Vue는 Echarts 구성 요소의 동적 새로 고침을 구현합니다.
- php中世界最好的语言원래의
- 2018-05-03 15:40:137057검색
이번에는 Echarts 컴포넌트를 동적으로 새로 고치는 Vue에 대해 소개하겠습니다. Vue에서 Echarts 컴포넌트를 동적으로 새로 고치는 데 필요한 주의 사항은 무엇입니까?
수요 배경: 대시보드는 현재 엔터프라이즈 미드엔드 및 백엔드 제품의 "얼굴"입니다. 통계 데이터를 보다 실시간으로 효율적이고 멋진 방식으로 표시하는 방법은 프런트엔드 개발 엔지니어가 고려해야 할 질문입니다. 그리고 UI 디자이너. 오늘은 데이터를 동적으로 렌더링하는 Echarts 선 차트 구성 요소를 처음부터 다시 캡슐화하고 더 흥미로운 구성 요소에 대해 함께 생각해 보겠습니다.
프로젝트 구조 구축
생산 요구 사항(실제로는 게으름)으로 인해 이 튜토리얼에서는 ==vue-cli==를 사용하여 프로젝트의 인프라를 구축합니다.
npm install -g vue-cli vue init webpack vue-charts cd vue-charts npm run dev
Echarts 설치
npm을 사용하여 직접 설치하세요.
npm install Echarts --save
Echarts 소개
//在main.js加入下面两行代码 import echarts from 'echarts' Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
이제 준비 작업이 완료되었습니다.
정적 컴포넌트 개발
"React 프로그래밍 사고"라는 기사에 너무 깊이 중독되었기 때문에 저자도 컴포넌트를 개발할 때 기본부터 고급까지 점진적으로 반복하는 데 익숙합니다.
정적 구성 요소의 목적은 매우 간단합니다. 즉, Echarts 차트를 페이지에 렌더링하는 것입니다.
새 Chart.vue 파일 만들기
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>
위 파일은 간단한 꺾은선형 차트를 페이지에 렌더링하는 구성 요소를 구현합니다. 매우 간단하지 않나요? 가장 간단한 사용 방법은 다음과 같습니다.
App.vue
<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
</script>
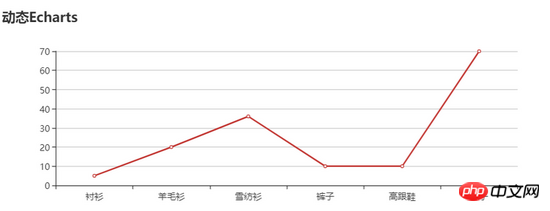
이 시점에서 프로그램을 실행할 때 다음 효과를 볼 수 있습니다.

첫 번째 반복
이제 기본 버전에서는 아직 만족스럽지 못한 부분을 살펴보겠습니다.
창 크기에 따라 차트의 크기가 자동으로 조정되지 않습니다. 너비가 100%로 설정되어 있어도 페이지까지 차트가 다시 렌더링되지 않습니다. 새로 고쳐지면 사용자 경험이 저하됩니다.
Charts는 현재 자동 데이터 새로 고침을 구현할 수 없습니다
다음 두 가지 사항을 구현해 보겠습니다.
자동 크기 조정
Echarts 자체는 자동 크기 조정을 지원하지 않지만 Echarts는 크기 조정 방법을 제공합니다.
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);
이 문장만으로도 차트가 창 크기에 적응할 필요성을 깨달았습니다.
자동 데이터 새로 고침 지원
Echarts는 데이터 기반이므로 데이터를 재설정하는 한 그에 따라 차트가 다시 렌더링되며, 이는 이 요구 사항을 실현하기 위한 기반입니다. 데이터 자동 새로 고침을 지원하려면 실시간으로 데이터 변경 사항을 모니터링한 다음 Echarts에 데이터를 재설정하도록 지시할 수 있는 리스너가 있어야 한다고 다시 상상해 보겠습니다. 다행히 Vue는 위의 기능을 쉽게 구현할 수 있는 ==watcher== 함수를 제공합니다.
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}
위 코드는 옵션 개체의 속성 변경에 대한 모니터링을 구현합니다. 차트가 다시 렌더링됩니다.
동적 새로 고침 달성
다음 단계는 모두가 알고 있다고 생각합니다. 정기적으로 백그라운드에서 데이터를 가져온 다음 상위 구성 요소의 옵션을 업데이트하는 것입니다. 여기서 생각해 봐야 할 두 가지 질문이 있습니다.
차트에서 초당 하나의 데이터를 추가해야 하는 경우 성능과 사용자 경험 간의 균형을 유지하려면 데이터 요청을 어떻게 수행해야 합니까?
동적으로 데이터를 업데이트하는 코드를 상위 구성 요소에 배치해야 할까요, 아니면 하위 구성 요소에 배치해야 할까요?
첫 번째 질문의 경우 서버 데이터를 1초마다 실시간으로 가져오는 것이 가장 정확합니다. 두 가지 해결 방법이 있습니다.
1초에 한 번 백그라운드로 요청
긴 연결을 유지하세요. 백그라운드에서 매초마다 데이터를 프런트엔드로 푸시합니다
第一种方案无疑对性能和资源产生了极大的浪费;除非实时性要求特别高(股票系统),否则不推荐这种方式;
第二种方案需要使用web Socket,但在服务端需要进行额外的开发工作。
笔者基于项目的实际需求(实时性要求不高,且后台生成数据也有一定的延迟性),采用了以下方案:
前端每隔一分钟向后台请求一次数据,且为当前时间的上一分钟的数据;
前端将上述数据每隔一秒向图表set一次数据
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
</script>
至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
...
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
...
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue는 Echarts 구성 요소의 동적 새로 고침을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

