vue-cli에서 노드 서버를 사용하기 위한 도메인 간 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-02 11:54:002329검색
이번에는 vue-cli에서 도메인 간 노드 서버를 사용하는 단계에 대해 자세히 설명하겠습니다. vue-cli에서 도메인 간 노드 서버 사용 시 주의사항은 무엇인가요? .
Background
우리 모두는 브라우저에 동일 출처 정책인 핵심적이고 가장 기본적인 보안 기능이 있다는 것을 알고 있습니다. 동일한 출처는 프로토콜, 도메인 이름 및 포트입니다. 브라우저가 다른 소스에서 서버에 액세스하면 데이터에 액세스할 수 없습니다. 개발 중에 자주 액세스하는 서버가 다른 소스에서 온 경우 서버를 중개자로 사용하여 데이터를 얻기 위해 액세스해야 하는 서버에 액세스할 수 있습니다. 동일 출처 정책은 브라우저 보안 메커니즘이므로 서버에는 이러한 제한이 적용되지 않습니다. 이전에는 vue-cli 템플릿의 빌드 폴더에 dev-serve.js 파일이 있었습니다. 이 파일에서 로컬 노드 서버를 구성하여 도메인 간을 달성할 수 있습니다. 그러나 현재 템플릿에는 그러한 파일이 없습니다. 그렇다면 노드 교차 도메인을 어떻게 사용해야 할까요? 강요하지 말고 방법을 사용하세요.
특정 작업
1. 빌드 폴더 아래에 새 dev-serve.js 파일을 만들고 여기에 다음 코드를 추가합니다.
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}
2. build.js를 도입하고 실행하려면 require( 상단 './dev-serve.js')()
프로젝트를 실행하기 위해 npm run dev를 실행하면 노드 서버가 자동으로 포트 3000
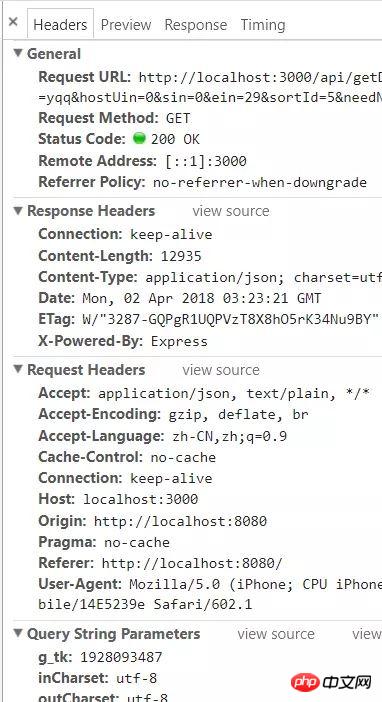
3을 수신하기 시작하고 로컬로 ajax 요청을 보낼 수 있습니다. 노드 서버를 통해 데이터에 액세스합니다. 제가 사용하는 요청은 axios입니다. 요청 내용은 다음과 같습니다.
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
}
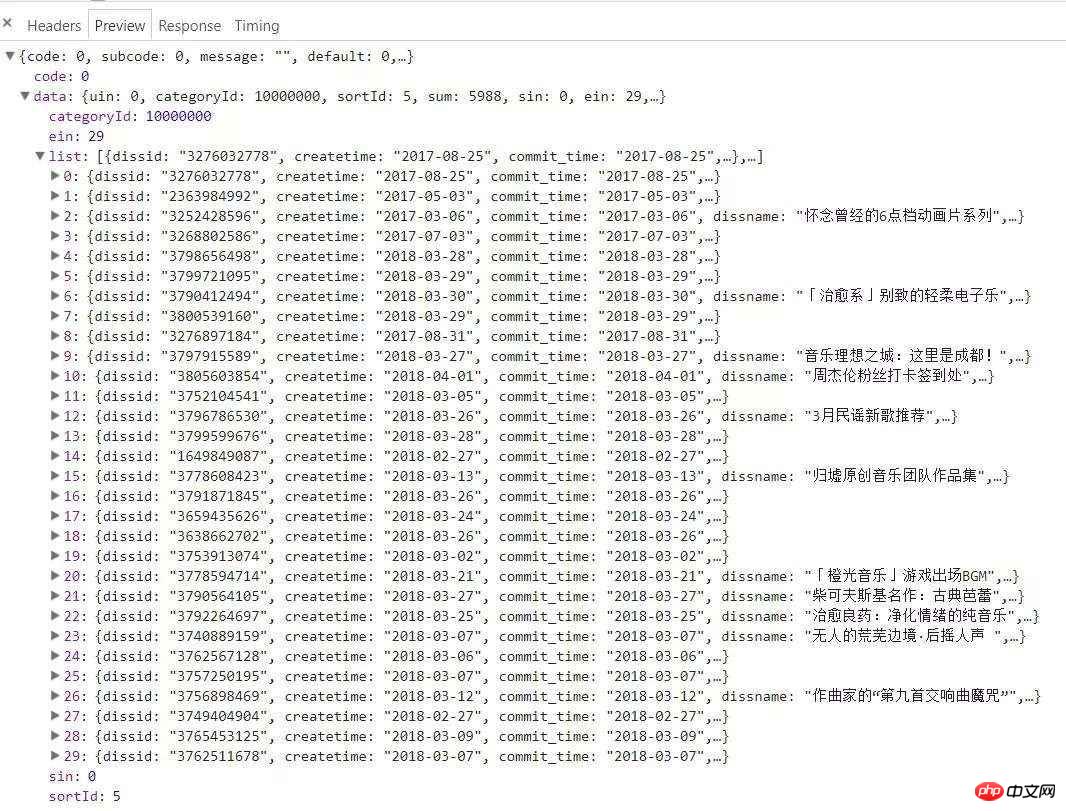
요청한 데이터는 다음과 같습니다.


이 기사의 사례를 읽으신 후 방법을 마스터하신 것으로 생각됩니다. 더 흥미로운 정보를 보려면 다른 관련 항목에 주목하시기 바랍니다. PHP 중국어 웹사이트의 기사!
추천 도서:
위 내용은 vue-cli에서 노드 서버를 사용하기 위한 도메인 간 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

