Mac에 Vue를 설치하는 방법
- php中世界最好的语言원래의
- 2018-04-28 15:27:342388검색
이번에는 Mac에 vue를 설치하는 방법과 vue를 Mac에 설치할 때 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
npm -v <p style="text-align: left;">cnpm -v </p>npm -v <br>cnpm -v 这些环境都已经配置成功了,若没有的话请点击这篇文章查看:node和cnpm安装看着一篇就够了
如果都OK了那下面就进入正题
首先打开终端在里面输入以下内容
sudo cnpm install -g vue-cli
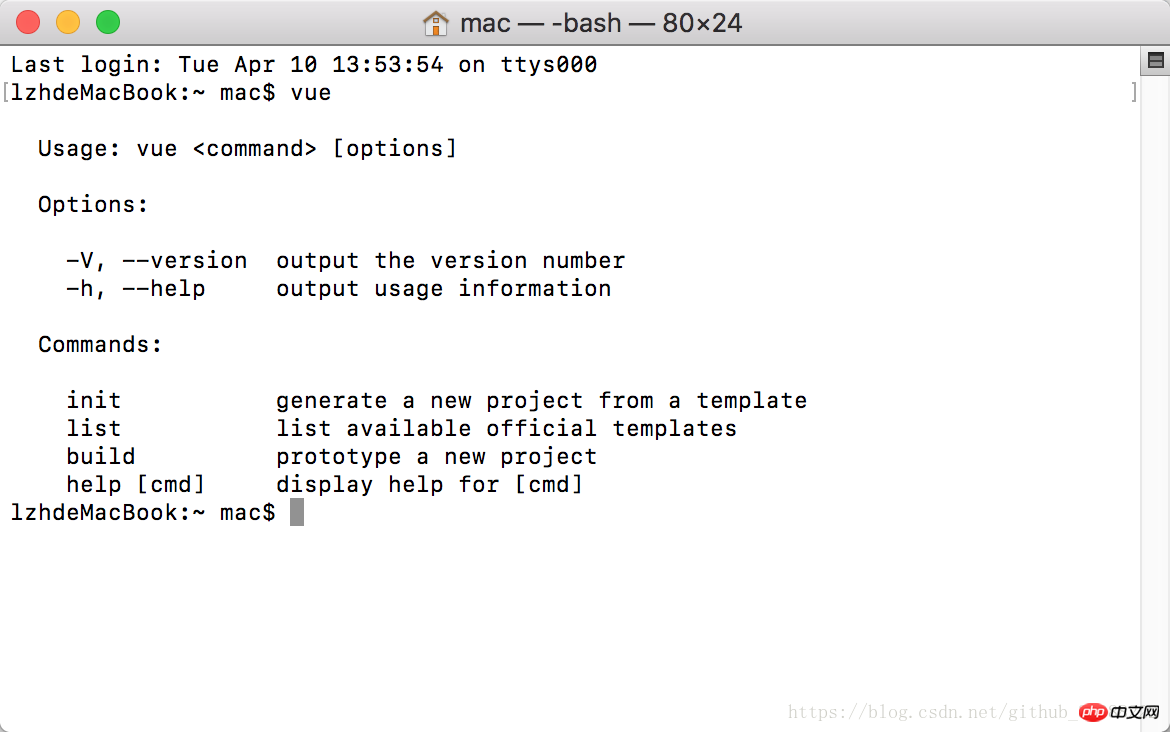
安装成功后输入vue会出现以下内容:

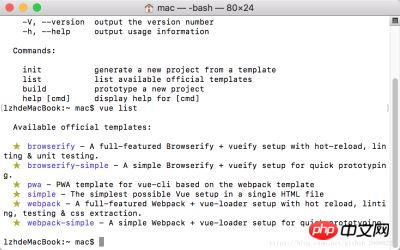
在输入vue list查看下:

OK当出现这些之后你的全局的vue就安装成功了。
安装webpack模板,并设置工程信息
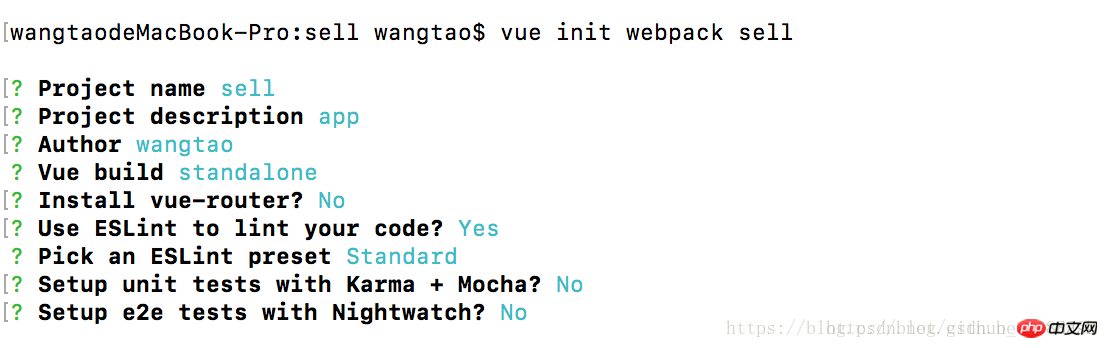
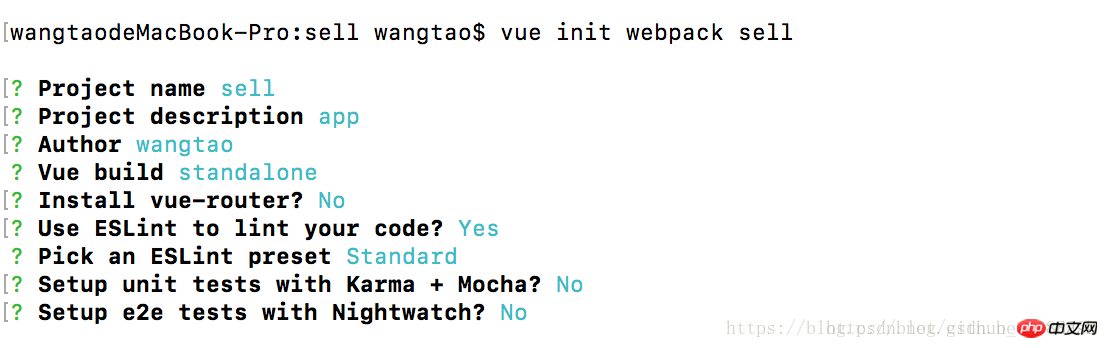
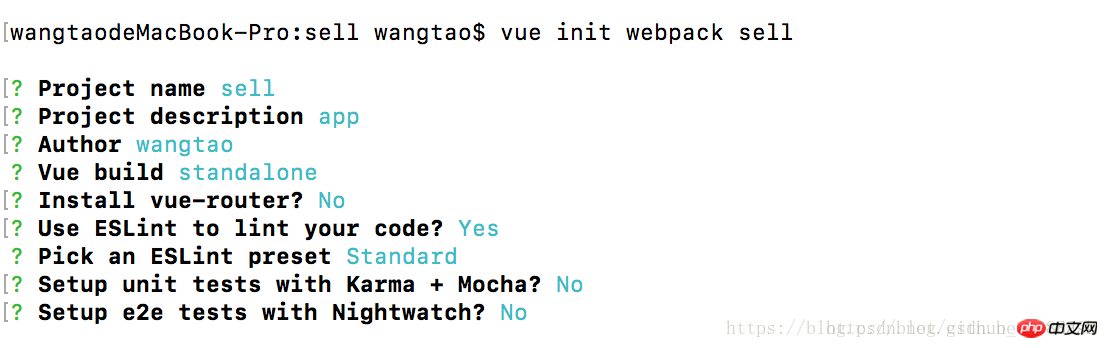
输入命令 vue init webpack sell
注释:sell是名称,自己可以随意命名
接下来输入项目名称,项目描述,作者,是否安装路由,是否使用后ES检测器,输入 y,需要,是否需要前端测试库n 不需要,完成。

