Vue-cropper를 사용하여 이미지를 자르는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-28 11:55:106777검색
이번에는 Vue-cropper를 사용하여 이미지를 자르는 단계에 대해 자세히 설명하겠습니다. Vue-cropper를 사용하여 이미지를 자르는 주의 사항은 무엇입니까?
1: 자르기 아이디어:
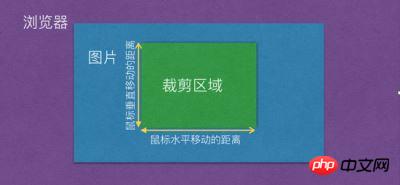
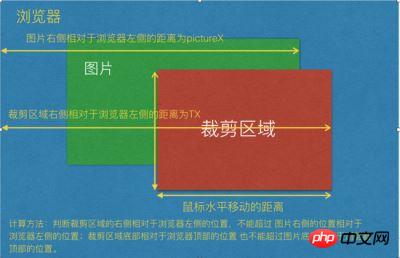
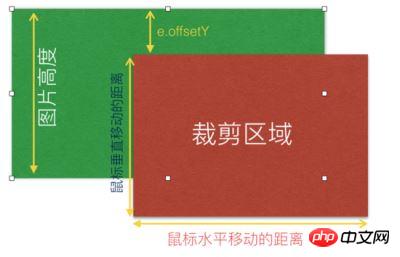
1-1, 자르기 영역: 자르기가 필요한 경우 먼저 자르기 영역을 형성해야 합니다. 자르기 영역의 크기는 마우스가 이동하는 거리와 관련이 있습니다. , 마우스가 얼마나 멀리 움직이는지, 자르기 영역이 그만큼 커집니다. 아래 그림과 같이:

