Nuxt.js를 사용하여 서버 측 렌더링을 구현하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-02 10:58:103744검색
이번에는 Nuxt.js로 서버사이드 렌더링을 구현하는 단계에 대해 자세히 설명하겠습니다. 서버사이드 렌더링을 구현하는 Nuxt.js의 주의사항은 무엇인가요? .
2016년 10월 25일, zeit.co 팀은 React 서버 측 렌더링 애플리케이션 프레임워크인 Next.js를 출시했습니다.
몇 시간 후, Vue.js를 기반으로 한 서버 측 렌더링 애플리케이션 프레임워크가 탄생했습니다. Next.js에는 Nuxt.js입니다
1. Quick template
vue-cli가 설치되어 있다는 전제하에 MyProject가 프로젝트 파일인 nuxt 프로젝트 템플릿
vue init nuxt-community/starter-template MyProject
을 빠르게 생성할 수 있습니다. 폴더 이름은 npm install을 통해
사용자 정의할 수 있습니다(yarn install을 사용하는 것이 더 원활한 것 같습니다). 종속 항목을 설치한 후 직접 npm run dev를 실행하여 개발 환경
에서 프로젝트를 시작할 수 있습니다. 기본 시작 주소는 http://localhost:3000/이며, package.json에 다음 구성을 추가하여 호스트 포트 번호를 수정할 수 있습니다
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},
개발이 완료된 후 npm run build를 실행하여 코드를 패키징하면, 그리고 마지막으로 npm start로 서비스를 시작합니다
2. 중요 디렉터리
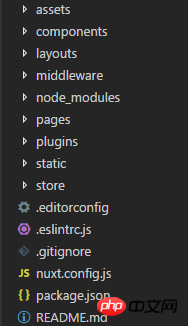
생성된 프로젝트 디렉터리는 다음과 같습니다

대부분의 폴더 이름은 기본적으로 nuxt에 예약되어 있으며 수정할 수 없습니다
거기 가격 비교에 중요한 세 가지 디렉터리는 다음과 같습니다.
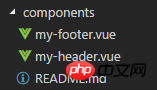
1. 구성 요소 구성 요소 디렉터리

일반적으로 머리글, 바닥글 및 기타 공용 구성 요소와 같은 페이지 수준이 아닌 구성 요소를 저장하는 데 사용됩니다. 이 디렉터리는 일반 vue 구성 요소의 메서드와 특성을 가지며 nuxt.js에 의해 확장되지 않습니다
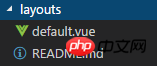
2. 레이아웃 레이아웃 디렉터리
 이 디렉터리에서 default.vue를 수정하여 기본 레이아웃을 수정할 수 있습니다
이 디렉터리에서 default.vue를 수정하여 기본 레이아웃을 수정할 수 있습니다
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
여기서
또한
error.vue를 추가할 수도 있습니다. 디렉토리의 오류 페이지로 3. 페이지 페이지 디렉토리
 페이지 수준 구성 요소를 저장하기 위해 nuxt는 페이지 구조를 기반으로 경로를 생성합니다. 이 디렉토리에
페이지 수준 구성 요소를 저장하기 위해 nuxt는 페이지 구조를 기반으로 경로를 생성합니다. 이 디렉토리에
예를 들어, 위 그림의 페이지 구조는 다음과 같은 라우팅 구성을 생성합니다:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}
또한 이 디렉토리의 vue 구성 요소에는 특수 기능을 제공하는 일부 Nuxt .js가 있습니다
그 중에서
asyncData메서드는 더 일반적으로 사용되며 비동기 데이터 처리를 지원합니다.이 메서드는
페이지 구성 요소를 로드할 때마다 호출된 다음 데이터를 가져와 현재 구성 요소에 반환합니다.asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}asyncData 메서드의 첫 번째 매개 변수 컨텍스트 객체 컨텍스트입니다. 구성 요소가 초기화되기 전에 asyncData 메서드가 호출되므로 메서드 내에서 이를 통해 구성 요소의 인스턴스 객체를 참조할 수 없습니다.
그러나 다른 경우 해당 페이지에서도 동일한 플러그인을 소개하는 경우 반복적으로 패키지됩니다. 페이징 패키징이 필요 없다면 이때 플러그인을 구성하면 됩니다
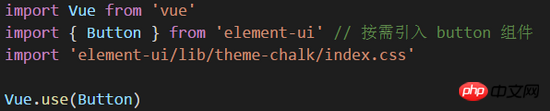
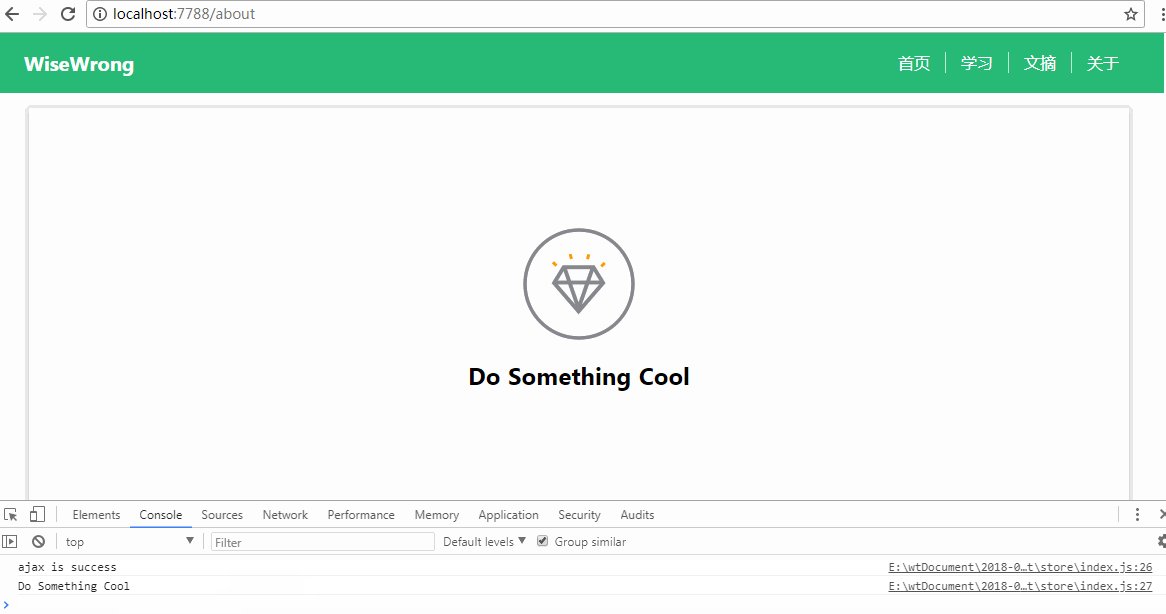
element-ui를 예로 들어보겠습니다. element-ui를 설치한 후 플러그인 디렉터리에 elementUI.js를 생성하세요 然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins 这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件 默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入 如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js 然后在 build.vendor 中添加配置 (不需要配置 plugins) 这样在打包的时候,就会把 axios 打包到 vendor.js 中 四、Vuex 状态树 如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树 Nuxt.js 内置引用了 vuex 模块,不需要额外安装 上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口 然后在 about.vue 页面中调用 成果演示: 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service
build: {
vendor: ['~/plugins/axios.js']
}
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>

위 내용은 Nuxt.js를 사용하여 서버 측 렌더링을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