然后输入命令cd sell
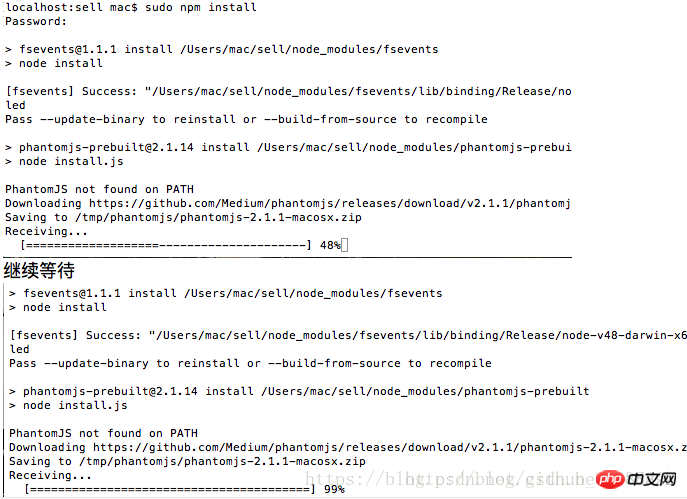
输入命令sudo cnpm install

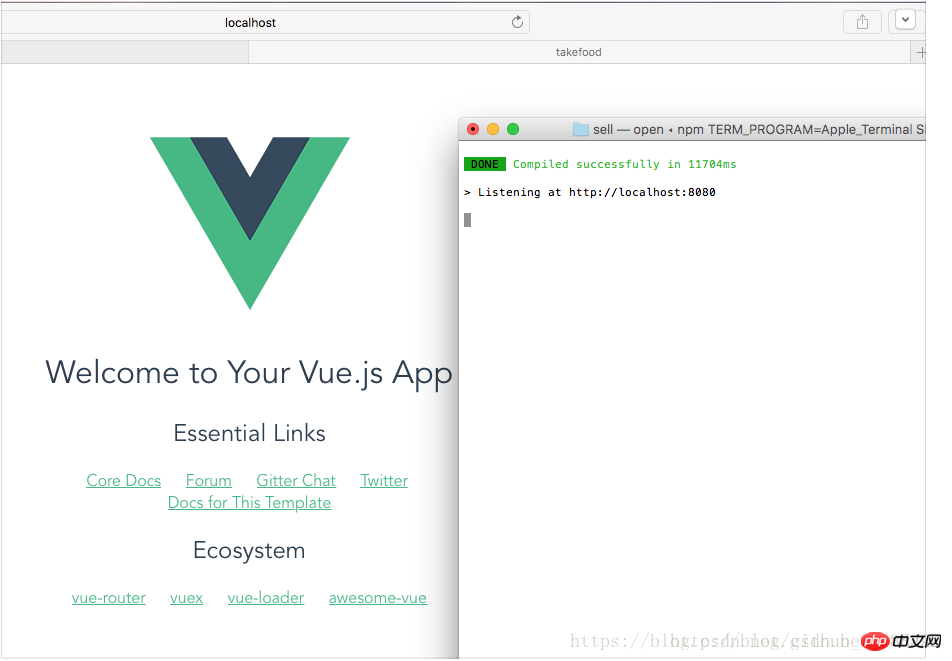
输入命令sudo cnpm run dev
 모든 것이 구성된 경우 자, 그럼 본론으로 들어가겠습니다
모든 것이 구성된 경우 자, 그럼 본론으로 들어가겠습니다
먼저 터미널을 열고 다음 내용을 입력하세요
sudo cnpm install -g vue-cli
설치가 성공적으로 완료되면 vue를 입력하고 다음 콘텐츠가 표시됩니다:

OK 이것이 나타나면 글로벌 vue가 성공적으로 설치됩니다.
🎜webpack 템플릿 설치 및 프로젝트 정보 설정 🎜vue init webpack Sell 명령 입력 🎜참고🎜: Sell이 이름입니다. 원하는 대로 이름을 지정할 수 있습니다🎜🎜그런 다음 프로젝트 이름, 프로젝트 설명, 작성자, 설치 여부를 입력하세요. Route 🎜, post-ES detector 사용 여부, y를 입력, yes, 프론트 엔드 테스트 라이브러리가 필요한지 n, 아니요, 완료되었습니다. 🎜🎜
 🎜🎜그럼
🎜🎜그럼 cd Sell 명령을 입력하세요🎜🎜sudo cnpm install 명령을 입력하세요🎜🎜 🎜🎜
🎜🎜sudo cnpm run dev 명령을 입력하세요🎜🎜🎜🎜🎜위 방법은 다음과 같습니다. vue 설치 및 생성이 성공적으로 완료되었습니다~~🎜🎜이 기사의 사례를 읽으신 후 방법을 숙지하셨으리라 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜여러 어레이를 병합할 때 데이터 중복을 제거하는 방법🎜🎜🎜🎜🎜로컬 json 데이터를 요청하도록 vue를 구성하는 데 필요한 단계🎜🎜🎜위 내용은 Mac에 Vue를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Mac에 nodejs를 설치하는 방법다음 기사:Mac에 nodejs를 설치하는 방법