1-2 자르기 영역의 너비와 높이 계산:
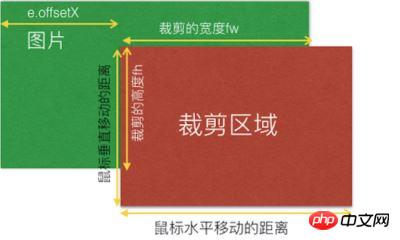
위 그림과 같이 마우스의 가로 이동 거리와 세로 이동 거리가 너비와 높이를 형성합니다. 자르기 영역의 높이. 그런 다음 자르기 영역의 너비와 높이를 계산합니다. 마우스를 클릭하면 마우스가 움직일 때 이벤트 event
object를 통해 마우스 클릭 위치 e.clientX 및 e.clientY를 얻을 수 있습니다. 이벤트를 통해 마우스 위치를 얻을 수도 있습니다. 마우스 위치를 두 번 변경하면 마우스 이동 거리를 얻을 수 있습니다. 즉, 초기 x축 위치는 initX = e.clientX, initY = e.clientY;
특정 지점으로 이동된 위치는 다음과 같습니다. endX = e.clientX, endY = e.clientY;
그래서 너비는 자르기 영역의 Tx = endX - initX;
잘라내기 영역의 높이는 Ty = endY - initY;
1-3 그림자 영역의 형성
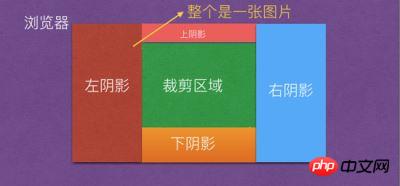
그림에서 자르기 영역을 제외하고 우리가 자르는 부분은 다음과 같습니다. 그림자 부분. 아래 그림과 같이:
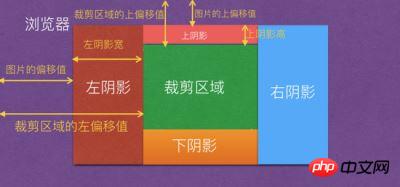
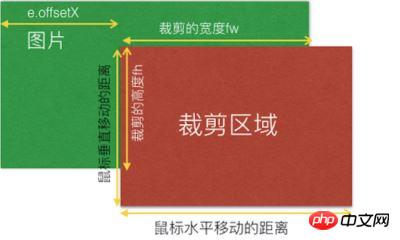
 그럼 그림자 영역을 계산하는 방법은 무엇입니까? 예를 들어, 왼쪽 그림자의 너비 = 자르기 영역의 왼쪽 오프셋 값 - 그림 자체의 왼쪽 오프셋 값, 위쪽 그림자 높이 = 자르기 영역의 위쪽 오프셋 값 - 그림의 위쪽 오프셋 값 , 다음 그림과 같이:
그럼 그림자 영역을 계산하는 방법은 무엇입니까? 예를 들어, 왼쪽 그림자의 너비 = 자르기 영역의 왼쪽 오프셋 값 - 그림 자체의 왼쪽 오프셋 값, 위쪽 그림자 높이 = 자르기 영역의 위쪽 오프셋 값 - 그림의 위쪽 오프셋 값 , 다음 그림과 같이:
 아래쪽 그림자의 높이 = 그림 자체의 높이 - 위쪽 그림자의 높이 - 자르기 영역의 높이, 오른쪽 그림자의 너비 = 그림의 너비 - 왼쪽 그림자의 너비 - 자르기 영역의 너비.
아래쪽 그림자의 높이 = 그림 자체의 높이 - 위쪽 그림자의 높이 - 자르기 영역의 높이, 오른쪽 그림자의 너비 = 그림의 너비 - 왼쪽 그림자의 너비 - 자르기 영역의 너비.
1-4 자르기 영역이 범위를 벗어났다는 점을 이해하세요
사진을 자르는 과정에서 범위를 벗어난 상황이 발생하며, 범위를 벗어난 상황은 두 가지 상황으로 나누어야 합니다. 첫 번째는 자르기 과정에서 범위를 벗어나는 것이고, 두 번째는 자르기 영역을 위반하는 것입니다.
1-4-1 범위를 벗어난 자르기
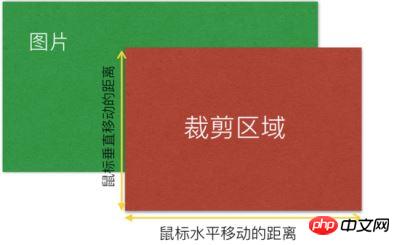
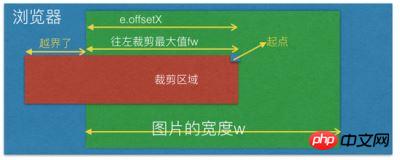
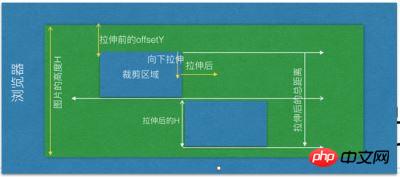
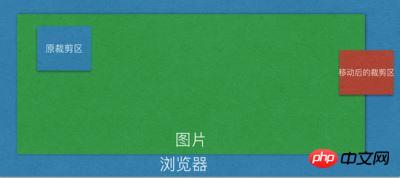
자르기에서 범위를 벗어난 것이 무엇인가요? 즉, 이미지의 너비와 높이를 벗어나 자르기 위해 영역을 드래그하기 위해 마우스를 사용하면 아래 그림과 같이 범위를 벗어났습니다.
 이런 종류의 범위를 벗어나면, 브라우저의 왼쪽을 기준으로 잘린 영역의 오른쪽을 판단해야 합니다. 위치는 브라우저의 왼쪽을 기준으로 한 이미지의 오른쪽 위치와 하단 위치를 초과할 수 없습니다. 아래 그림과 같이 브라우저 상단을 기준으로 잘린 영역의 크기는 브라우저 상단을 기준으로 이미지 하단의 위치를 초과할 수 없습니다. 표시:
이런 종류의 범위를 벗어나면, 브라우저의 왼쪽을 기준으로 잘린 영역의 오른쪽을 판단해야 합니다. 위치는 브라우저의 왼쪽을 기준으로 한 이미지의 오른쪽 위치와 하단 위치를 초과할 수 없습니다. 아래 그림과 같이 브라우저 상단을 기준으로 잘린 영역의 크기는 브라우저 상단을 기준으로 이미지 하단의 위치를 초과할 수 없습니다. 표시:
