React Redux 미들웨어를 사용하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-02 10:37:082325검색
이번에는 React Reduxmiddleware를 사용하는 단계와 React Redux 미들웨어 사용 시 주의사항에 대해 자세히 설명하겠습니다. 실제 사례를 살펴보겠습니다.
React를 사용해 본 학생들은 모두 Redux의 존재를 알고 있습니다. Redux는 데이터를 저장하는 데 사용되는 프런트엔드 웨어하우스이자 웨어하우스를 추가, 삭제, 수정 및 확인하는 데 사용되는 프레임워크입니다. 기타 프런트엔드 프레임워크에서. redux 소스코드를 공부해본 사람이라면 누구나 소스코드가 매우 정교하다고 생각하는데, 이번 블로그 포스팅에서는 redux에서의 미들웨어 처리에 대해 소개하겠습니다.
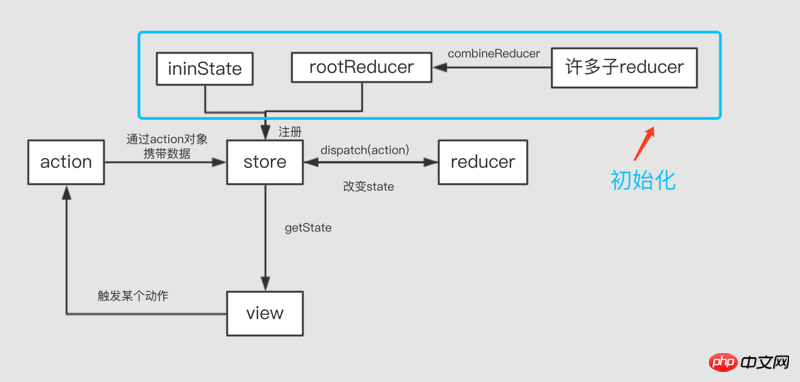
redux 미들웨어에 대해 이야기하기 전에 두 장의 그림을 통해 redux의 기본 원리를 간략하게 소개하겠습니다.

그림은 redux의 기본 프로세스를 보여주기 때문에 여기서는 자세히 설명하지 않겠습니다.
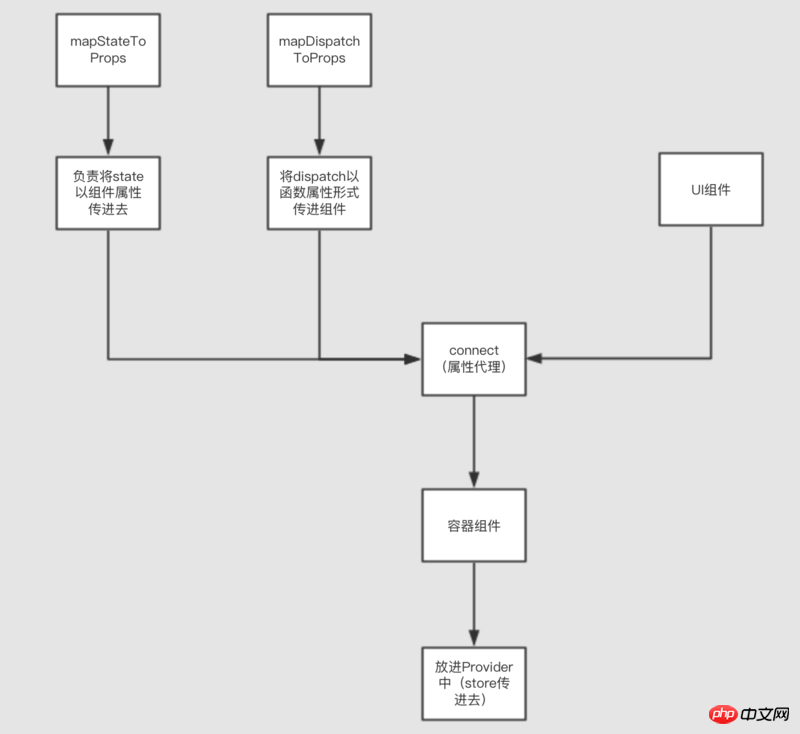
일반적으로 React에서는 redux만 사용하는 것이 아니라, React-redux도 사용합니다.

react-redux는 여기서 자세히 설명하지 않습니다.
redux 미들웨어
일반적으로 redux에는 비동기 요청을 처리하는 기능이 없습니다. 우리는 간접적으로 통신하거나 미들웨어를 추가하여 디스패치 기능을 강화합니다.
일반적으로 redux에는 두 가지 방법이 있습니다. 비동기 처리: 간접 방법 및 미들웨어 방법
간접 방법:
간접 방법은 단순히 비동기 동작을 사용자 정의하고 디스패치 동기화 기능을 유지합니다.
아이디어: 비동기적으로 반환된 결과는 action에 채워진 다음 디스패치를 통해 축소에 동기화된 다음 상태가 변경됩니다.

demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})
이 방법은 동기화 메커니즘을 파괴하지 않습니다. 디스패치 원래 방법은 디스패치를 사용하여 데이터를 상태에 동기화하는 것이지만, 각 호출이 긴 단락을 작성한다는 단점이 있습니다.
미들웨어 메소드
미들웨어 메소드의 핵심 부분은 redux에서 제공하는 고차 함수 applyMiddleWare로, 여러 계층의 호출을 통해 새로운 storeobject를 반환합니다. 유일한 차이점은 디스패치에 비동기 기능이 있다는 것입니다.
소스 코드:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}
단지 12줄의 코드이지만 많은 미묘함을 포함하고 있습니다. 블로거는 그 중 세 가지를 선택하여 미묘함을 분석했습니다. 1) MiddleWareAPI는 주로 미들웨어에 삽입되고 최종적으로 액션에 삽입되므로 액션이 디스패치 기능을 가질 수 있습니다. 여기서
익명 함수를 사용하는 주된 이유는 MiddleWareAPI에서 저장 및 함수를 만들어야 하기 때문입니다. 디스패치 applyMiddleWare에 의해 반환된 저장소는 일관성을 유지합니다. MiddleWareAPI.dispatch는 실제로 상태를 변경하지 않는다는 점에 유의해야 합니다. 이는 작업과 미들웨어 사이의 연결고리로 이해될 수 있습니다. 2) 변경된 점은 모든 미들웨어에 MiddleWareAPI를 삽입한 후 함수를 반환하는 것이며, 미들웨어의 형태에 대해서는 뒤에서 언급하겠습니다.
3) 이것이 가장 미묘한 점입니다. compose는 체인
array을 오른쪽에서 왼쪽으로 이전 미들웨어에 주입하는 반면, store.dispatch는 가장 오른쪽 미들웨어에 주입합니다. 사실 여기서 compose는 축소 기능으로 이해될 수 있습니다. 예:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
여기에서 실제로 미들웨어가 어떤 것인지 알 수 있습니다.
미들웨어의 기본 형태:
const MiddleWare = store => next => action => {
...
}
매개변수 설명:
- store: 실제로는 MiddleWareAPI입니다. 여기에는 두 가지 상황이 있습니다. 변경된 미들웨어가 middlewares 배열의 가장 오른쪽에 있으면 다음은 store.dispatch입니다. 그렇지 않으면 인접한 왼쪽에 있는 미들웨어의 반환 값입니다(클로저 함수는 action => {). } 함수);
- action: Promise를 포함하는 함수 또는 객체일 수 있습니다.
- 여기서 약간 혼란스러울 수도 있습니다. 매장.배송
-
区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
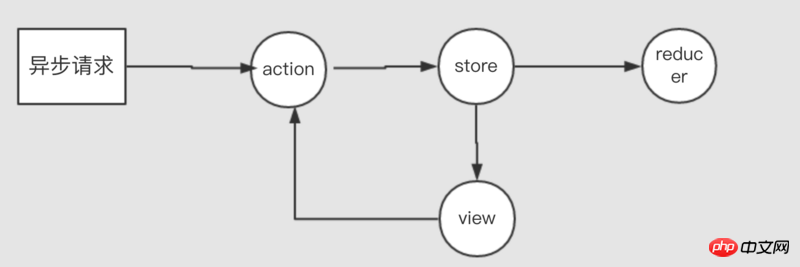
流程图:

demo:
export const MiddleForTest = store => next => action => { if (typeof action === 'function') { action(store); } else { next(action); } }; export const MiddleForTestTwo = store => next => action => { next(action); }; export function AjaxAction(store) { setTimeout(function () { store.dispatch({ type: 'up', playload: '异步信息' }) }, 1000) } store.dispatch(AjaxAction);说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) { return dispatch => { Ajax(url) .then(d => { dispatch({ type, playload: d }) }) } } store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => { const {type, playload} = action; if (playload && typeof playload.then === 'function') { playload.then(result => { store.dispatch({type, playload: result}); }).catch(e => {}) } else { next(action); } } action = { type: 'xxx', playload: Ajax(url) }自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => { next({type: 'right', playload: 'loading'}); if (typeof action === 'function') { const {dispatch} = store; action(dispatch); } else { const {type, playload} = action; if (playload && typeof playload.then === 'function') { playload.then(result => { store.dispatch({type, playload: result}); }).catch(e => {}) } else { next(action); next({type: 'right', playload: 'noLoading'}); } } };相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 React Redux 미들웨어를 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

