Vue는 트리 뷰 데이터 기능을 구현합니다.
- 不言원래의
- 2018-05-07 14:33:541760검색
이 글에서는 주로 트리 뷰 데이터 기능을 구현하는 Vue의 구현을 소개합니다. 이제 특정 참조 가치가 있으므로 필요한 친구들이 참조할 수 있습니다.
간단한 트리 뷰 구현을 사용하여 익숙합니다. 구성 요소의 재귀를 사용합니다. ee
색인 .js
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
트랩을 뚫고 나온 결과, Vue 공식 홈페이지에서도 비슷한 사례가 있다는 걸 발견하고, 링크 → 포털공식 홈페이지에서 방법을 참고해서 구현해 보았습니다
제가 쓴 내용과 함정을 밟았을 때의 생각입니다. 차이점은 그러한 컴포넌트는 하나의 객체만 담당하고, 각 자식의 객체를 순회하며, 하나씩 처리하기 위해 컴포넌트에 전달한다는 것입니다. 첫 번째 시도는 여러 개체를 처리하는 구성 요소인 전체 자식을 자체적으로 전달하는 것이었습니다. (아니요. 시도 실패 사례, 관심이 있으시면 하단을 참조하세요.)
이런 구성 요소를 작성하면 어떤 이점이 있나요? 객체를 처리하려면?
컴포넌트에서 스위치를 사용자 정의할 수 있습니다
데이터에 open 변수를 정의했습니다. 컴포넌트는 재귀적이므로 각 컴포넌트마다 고유한 open이 있는 것과 동일합니다
그렇다면 왜 트랩에 처음 들어갈 때 이 방법을 사용할 수 없습니까? 첫 번째 시도는 구성 요소이기 때문에 여러 개체를 처리하는 것은 하위 개체의 모든 개체를 제어하는 스위치와 동일합니다. 확장됨하위 항목을 탐색하고 구성 요소 자체를 하나씩 전달합니다. v-show를 사용하여 표시 여부를 제어합니다.
 span 태그에 맞춤 이벤트 바인딩
span 태그에 맞춤 이벤트 바인딩
open 값 변경
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style> 
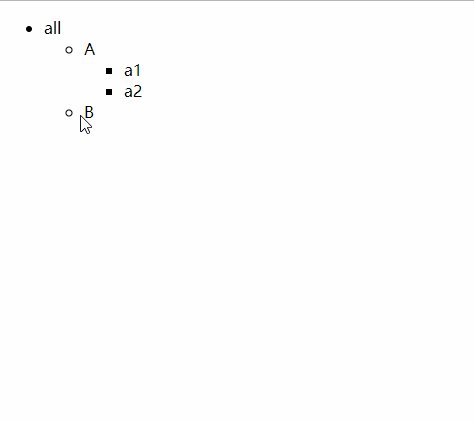
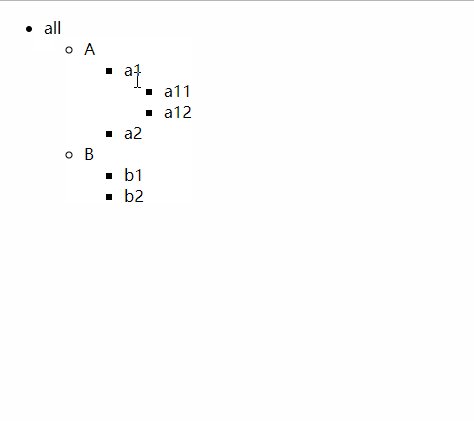
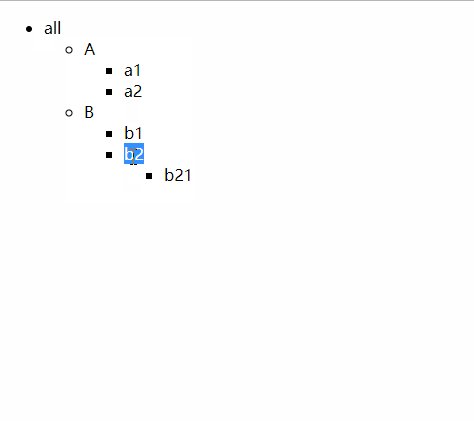
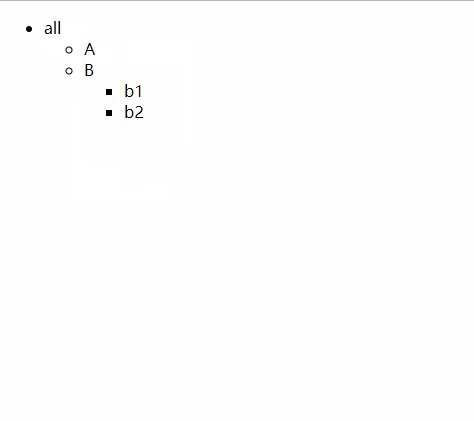
효과 달성


