Bootstrap에서 WebUploader를 사용하는 단계에 대한 자세한 설명
- PHPz원래의
- 2018-05-03 15:44:543729검색
이번에는 Bootstrap에서 WebUploader를 사용하는 단계에 대해 자세히 설명하겠습니다. Bootstrap에서 WebUploader를 사용할 때 주의 사항은 무엇입니까? 실제 사례를 살펴보겠습니다.
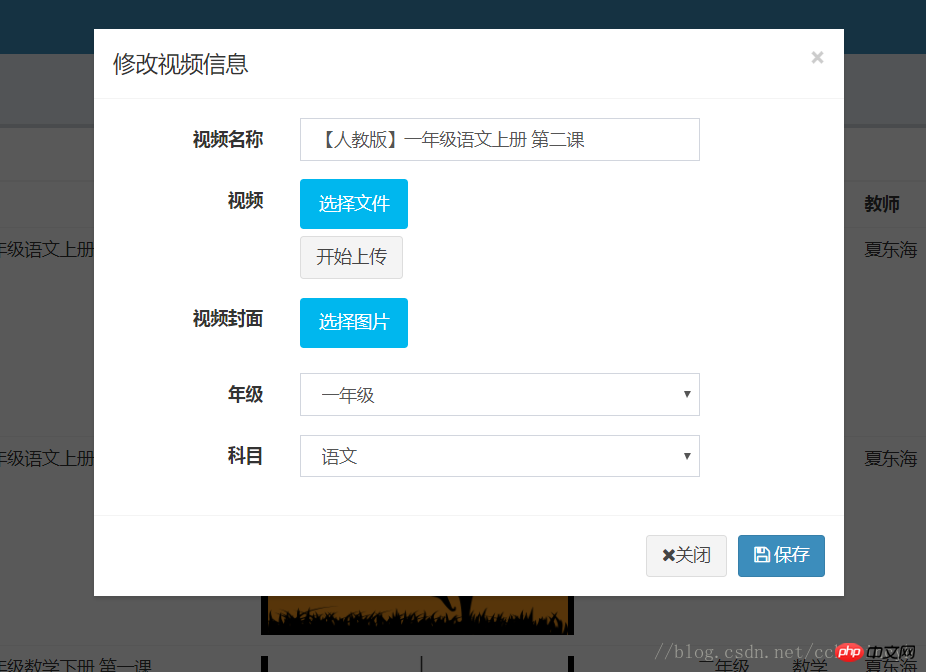
제 졸업 프로젝트에서 Bootstrap 블러 상자에 WebUploader의 업로드 버튼을 표시해야 한다는 요구 사항이 있습니다. 그 효과는 다음과 같습니다.
[관련 영상 추천: Bootstrap 튜토리얼]

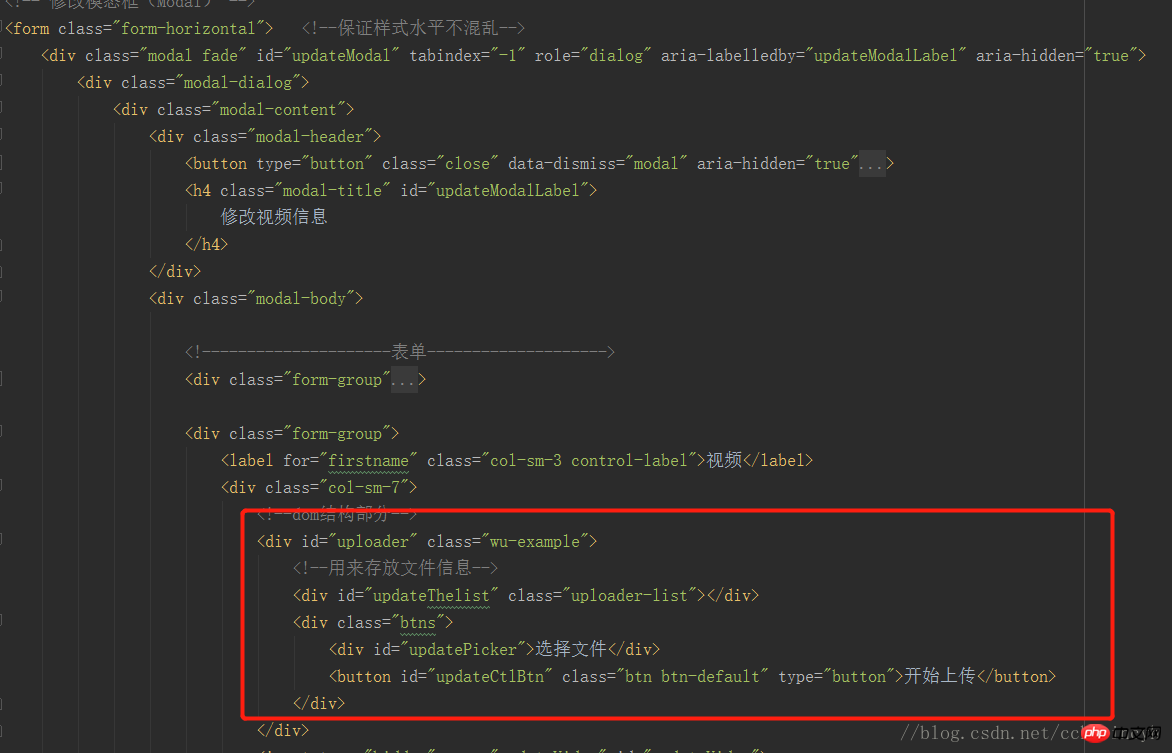
We는 Bootstrap 직접 사용 업로드 구성 요소가 흐림 상자에 삽입됩니다.

그러나 실제 효과는 흐림 상자가 나타나면 업로드 버튼을 클릭할 수 없다는 것입니다.
그런데 콘솔에 오류가 있는지 확인하기 위해 F12를 눌렀더니 WebUploader가 실제로 파일 선택 상자를 띄웠고 다른 기능은 정상이었습니다.
데이터를 검토한 결과 버그의 원인은 [파일 선택] 버튼의 길이와 너비가 모두 0이고 웹 페이지를 F12의 기능이 있어서 다시 렌더링해야 한다는 것을 발견했습니다. 웹 페이지를 렌더링하는 방법은 업로더를 다시 렌더링하거나 인스턴스화하는 것입니다. 다시 인스턴스화해야 합니다: uploader.refresh()uploader.refresh()
第一想法就是就是给模糊框的按钮注册点击事件,点击弹出模糊框的时候进行uploader.refresh()
, 팝업 흐림 상자 클릭 시 uploader.refresh()를 수행하는데, 다른 이벤트도 있는 것 같습니다. 수정한 후 버그가 발생했습니다.
최종 해결 방법은 블러 상자에 의해 트리거된 이벤트를 수신한 다음 구성 요소를 새로 고치는 것입니다.
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음을 주의하세요. 기타 관련 기사는 PHP 중국어 웹사이트에 있습니다!
🎜🎜위 내용은 Bootstrap에서 WebUploader를 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