 범위 밖으로 이동한다는 것은 자르기 영역이 형성되었다는 의미인데, 마우스로 해당 영역을 자르면 경계를 넘는 것입니다. 사실 판단원리는 경계를 끊는 원칙과 동일하다.
범위 밖으로 이동한다는 것은 자르기 영역이 형성되었다는 의미인데, 마우스로 해당 영역을 자르면 경계를 넘는 것입니다. 사실 판단원리는 경계를 끊는 원칙과 동일하다.
이미지 너비가 컨테이너 너비보다 큰 경우 압축을 수행해야 합니다. 따라서 var scale = 컨테이너 너비/이미지 너비 이미지 높이 * 배율 비율 > ; 컨테이너의 높이, 스케일링 비율 scale = 컨테이너의 높이/이미지의 높이, 그렇지 않으면 압축이 수행되지 않습니다.
2-1: 압축 후 Translate3d의 X축 및 Y축 이동 위치 계산 방법:
x = 컨테이너 너비/압축 비율
y = 컨테이너 높이/압축 비율
That is: 변환:translate3d(x,y,z) ->translate3d(컨테이너의 너비/압축 비율 + 'px', 컨테이너의 높이/압축 비율 + 'px', 0)
그래서 페이지 레이아웃은 다음과 같습니다:
<!DOCTYPE html> <html> <head> <title>图片裁剪</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" type="text/css" href="./index.css"> </head> <body> <p id="app" style="height:500px;margin: 0 auto;"> <p class="vue-cropper"> <p class="cropper-box"> <p class="cropper-box-canvas" style="width:644px;height:642px;transform: scale(0.778816, 0.778816) translate3d(453.252px, -87.312px, 0px) rotateZ(0deg)"> <img src="https://images2018.cnblogs.com/blog/561794/201804/561794-20180416230443389-1451524334.jp" /> </p> </p> <p class="cropper-drag-box cropper-crop"></p> </p> </p> </body> </html>
4. 자르기 과정에서 잘린 너비와 높이를 어떻게 계산하나요?
마우스를 클릭하면 이벤트 이벤트 객체 e.clientX 및 e.clientY를 통해 마우스 클릭 위치를 얻을 수 있습니다. 마우스가 움직일 때 이벤트를 통해 마우스 위치를 얻을 수도 있습니다.
마우스 두 번 위치를 변경하면 마우스가 이동한 거리를 얻을 수 있습니다. 즉,
초기 x축 및 Y축 위치는 각각 CropX = e.clientX, CropY = e.clientY입니다.
이동 후 현재 X축 및 Y축 위치는 다음과 같습니다. nowX = e.clientX , nowY = e.clientY;
따라서 자르기 영역의 임시 값은 var fw = ~~(nowX - CropX);
자르기 영역의 임시 값은 fh = ~~(nowY - CropY);
입니다.사진을 자를 때 오른쪽으로 드래그(값이 점점 커짐)할 수도 있고, 반대 방향(왼쪽으로)으로 드래그할 수도 있습니다(값이 점점 작아집니다). 위나 아래나 똑같습니다. 따라서 fw와 fh가 0보다 큰지 판단해야 합니다. 마우스 버튼을 눌렀을 때 먼저 이벤트 소스 요소인 e.offsetX 및 e.offsetY를 기준으로 마우스의 X 및 Y축 좌표를 구합니다.
그래서 CropChangeX = e.offsetX; CropChangeY = e.offsetY; cropChangeX = e.offsetX; cropChangeY = e.offsetY;
对于offsetX 和 offsetY 的理解如下;