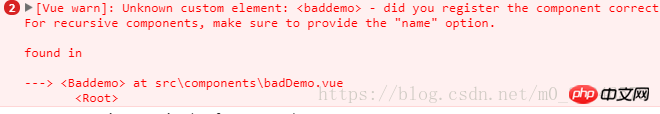
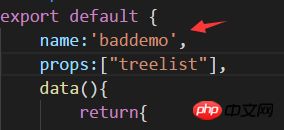
문제를 찾고 있었습니다 오랫동안 찾아보니 컴포넌트에 이름을 적는 걸 잊어버렸기 때문에 사용할 때 반드시 라벨 이름과 일치하게 이름을 입력해야 합니다

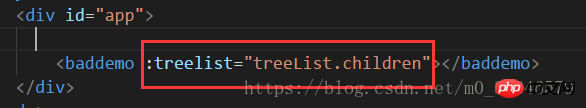
 여기에 내 데이터가 있습니다 약간 변경되었으므로 제가 전달한 첫 번째 데이터는 (index.html 페이지)
여기에 내 데이터가 있습니다 약간 변경되었으므로 제가 전달한 첫 번째 데이터는 (index.html 페이지)
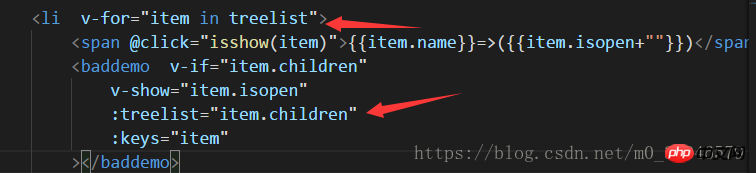
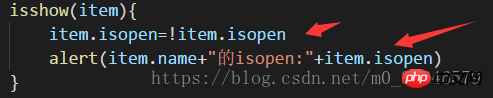
이었습니다. 그런 다음 각 레이어의 닫기 및 열기를 처리하는 이벤트를 정의하고 팝업 상자를 사용하여 Isopen 값 보기 변경 여부
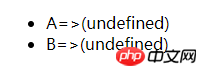
결과를 살펴볼까요
처음 페이지에 들어갔을 때 괄호 안의 정의되지 않은 값은 현재 Isopen 값에 정의되어 있지 않기 때문입니다. 이번에는 정의되지 않았습니다

이때 isopen이 반전되었으므로 isopen은 이때 true입니다

페이지는 여전히 변경되지 않았습니다. 확장 기능은 말할 것도 없고, 정의되지 않은 경우에도 변경되지 않았습니다.

Baidu를 몇 번 살펴본 후 Vue 자체에서는 더 이상 Props에 대한 직접적인 변경이 허용되지 않는다는 것을 알았습니다. 가치가 있습니다
Vue2.0 이후에는 하위 구성 요소가 상위 구성 요소의 값을 변경할 수 없으며 하위 구성 요소인 $emit() 및 상위 구성 요소인 $on()
관련 권장 사항:
Vue Echarts 구성 요소의 동적 새로 고침 구현
위 내용은 Vue는 트리 뷰 데이터 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

