p5.js에서 피보나치 나선형 애니메이션을 구현하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-03 15:53:592919검색
이번에는 p5.js로 피보나치 나선 애니메이션을 구현하는 단계에 대해 자세히 설명하겠습니다. p5.js로 피보나치 나선 애니메이션을 구현하는 경우 주의 사항은 무엇입니까? 봐.
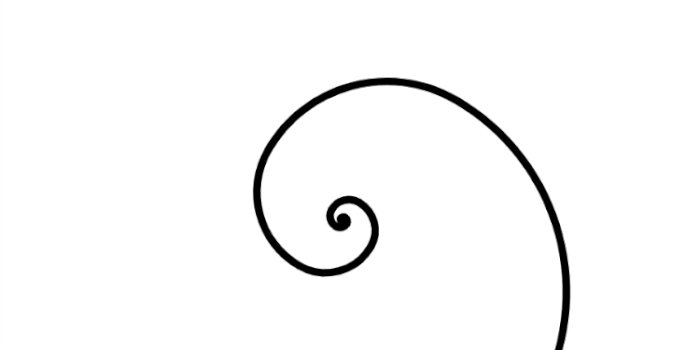
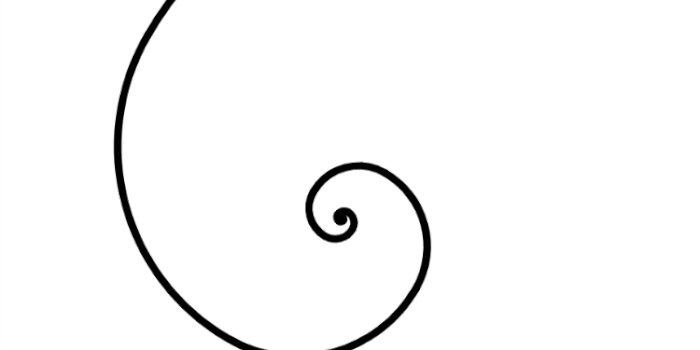
효과는 다음과 같습니다.

Main method
translate()
rotate()
arc()
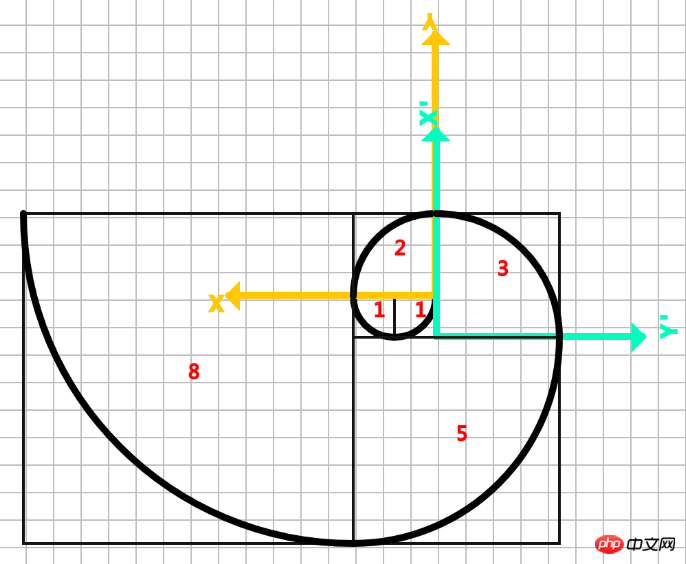
피보나치 나선
피보나치 나선은 "황금 나선"이라고도 합니다. 피보나치 수열을 기준으로 그려진 나선형 곡선입니다. 연결된 호는 피보나치 수열입니다.
Sketch

프로세스 분석
1. 빈 Fibonacciarray 정의:
var Fibonacci = [];
2. 기본적으로 draw() 함수는 무한 반복됩니다. ly 그리기, 프레임 속도 () 함수는 영화에서 초당 재생되는 프레임 수와 마찬가지로 초당 그림이 반복되는 횟수를 설정할 수 있습니다.
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}
3. 피보나치 나선의 스타일을 설정합니다
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}
4. 피보나치 나선 그리기를 시작합니다
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}
5. 전체 코드
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
I 믿다 이 기사의 사례를 읽은 후 방법을 익혔습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서: Vue.js에서 계산 사용에 대한 자세한 설명
js 생년월일 정규식 확인위 내용은 p5.js에서 피보나치 나선형 애니메이션을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

