Yii2 모델 팝업창 사용법(기본 사용법)
- 不言원래의
- 2018-05-03 17:43:441500검색
이 글은 주로 Yii2의 모달 팝업 창 사용법과 관련된 기본 정보를 소개하고 있습니다. 매우 좋고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
모달은 평신도의 말로도 모달 창입니다. 그것은 팝업 창입니다. 부트스트랩 js 플러그인인데 효과가 아주 좋습니다.
모달을 사용해야 하는 이유를 설명할 필요가 없습니다. 웹 사이트 개발 과정에서 js 팝업 창을 사용해 본 적이 없다고 하면 믿을 수 없습니다! 좋은 팝업창은 사람들에게 아름다움을 선사할 뿐만 아니라 개발 효율성도 높이고 기분까지 좋게 만들어줍니다!
yii2에서 모달을 사용하는 방법을 살펴보겠습니다.
예를 들어 이전에 데이터를 추가했을 때 우리는 보통 버튼을 클릭하여 추가 페이지로 이동하고, 저장한 후 목록 페이지로 이동하는 경우가 많았습니다.
이제 추가 버튼을 클릭하면 현재 페이지의 팝업 창에 데이터가 추가되기를 바랍니다. 구체적인 구현을 살펴보겠습니다.
1、use yii\bootstrap\Modal;
2、创建一个按钮,用于调modal的显示
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、创建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">创建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我们的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
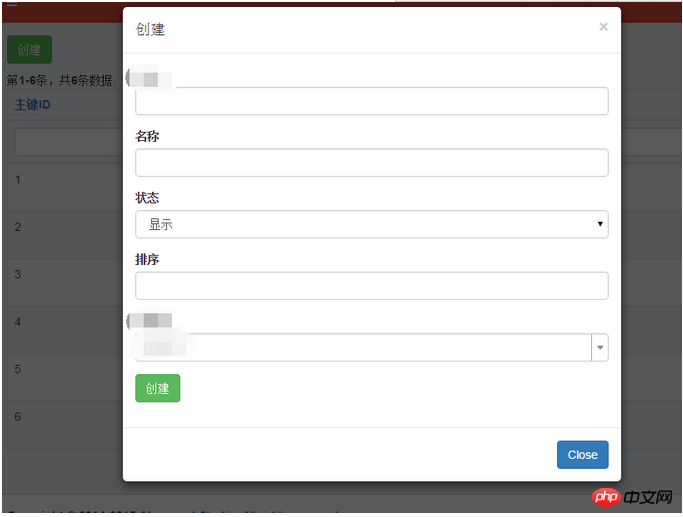
}이때 [Create] 버튼을 클릭하면 모달 팝업창이 뜨는데, 스크린샷은 아래와 같습니다.

어떤 학생들은 이 페이지를 비동기적으로 로드할 필요가 없다고 말할 수도 있습니다. 실제로 페이지에서 직접 echo $this->renderAjax(); 를 수행할 수도 있지만 이 작업의 경우 양식에서 제출한 작업을 수정해야 한다는 점을 기억해야 합니다.
모달 사용과 관련하여 여기서 기억해야 할 두 가지 사항이 있습니다.
컨트롤 요소(예: 버튼 또는 링크)에서 data-toggle="modal" 속성을 설정하고 data-target=을 설정합니다. 전환할 특정 모달 상자를 지정하기 위한 "#identifier" 또는 href ="#identifier"(id="identifier" 사용)
위에서는 yii2에서 모달의 기본 사용을 구현했습니다.
관련 권장 사항:
yii 기본값을 추가하는 모델을 구현하는 두 가지 방법
위 내용은 Yii2 모델 팝업창 사용법(기본 사용법)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

