vue-video-player 사용자 정의 플레이어 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-03 16:13:183907검색
이번에는 vue-video-player 플레이어를 사용자 정의하는 단계에 대해 자세히 설명하겠습니다. vue-video-player 플레이어를 사용자 정의할 때 주의사항은 무엇인가요?
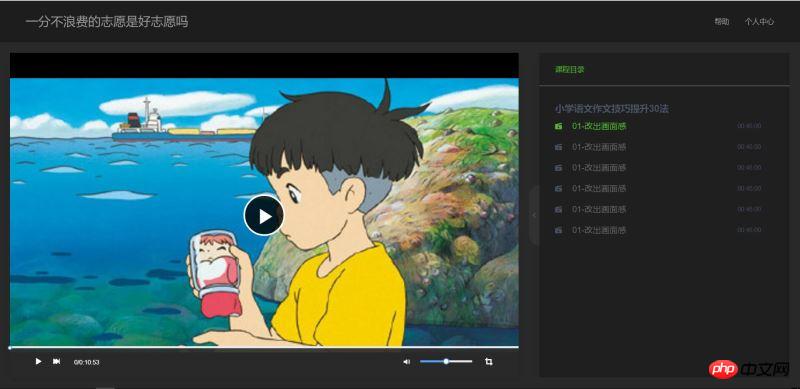
그림 1--사이드바 표시

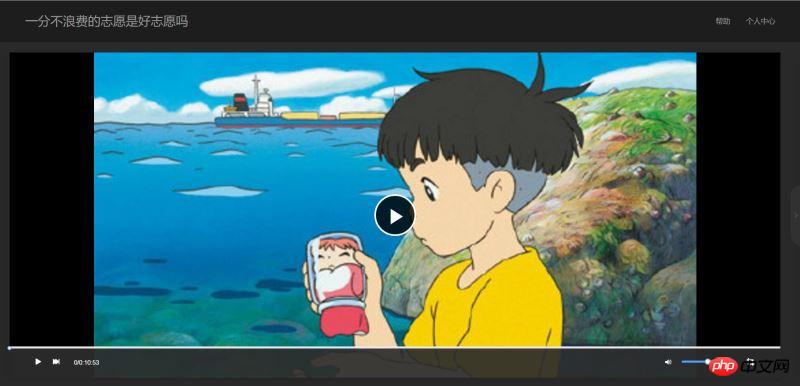
그림 2-사이드바 축소

그림 3: 전체 화면.

작성
이 프로젝트에서는 vue와 vue-video-player를 사용해야 하는데 여기서는 ui 프레임워크를 기반으로 하는 것은 중요하지 않습니다. js로 개발된 vue-video-player 사용법과 video.js에서 api를 조작하는 방법입니다.
vue-video-player 프로젝트 주소: https://github.com/surmon-china/vue-video-player.
video.js 문서 주소: http://docs.videojs.com/docs/api/player.html.
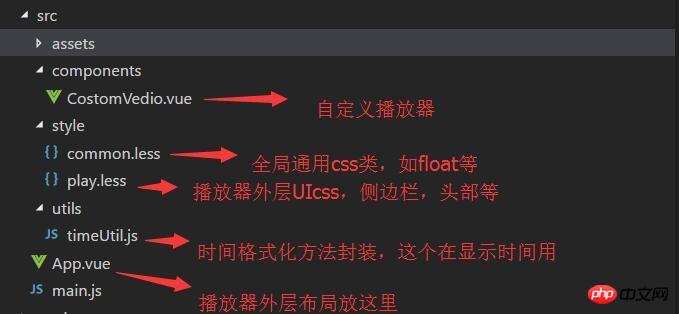
프로젝트 디렉터리:

1. 외부 UI 레이아웃
그림 1에서 볼 수 있듯이 이 프로젝트는 2열 적응형 레이아웃을 사용하며 오른쪽은 고정된 재생 목록입니다. 너비는 500px입니다. 왼쪽에는 플레이어 상자가 있습니다. 핸들 클릭에 따라 재생 목록 상자가 확장되거나 축소될 수 있으며, 플레이어 상자도 재생 목록의 확장/축소에 따라 너비가 조정됩니다.
(녹화한 애니메이션의 용량이 너무 커서 업로드가 힘들기 때문에 제 프로그램을 복제해서 실행하시면 보실 수 있습니다.)
HTML 코드 구조는 다음과 같습니다.