if (fw > 0) {
var cropW(裁剪区域的实际宽度) = cropChangeX + fw > w(图片的实际宽度) ? w - cropChangeX : fw;
cropOffsertX = cropChangeX;
}
cropOffsertX 就是保存事件源相对于元素的距离。

如果fw 小于0,说明是往左裁剪,那么裁剪的距离 fw = (事件结束的clientX - 事件的开始clientX);
如果 (图片的实际宽度 - e.offsetX) + Math.abs(fw) > 图片的实际宽度 ? this.cropChangeX : Math.abs(fw);
即:
if (fw < 0) {
var cropW(裁剪区域的实际宽度) = (w - cropChangeX) + Math.abs(fw) > w ? cropChangeX : Math.abs(fw);
cropOffsertX = cropChangeX + fw > 0 ? cropChangeX + fw : 0;
}
说明往左裁剪的最大宽度只能是 e.offsetX; 不能超过该值,否则的话,就会越界。
此时cropOffsertX偏移值改变了; cropOffsertX = cropChangeX + fw > 0 ? cropChangeX + fw : 0; 如图下所示:

上面分析的是 宽和高不固定比例的裁剪,下面我们来看下 宽和高固定比例的裁剪。
5. 宽和高固定比例裁剪计算;
比如宽和高比是 3:4 这样的截图;fixedNumber = [3, 4]
因此 固定比例高度的计算
fixedHeight 裁剪区域的实际宽度
------------- = ---------------
fixedNumber[1] fixedNumber[0]

var fixedHeight = ~~(裁剪区域的实际宽度 / fixedNumber[0] * fixedNumber[1]);cropOffsertX는 요소를 기준으로 이벤트 소스의 거리를 저장하는 것입니다.


