단어 주석 알림 변경 사항이 명확하게 기록되어 있습니다. 이 두 단어를 알고 계시다면 Baidu에서 검색해 보세요. 이 두 단어의 의미는 변경 사항을 게시한다는 것입니다. 이 메서드가 호출될 때마다 값이 계산되고 변경 사항 게시 및 새 요소 관찰과 같은 다른 작업이 수행됩니다. 다른 응답 프로세스는 이 기사에서 논의되지 않습니다.
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
현재 방법은 너무 많습니다. 올바른 방법만 사용하면 여신의 자세를 바꿀 수 있습니다!
Summary
제목은 처음에는 Vue 응답 원리에 대한 간략한 분석이라고 했는데 제목이 너무 큰 것 같아서 시작하겠습니다. 가장 간단한 것은 배열부터 시작하는 것입니다. 그리고 이 글은 읽는 데 시간이 많이 걸리지 않을 것입니다. 본 글에 다른 분들에게 오해를 불러일으킬 수 있는 부분이 있다면 지적해 주시면 감사하겠습니다.
관련 권장사항:
위 내용은 Vue 응답성(배열 돌연변이 방법)에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

