Vue 프로젝트의 도메인 간 문제 및 솔루션
- php中世界最好的语言원래의
- 2018-05-03 10:20:171515검색
이번에는 Vue 프로젝트에서 크로스 도메인 문제와 처리 방법을 알려드리겠습니다. 노트란 무엇인가요?
문제 설명
프런트 엔드 vue 프레임워크, 배경 PHP, Baidu 크로스 도메인 문제 배경 이 코드를 추가하세요
header("Access-Control-Allow-Origin: *");
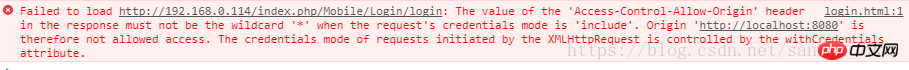
이 오류를 추가한 후 다음 오류를 보고했습니다.
•HTTP 요청 방법은 다양하며 일부 요청은 CORS 실행 전 요청을 트리거합니다. "실행 전 요청"은 OPTIONS 메서드를 사용하여 서버에 대한 실행 전 요청을 시작하여 서버가 실제 요청을 허용하는지 여부를 확인합니다.'액세스 제어 값' -Allow-Origin' 헤더는 요청의 자격 증명 모드가 'include'인 경우 와일드카드 '*'가 아니어야 합니다.
응답의 'Access-Control-Allow-Origin' 헤더 값은 다음과 같을 수 없습니다. 요청의 자격 증명 모드가 'include'인 경우 와일드카드 '*' >withCredentials: false로 변경합니다. 물론 위 코드를 추가하지 않으면 이 오류가 보고되지 않습니다. 해결책은 매우 간단하지만, 많은 지식이 숙달되지 않아 정리해야 한다는 것을 알게 되었습니다.
•브라우저는 일반적으로 도메인 간 요청에 대한 ID 자격 증명 정보를 보내지 않습니다. 자격 증명 정보를 보내려면 XMLHttpRequest의 withCredentials 속성을 true로 설정해야 합니다: withCredentials: true . 이때 서버의 응답 정보는 Access-Control-Allow-Credentials: true를 전달해야 하며, 그렇지 않으면 응답 내용이 반환되지 않습니다.  •신원 자격 증명을 전달하는 요청의 경우 서버는
•신원 자격 증명을 전달하는 요청의 경우 서버는 Access-Control-Allow-Origin 값을 "*"로 설정하면 안 됩니다. 요청 헤더에는 Cookie
Access-Control-Allow-Origin 값을 http://www.zrt.local:8080으로 설정합니다. •또한 응답 헤더에는 쿠키 수정을 시도하는 Set-Cookie 필드도 포함되어 있습니다. 작업이 실패하면 예외 가 발생합니다. 크로스 도메인 요청으로 쿠키를 가져오려면 요청 헤더에
xhrFields: {
withCredentials: false
},
를 추가해야 합니다. 문제가 다시 기사 시작 부분에서 발생했습니다. 해결 방법:
백엔드 코드: withCredentials: true 改成 withCredentials: false,如果你没加上面那段代码当然也不会报这个错。虽然是解决方法很简单,但经此发现许多知识没掌握不得不梳理下。
•HTTP 请求方式有许多种,有些请求会触发 CORS 预检请求。“需预检的请求”会使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。
•对于跨域请求浏览器一般不会发送身份凭证信息。如果要发送凭证信息,需要设置 XMLHttpRequest 的 withCredentials 属性为 true:withCredentials: true。此时要求服务器的响应信息中携带 Access-Control-Allow-Credentials: true,否则响应内容将不会返回。
•对于携带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为“*”。因为请求头携带了 Cookie 信息。要将 Access-Control-Allow-Origin 的值设置为 http://www.zrt.local:8080。
•另外,响应头中也携带了 Set-Cookie
crossDomain: true,
xhrFields: {
withCredentials: true
}
Front -종료 코드: Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true전과 똑같습니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
ModelAndView를 얻은 후 js를 사용하는 방법
jQuery를 사용하여 입력 텍스트가 지정된 줄 수를 초과할 때 자동으로 줄임표를 추가합니다위 내용은 Vue 프로젝트의 도메인 간 문제 및 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