fw가 0보다 작으면 다음을 의미합니다. 왼쪽으로 자르기, 자르기 거리 fw = (이벤트 종료 시 clientX - 이벤트 시작 시 clientX);
If (그림의 실제 너비 - e.offsetX) + Math.abs(fw) > 그림의 실제 너비는 무엇입니까? this.cropChangeX : Math.abs(fw);
즉,
cropW(裁剪区域的宽度) = ~~(cropH / fixedNumber[1] * fixedNumber[0]);
왼쪽으로 자르는 최대 너비는 이 값을 초과할 수 없다는 의미입니다. 그렇지 않으면 범위를 벗어납니다.
이때, CropOffsertX 오프셋 값이 변경되었습니다. cropChangeX + fw > ?cropChangeX + fw : 0; src=" https://img.php.cn/upload/article/000/061/021/39c8517acc9e35c3627635642892a5ca-7.jpg"/>
위 분석은 너비와 높이의 비율이 고정되지 않은 자르기에 대한 것입니다. 너비와 높이가 높은 고정 비율 자르기를 살펴보세요.
5. 너비와 높이의 고정 비율 자르기 계산예를 들어 너비와 높이 비율이 3:4인 스크린샷입니다.  자르기 영역의 고정 높이 실제 너비
자르기 영역의 고정 높이 실제 너비
--------------- = ---------------
🎜fixedNumber[1] fixNumber[ 0] 🎜🎜따라서: 🎜if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
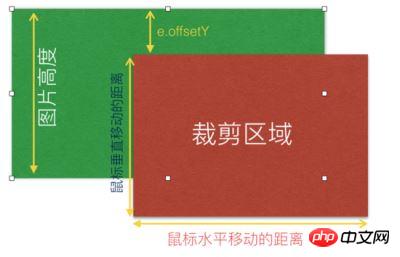
}🎜고정 비율 이동의 높이 + Y축의 그림에 대한 오프셋 값> Area(cropH) = 사진의 높이(h) - Y 아래 그림과 같이 이미지를 기준으로 한 축의 오프셋 값(cropOffsertY): 🎜🎜🎜🎜🎜자르기 영역의 높이를 구하면; , 자르기 영역의 너비를 얻을 수 있습니다. 🎜if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
fw > 0 说明是往右移动,因此 cropOffsertX = cropChangeX;
fw < 0 说明是往左移动,cropOffsertX = 初始的 e.offsetX - 裁剪区域的宽度
即:
if (fixedHeight + cropOffsertY > h) {
cropH(裁剪区域的高度) = h - cropOffsertY;
cropW(裁剪区域的宽度) = ~~(cropH / fixedNumber[1] * fixedNumber[0]);
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
} else {
// 否则
cropH = fixedHeight;
}🎜동시에 fw가 0보다 큰지 확인하려면 CropOffsertX 값을 계산하세요. 🎜var fw = ~~(移动结束的clientX - 初始的clientX); var fh = ~~(移动结束的clientY - 初始的clientY);🎜fw > , 따라서 CropOffsertX = CropChangeX; 🎜🎜fw < 0은 왼쪽으로 이동을 의미합니다. CropOffsertX = 초기 e.offsetX - 자르기 영역의 너비 🎜🎜는 다음과 같습니다. 🎜
if (canChangeX) {
// 如果x轴能改变的话,说明是 裁剪区域中左右两根线或是左右两个线上的点了。
if (changeCropTypeX === 1) {
// 如果x轴的基点能改变的话,并且等于1,说明是裁剪区域左边的线或左边线上的点了。
// 那就有四种可能值,1. 左边的线,2. 左上角的点,3. 左中角的点。 4. 左下角的点。
} else if (changeCropTypeX === 2) {
// 同理,说明是裁剪区域右边的线或右边线上的点了。
// 那也有四种可能值,1. 右边的线,2. 右上角的点,3. 右中角的点。4. 右下角的点。
}
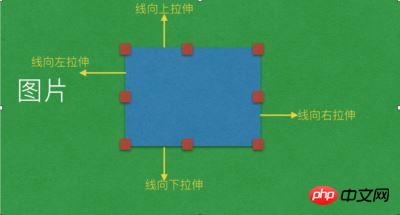
}🎜🎜6 자르기 영역의 확장 원리를 이해합니다. 🎜🎜자르기 영역의 늘이기를 제어하는 포인트는 12가지 유형입니다. 늘이기 영역에는 4개의 선에 8개의 포인트가 있습니다. 아래 그림은 다음과 같습니다. 🎜🎜🎜🎜🎜마우스를 클릭하여 늘이면 mousedown 이벤트가 발생하므로 어느 선이나 어느 방향으로 점이 늘어나는지 구별해야 합니다. 따라서 두 개의 변수 canChangeX 및 canChangeY를 정의하세요. 🎜判断是否能改变X轴和Y轴;默认是false;同时定义两个变量为 changeCropTypeX 和 changeCropTypeY,含义是能否改变x轴或Y轴的基准点。默认为1;可以改变。
1. 裁剪区域的最上面的线; 可以上下拉伸, 不能左右拉伸;
因此可以约定: canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 1;
2. 裁剪区域左边的线;可以左右拉伸,不能上下拉伸;
因此可以约定:canChangeX = true, canChangeY = false; changeCropTypeX = 1; changeCropTypeY = 0;
3. 裁剪区域底部线; 可以上下拉伸,不能左右拉伸;
因此可以约定:canChangeX = false; canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 2;(为了区分上面的线,因此等于2);
4. 裁剪区域右边线;可以左右拉伸,不能上下拉伸;
因此可以约定:canChangeX = true; canChangeY = false; changeCropTypeX = 2;(为了区分左边的线) changeCropTypeY = 0;
5. 左上角的点;可以向上或向左移动;
因此 canChangeX = true, canChangeY = true; changeCropTypeX = 1; changeCropTypeY = 1;
6. 上面中间的点,只能上下拉伸,不能左右拉伸;
因此 canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 1;
7. 右上角的点,可以左右拉伸和上下拉伸;
因此 canChangeX = true, canChangeY = true; changeCropTypeX = 2; changeCropTypeY = 1;
8. 左中角的点,只能左右拉伸,不能上下拉伸;
因此 canChangeX = true, canChangeY = false; changeCropTypeX = 1; changeCropTypeY = 0;
9. 右中角的点,只能左右拉伸,不能上下拉伸;
因此 canChangeX = true, canChangeY = false; changeCropTypeX = 2; changeCropTypeY = 0;
10. 左下角的点,可以向上或向左移动;
因此 canChangeX = true, canChangeY = true; changeCropTypeX = 1; changeCropTypeY = 2;
11. 下线中间的店,可以上下拉伸,不能左右拉伸;
因此 canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 2;
12. 下右角点,可以上下拉伸,左右拉伸;
因此 canChangeX = true, canChangeY = true; changeCropTypeX = 2; changeCropTypeY = 2;
下面来看看移动操作;
var fw = ~~(移动结束的clientX - 初始的clientX); var fh = ~~(移动结束的clientY - 初始的clientY);
6-1 向左或向右拉伸的基本原理:
if (canChangeX) {
// 如果x轴能改变的话,说明是 裁剪区域中左右两根线或是左右两个线上的点了。
if (changeCropTypeX === 1) {
// 如果x轴的基点能改变的话,并且等于1,说明是裁剪区域左边的线或左边线上的点了。
// 那就有四种可能值,1. 左边的线,2. 左上角的点,3. 左中角的点。 4. 左下角的点。
} else if (changeCropTypeX === 2) {
// 同理,说明是裁剪区域右边的线或右边线上的点了。
// 那也有四种可能值,1. 右边的线,2. 右上角的点,3. 右中角的点。4. 右下角的点。
}
}changeCropTypeX === 1 的情况;继续如下判断:
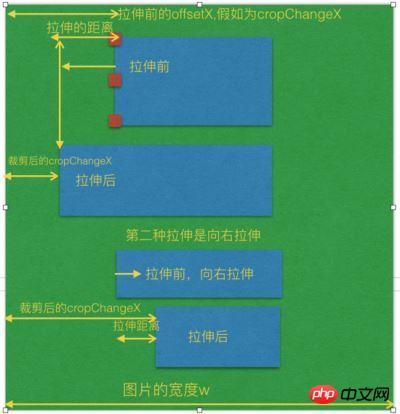
假设裁剪区域的原始宽度为 cropOldW,裁剪区域的原始高度为 cropOldY, cropChangeX 保存原始的裁剪区域相对于图片的e.offsetX;
if (cropOldW - fw > 0) {
如果裁剪区域的原始宽度 大于 移动的距离的话,那么说明两点,第一是向左拉伸的话,fw为负数,第二是向右拉伸,但是拉伸的距离小于裁剪区域的原始宽度
裁剪区域后的宽度 = 图片的宽度 - 拉伸前的offsetX - 拉伸的距离 <= 图片的宽度的话 ? 拉伸前的offsetX(cropChangeX) - 拉伸的距离
: 裁剪区原始宽度 + 拉伸前的offsetX.
裁剪后的 cropOffsertX = 图片的宽度 - 拉伸前的offsetX(cropChangeX) - 拉伸的距离 <= 图片的宽度的话 ?
裁剪区域前的offsertX(cropChangeX) + 拉伸的距离 : 0;
}不管向左拉还是向右拉,裁剪区后的宽度 都等于 = 拉伸前的offsetX(cropChangeX) - 拉伸的距离;
裁剪后的 cropOffsertX = 裁剪区域前的offsertX(cropChangeX) + 拉伸的距离; 如下图所示:

