Vue 드롭다운 목록 구현 방법
- php中世界最好的语言원래의
- 2018-05-10 13:37:175106검색
이번에는 vue드롭다운 목록 구현 방법을 가져왔는데, vue 드롭다운 목록 구현 시 Notes는 무엇인지 살펴보겠습니다.
마음에 드셨다면 별점을 주세요. 문제가 있으면 올려주세요.
Installation
cnpm install vue-droplist --save
컴포넌트에 가져오기
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
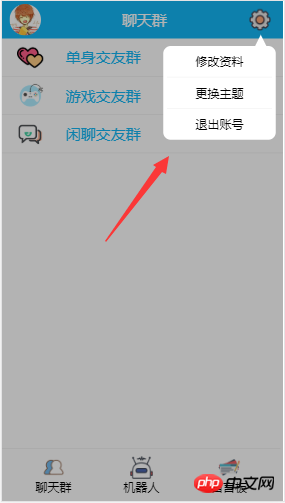
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

이 방법을 마스터하신 것 같습니다. 이 기사의 사례를 읽은 후 PHP 중국어 웹사이트에서 다른 관련 기사를 주목해 보세요.
추천 도서:
vue-router 지연 로딩으로 느린 첫 로딩 속도 세부 단계 해결
위 내용은 Vue 드롭다운 목록 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