축소 및 확장 시 과도한 애니메이션을 추가합니다. 여기서는 CSS 손으로 쓴 애니메이션을 사용하도록 선택합니다.
[css] view plain copy
.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}
[css] view plain copy
.toLeft{
.transition;
margin-right
: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}
[css] view plain copy
// 播放区
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}
[css] view plain copy
//侧边信息区
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}
[css] view plain copy
// 内容区
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
}두 번째, 플레이어 ui
전체 맞춤형 플레이어 ui 구성 요소인 CostomVedio.vue로 캡슐화되어 있습니다. 재생 영역은 vue-video-player 플레이어를 사용하지만 하단 컨트롤 바는 사용자 정의되어 있으며 플레이어와 함께 제공되는 컨트롤 바를 사용하지 않습니다. 디자인 형제의 요청으로 플레이어 UI를 맞춤설정해야 합니다.
html 구조 코드는 다음과 같습니다.
[html] view plain copy
<template>
<p class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部进度条 start -->
<transition name="fade">
<p class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <p class="bottomCtrl" v-show="false"> -->
<!-- <p class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<p class="clearfix" >
<p class="left">
<!-- 暂停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span>
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</p>
<p class="right clearfix">
<p class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</p>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" ></Icon>
</span>
</p>
</p>
</p>
</transition>
</p>
</template>
具体思路就是,使用播放器铺满播放区,使用position定位将自定义的controlBar固定在播放区的底部,这里注意controlBar的z-index一定要足够大,否则在全屏的时候不在最上层看不到。
css样式:
[css] view plain copy
<style>
.video-player-box{
height: 100% !important;
width: 100% !important;
}
//底部进度条
.bottomCtrl{
line-height: 60px;
height: 60px;
overflow: visible;
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(45, 45, 45, .92);
width: 100%;
padding: 0 50px;
color: #fff;
z-index: 999999999999999;
.icon{
font-size: 16px;
line-height: 60px;
cursor: pointer;
}
.icon+.icon{
margin-left: 20px;
}
}
.custom-video-outer-box{
position: relative;
height: 100%;
width: 100%;
}
.progress-slider{
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 18px;
line-height: 18px;
.ivu-slider-wrap{
margin: 0 !important;
border-radius: 0 !important;
}
.ivu-slider-button-wrap{
line-height: normal !important;
}
.ivu-slider-button{
height: 8px !important;
width: 8px !important;
}
}
.voice-box{
.voice-slider{
width: 100px;
margin-left: 20px;
}
.ivu-slider-wrap{
margin: 27px 0 !important;
}
}
.time{
margin-left: 25px;
}
.full-screen{
margin-left: 25px;
line-height: 60px;
}
.ivu-progress-outer{
padding: 0 10px !important;
}
.vjs-big-play-button{
height: 80px !important;
width: 80px !important;
line-height: 80px !important;
text-align: center;
background:rgba(0, 0, 0, 0.8) !important;
border-radius: 50% !important;
top: 50% !important;
left: 50% !important;
margin-left: -40px !important;
margin-top: -40px !important;
}
#vjs_video_3{
max-height: 100% !important;
width: 100% !important;
height: 100% !important;
}
.video-player-box>p{
height: 100% !important;
width: 100% !important;
}
.video-js .vjs-big-play-button{
font-size: 5em !important;
}
video{
max-height: 100% !important;
}
</style>3. 사용자 정의 controlBar 기능 구현
다음 단계는 재생, 일시 정지, 다음 노래, 재생 진행, 남은 등의 사용자 정의 controlBar 기능을 구현하는 것입니다. 시간, 전체 화면, 볼륨 조절 등
여기서는 먼저 video.js의 해당 API를 살펴봐야 합니다. 비록 영어로 되어 있지만 매우 명확하고 이해하기 쉽습니다.
video.js API 문서 주소: http://docs.videojs.com/docs/api/player.html
1. 재생, 일시정지, 다음곡, 전체화면은 우리가 추가한 커스텀 버튼의 클릭 이벤트를 주로 모니터링합니다. , 플레이어 API를 호출하여 해당 작업을 수행하고 상태를 변경합니다.
[javascript] view plain copy
// 播放
play(){
this.player.play();
},
// 暂停
pause(){
this.player.pause();
},
//下一曲
nextClick(){
console.log("自定义","下一曲点击");
},
//全屏
fullScreenHandle(){
console.log("全屏");
if(!this.player.isFullscreen()){
this.player.requestFullscreen();
this.player.isFullscreen(true);
}else{
this.player.exitFullscreen();
this.player.isFullscreen(false);
}
},물론 vue-video-player의 플레이어는 콜백 메서드의 상태 변화를 모니터링합니다.
[html] view plain copy
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>재생 버튼을 표시하는 동안 "일시 중지"를 표시하는 등 이러한 상태 변화에 따라 UI를 적절하게 변경할 수 있습니다. 일시 정지 시 '재생' 및 기타 기능을 사용할 수 있습니다.
2. 재생 진행률, 남은 시간, 볼륨 조정
재생 진행률은 플레이어의 onPlayerTimeupdate() 콜백 메서드의 currentTime 메서드를 기반으로 합니다. 여기서는 슬라이더를 사용하기 때문에 진행률은 S입니다. 는 정수로 계산되므로 여기에 저장할 두 개의 변수가 필요합니다. 하나는 정수 형식이고 다른 하나는 표시할 시간, 분, 초 형식을 지정한 후 문자열 형식입니다.
[javascript] view plain copy
//时间更新
onPlayerTimeupdate(player){
this.playerCtrl.currentTime=timeUtil.secondToDate(player.currentTime());
this.playerCtrl.currentTimeInt=Math.floor(player.currentTime());
console.log("当前音量",player.volume());
}, 고정 소수점 재생, 즉 사용자가 진행률 표시줄의 특정 위치를 클릭하여 이 시점에서 재생을 진행합니다. 슬라이더의
[html] 보기 일반 copy
@on-change="progressChange"
이 메서드는 슬라이더 고정점을 모니터링하고
[javascript] view plain copy
//进度条被拉动
progressChange(val){
this.player.currentTime(val);
this.playerCtrl.currentTimeInt=val;
this.playerCtrl.currentTime=timeUtil.secondToDate(val);
}, 고정점 값을 가져온 다음 플레이어의 currentTime 설정을 통해 고정점 재생으로 점프합니다.
볼륨 조정 방법은 재생 진행과 유사합니다.
一开始初始化的时候记得配置
[javascript] view plain copy muted:false,//开始声音
来开启声音,否则静音状态下调节声音无效。
使用player.volume(val)这个api设置音量,其中val=0,表示声音off,val=1表示声音最大,0.5表示声音设置在half。
四:总结
最后在app.vue/需要用到这个播放器的地方 引入自定义播放器组件即可。vue-video-player是大神基于video.js开发的适用于vue.js框架的组件,具有良好兼容性,所以我们在vue中使用这个播放器组件本质还是使用video.js,我们要更多的去了解video.js中的api并使用他。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue-video-player 사용자 정의 플레이어 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