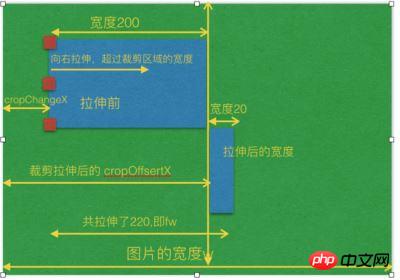
if (cropOldW - fw <= 0) {
裁剪拉伸后的宽度 = 拉伸后的距离fw + cropChangeX <= 图片的宽度 ? 拉伸后的距离fw - 拉伸前的裁剪区域的宽度 :
图片的宽度 - 拉伸前的裁剪区域的宽度 - cropChangeX;
裁剪拉伸后的 cropOffsertX = 拉伸前的裁剪区域的offsetX(cropChangeX) + 裁剪区域之前的宽度;
}如下图所示:

changeCropTypeX === 2 的情况;
说明是裁剪区域右边的线或右边线上的点拉伸了。那也有四种可能值,1. 右边的线,2. 右上角的点,3. 右中角的点。4. 右下角的点。
同理;右边的线拉伸也有向左拉伸和向右拉伸,如果向左拉伸的话,那么fw肯定为负数,如果向右拉伸的话,那么fw就为正数。
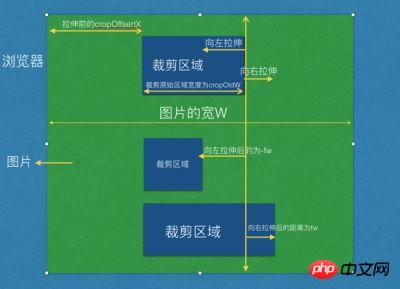
if (cropOldW + fw > 0) {
// 如果原始的裁剪区域的宽度 + 拉伸的距离大于0,说明是向右拉伸或者向左拉伸,但是向左拉伸的距离小于原始裁剪区域
if (裁剪区域的原始宽度 + 移动距离fw + cropOffsertX <= 图片的宽度的话) {
}这里的 裁剪区域的原始宽度 + 移动距离fw + cropOffsertX <= 图片的宽度的话 也有两种情况,第一种是向左拉伸,第二种是向右拉伸,但是没有拉伸到底,
也就是说拉伸的距离没有到图片的最右边;
现在的图片裁剪区域宽度(cropW) = 图片的原始区域的宽度 + fw(拉伸的距离,向左拉伸或向右拉伸);
否则的话,也就是说拉伸到最右边了,那么 图片裁剪区域宽度(cropW) = 图片的宽度 - 裁剪区域拉伸前的cropOffsertX;
因此此时 cropOffsertX = 拉伸前的裁剪区域的offsetX(cropChangeX); }
如下图所示:

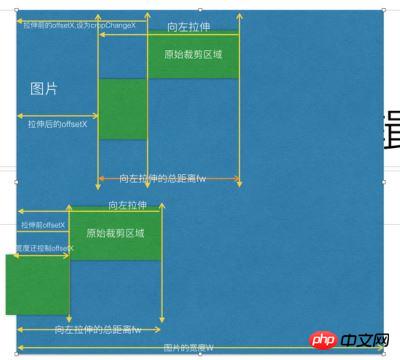
if (cropOldW + fw <=0) {
// 如果原始裁剪区域的宽度 + 拉伸的距离小于或等于0的话,说明是向左拉伸,并且拉伸的距离正好大于或等于裁剪区域原始的宽度;
}这边向左拉伸的距离又可以分为2种情况,第一种是 向左拉伸的距离 小于 (原始裁剪区域 + 拉伸前的offsetX); 第二种就是向左拉伸的时候越界了,
那么让拉伸后的宽度还控制在 offsetX的宽度即可,即不越界;因此如下逻辑判断:
现在图片裁剪区域的宽度(cropW) = (图片的宽度w - 拉伸前的offsetX + Math.abs(拉伸的总距离 + 裁剪前的原始距离)) <= 图片的宽度w ? Math.abs(拉伸的总距离 + 裁剪前的原始距离) : 拉伸前的offsetX; 此时的 cropOffsertX = (图片的宽度w - 拉伸前的offsetX + Math.abs(拉伸的总距离 + 裁剪前的原始距离)) <= 图片的宽度w ?拉伸前的offsetX - Math.abs(拉伸的总距离 + 裁剪前的原始距离) : 0; 如下图所示:

6-2 向上或向下拉伸的基本原理
if (canChangeY) {
// 如果Y轴能改变的话,说明是 裁剪区域中上下两根线或是上下两个线上的点了。
if (this.changeCropTypeY === 1) {
// 如果Y轴的基点能改变的话,并且等于1,说明是裁剪区域上边的线或上边线上的点了。
// 那就有四种可能值,1. 上边的线,2. 上左角的点,3. 上中角的点。 4. 上右角的点。
} else if(this.changeCropTypeY === 2) {
// 等于2,说明是裁剪区域下边的线或下边线上的点了。
// 同理也就有四种可能值,1. 下边的线,2. 下左角的点,3. 下中角的点。 4. 下右角的点。
}
}changeCropTypeY === 1 的情况;
假设裁剪区域的原始宽度为 cropOldH,裁剪区域的原始高度为 cropOldY, cropChangeY 保存原始的裁剪区域相对于图片的e.offsetY,
向上或向下拉伸的距离为fh.
如果是向下拉伸的话,又分为2种情况,第一种是向下拉伸它的距离不超过原始裁剪区域的高度 cropOldH, 第二种是已经超过它的原始裁剪区域的高度了。
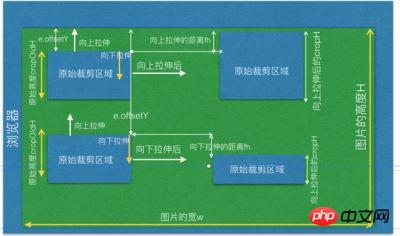
if (原始裁剪区域的高度cropOldH - 拉伸的距离fh > 0) {
// 说明是向上拉伸(fw肯定为负数)或向下拉伸(fw肯定为正数),但是向下拉伸的距离不超过原裁剪区域的高度
裁剪区域后的高度cropH 计算又分为2种情况,第一种是向上拉伸的距离fh小于或等于拉伸前的 e.offsetY, 第二种拉伸距离是大于e.offsetY,也就是向上
拉伸的时候越界了, 如果越界了,那么拉伸后的高度 = 裁剪之前的原始高度 + e.offsetY(裁剪区域之前的offsetY);因此:
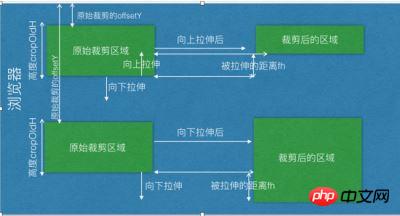
裁剪区域后的高度cropH = 图片的高度 - e.offsetY(裁剪区域之前的offsetY) - fh <= 图片的高度 ? 图片的原始高度cropOldH - 拉伸的距离fh :
裁剪之前的原始高度 + e.offsetY(裁剪区域之前的offsetY);
拉伸区域之后的cropOffsertY = 图片的高度 - e.offsetY(裁剪区域之前的offsetY) - fh <= 图片的高度 ? e.offsetY(裁剪区域之前的offsetY) + fh : 0
}如下图所示:

if (原始裁剪区域的高度cropOldH - 拉伸的距离fh <= 0) {
// 说明是向下拉伸,且拉伸的距离fh大于或等于原始裁剪区域的高度cropOldH
同时一样也要判断两种情况,第一种是向下拉伸后,没有超过图片的最低端,第二种是超过了图片的最低端,也就是越界的情况。
拉伸后裁剪区域的高度 = 拉伸后的总距离fh + 拉伸前的offsetY <= 图片的高度h ? 拉伸后的总距离fh - 裁剪区域原始的高度cropOldH : 图片的高度H -
拉伸前的offsetY - 裁剪区域原始的高度 cropOldH;
拉伸区域之后的cropOffsetY = 拉伸前的offsetY + 裁剪区域原始的高度cropOldH;
}如下图所示:

changeCropTypeY === 2 的情况
等于2,说明是裁剪区域下边的线或下边线上的点了。
if (原裁剪区域的高度 + 被拉伸的距离fh > 0) {
// 说明了有可能是向下拉伸,或向上拉伸,但是向上拉伸的距离小于原裁剪区域的高度
裁剪区域后的高度 = 原裁剪区域的高度 + 被拉伸的距离fh + 原始裁剪区域的offsetY <= 图片的高度 ? 原裁剪区域的高度 + 被拉伸的距离fh : 图片的高度 -
原始裁剪的offsetY
裁剪后的cropOffsertY = 原始裁剪的offsetY;
}如下图所示:

if (原裁剪区域的高度 + 被拉伸的距离fh <= 0) {
// 说明是向上拉伸,且向上拉伸的距离大于或等于原始裁剪区域的高度
裁剪区域后的高度 = 图片的高度 - 原裁剪区域的offsetY + Math.abs(fh + 原裁剪区域的高度) <= 图片的高度 ? 原裁剪区域的高度 + 被拉伸的总距离fh :
原裁剪区域的offsetY;
裁剪后的offsetY = 图片的高度 - 原裁剪区域的offsetY + Math.abs(fh + 原裁剪区域的高度) <= 图片的高度 ? 原裁剪区域的offsetY - Math.abs(被拉伸的总距 离fh + 原裁剪区域的高度) : 0;
}如下图所示:

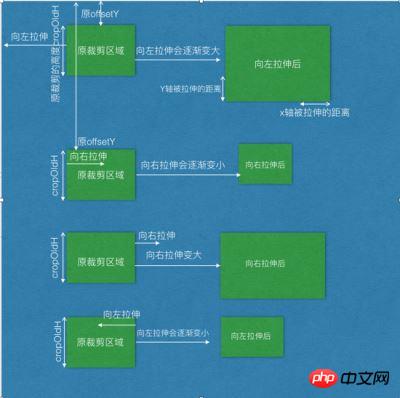
6-3: 向左或向右拉伸且是固定比例拉伸,假设固定比例 3:4, 即 fixedNumber = [3, 4];
向左或向右拉伸,高度会随着变化。如下图所示:

if (canChangeX && fixed) {
比如宽和高比是 3:4 这样的比例;fixedNumber = [3, 4]
因此 固定比例高度的计算
裁剪区域的高度 fixedNumber[1]
------------- = ---------------
裁剪区域的宽度 fixedNumber[0]
因此:
var 裁剪区域的高度(fixedHeight) = ~~(裁剪区域的宽度 / fixedNumber[0] * fixedNumber[1]);
if (裁剪区域的高度 + 原裁剪区域的offsetY > 图片的高度) {
// 说明向左拉伸或向右拉伸,导致纵向区域越界了,
拉伸后的高度 = 图片的高度 - 原裁剪区域的offsetY;
拉伸后的宽度 3
---------- = ----
拉伸后的高度 4
拉伸后的宽度 = 拉伸后的高度 / fixedNumber[1] * fixedNumber[0];
} else {
拉伸后的高度 = fixedHeight;
}
}<p style="text-align: left;">同样的道理,如果Y轴上的上下线拉伸的话,宽度会跟着变化,也是一样的计算方式:</p>
<pre class="brush:php;toolbar:false">if (this.canChangeY && this.fixed) {
比如宽和高比是 3:4 这样的比例;fixedNumber = [3, 4];
因此 固定比例宽度的计算
裁剪区域的高度 fixedNumber[1]
------------- = ---------------
裁剪区域的宽度 fixedNumber[0]
裁剪区域的宽度(fixedWidth) = ~~(裁剪区域的高度 / fixedNumber[1] * fixedNumber[0]);
if (裁剪区域的宽度 + 原裁剪区域的offsetX > 图片的宽度) {
// 说明向上或向下拉伸,横向区域越界了
拉伸后的宽度 = 图片的宽度 - 原裁剪区的offsetX;
拉伸后的宽度 3
---------- = ----
拉伸后的高度 4
拉伸后的高度 = 拉伸后的宽度 / fixedNumber[0] * fixedNumber[1];
} else {
拉伸后的宽度 = fixedWidth;
}
}
7. 截图移动操作
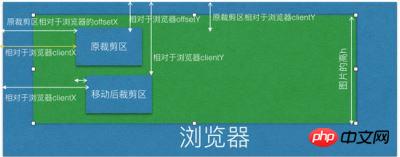
首先可以先获取原裁剪区域的offsetx,和 offsetY, 该offsetX和offsetY是相对于浏览器的,因此原坐标的x轴和Y轴的 e.clientx 和 e.clientY;
当鼠标移动裁剪区到一个新坐标的时候,会有一个新的 e.clientX 和 e.clientY; 把终点的x轴和Y轴离客户端的距离 - 起点的x轴和Y轴的距离,
就等于移动了多少的距离了,再加上原裁剪区相对于浏览器的 offsetX 或 offsetY后,就是最终相对于浏览器的坐标了;因此;
fw = 终点的x轴坐标(e.clientX) - 起点的x轴坐标(e.clientX) + 原裁剪区相对于浏览器的x轴坐标(offsetX);
fh = 终点的y轴坐标(e.clientY) - 起点的y轴坐标(e.clientY) + 原裁剪区相对于浏览器的y轴坐标(offsetY);
如下图所示:

if (移动后的距离fw小于或等于1的话) {
移动后的cropOffsertX = 1;
} else if ((移动后的距离 + 裁剪区域的宽度) > 图片的宽度的话) {
// 说明移动的裁剪区域越界了,那么就让裁剪区处于中间的位置
移动后的cropOffsertX = 图片的宽度 - 裁剪区的宽度 - 1;
}
如下图所示:

else {
移动后的cropOffsertX = fw;
}
同理 if (移动后的距离fh小于或等于1的话) {
移动后的cropOffsertY = 1;
} else if ((移动后的距离 + 裁剪区域的高度) > 图片的高度的话) {
// 说明移动的裁剪区域越界了,那么就让裁剪区处于中间的位置
移动后的cropOffsertY = 图片的高度 - 裁剪区的高度 - 1;
} else {
移动后的cropOffsertY = fh;
}
8. 自动截图操作
代码的基本原理是:看组件是否传递了 autoCropWidth 和 autoCropHeight, 如果传递了该参数的宽度和高度的话,那么使用该参数的值,
如果没有传递的话,或者说该宽度和高度的值都为0的话,那么截取的宽度和高度就是图片的宽度和高度的80%;如果传递的宽度w和高度h大于图片的
本身的宽度或高度的话,那么宽度或高度的值就是图片的本身的宽度和高度的值。
如果传递了固定比例的话,那么高度的计算是根据宽度的比例来计算出来的。计算方式还是之前一样的:如下:
w fixedNumber[0] ------------- = --------------- h fixedNumber[1]
因此 h = w / this.fixedNumber[0] * this.fixedNumber[1]
如果高度大于图片的高度的话,那么高度就是等于图片的高度,然后根据现在的高度重新计算宽度;
代码如下:
// 如果比例之后 高度大于h
if (h > this.h) {
h = this.h
w = h / this.fixedNumber[1] * this.fixedNumber[0]
}
自动截图的主要代码如下:
var w = this.autoCropWidth
var h = this.autoCropHeight
if (w === 0 || h === 0) {
w = this.w * 0.8
h = this.h * 0.8
}
w = w > this.w ? this.w : w
h = h > this.h ? this.h : h
if (this.fixed) {
h = w / this.fixedNumber[0] * this.fixedNumber[1]
}
// 如果比例之后 高度大于h
if (h > this.h) {
h = this.h
w = h / this.fixedNumber[1] * this.fixedNumber[0]
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue-cropper를 사용하여 이미지를 자르는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

