Vue에서 .sync 수정자 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-27 14:57:292767검색
이번에는 Vue에서 .sync 수정자를 사용하는 방법에 대해 자세히 설명하겠습니다. Vue에서 .sync 수정자를 사용할 때 주의사항은 무엇인가요?
어떤 경우에는 prop(데이터를 전달하는 상위-하위 구성 요소의 property)에서 "양방향 바인딩"을 수행해야 할 수도 있습니다.
vue 1.x의 .sync 수정자가 제공하는 기능입니다. 하위 구성 요소가 .sync를 사용하여 prop 값을 변경하면 해당 변경 사항도 상위 구성 요소에 바인딩된 값과 동기화됩니다.
이 방법은 편리하지만 단방향 데이터 흐름을 깨뜨리기 때문에 문제가 발생할 수도 있습니다. (데이터는 위에서 아래로 흐르고, 이벤트는 아래에서 위로 흐른다)
하위 컴포넌트의 prop을 변경하는 코드는 일반적인 상태 변경을 위한 코드와 다르지 않기 때문에, 서브 컴포넌트의 코드만 보면, 당신은 그것에 대해 전혀 모릅니다. 부모 구성 요소의 상태를 조용히 변경합니다.
복잡한 구조의 애플리케이션을 디버깅할 때 유지 관리 비용이 높아집니다. 그래서 우리는 vue 2.0에서 .sync를 제거했습니다.
그러나 실제 애플리케이션에서는 재사용 가능한 구성 요소 라이브러리를 개발할 때와 같이 .sync에 여전히 해당 애플리케이션이 있다는 것을 알 수 있습니다. (바보 ○○○)
자식 컴포넌트에서 부모 컴포넌트의 상태를 변경하는 코드를 쉽게 구별할 수 있도록 만들어주면 됩니다.
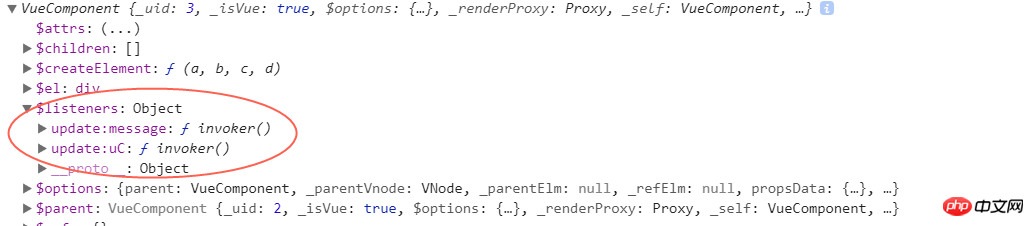
그래서 vue 2.3.0부터 .sync 수정자를 다시 도입했지만 이번에는 컴파일 타임 구문 설탕으로만 존재합니다. 상위 구성 요소의 속성을 자동으로 업데이트하는 v-on 리스너로 자동 확장됩니다.
예를 들어
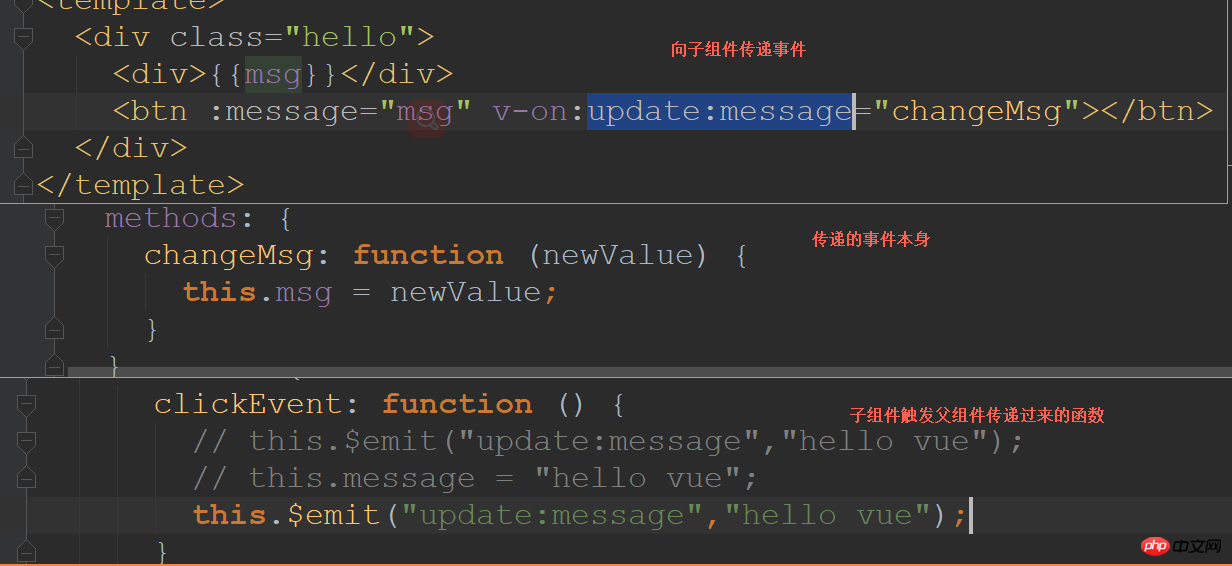
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
하위 구성 요소가 foo 값을 업데이트해야 하는 경우 업데이트 이벤트를 명시적으로 트리거해야 합니다. this.$emit(“update:foo”, newValue);
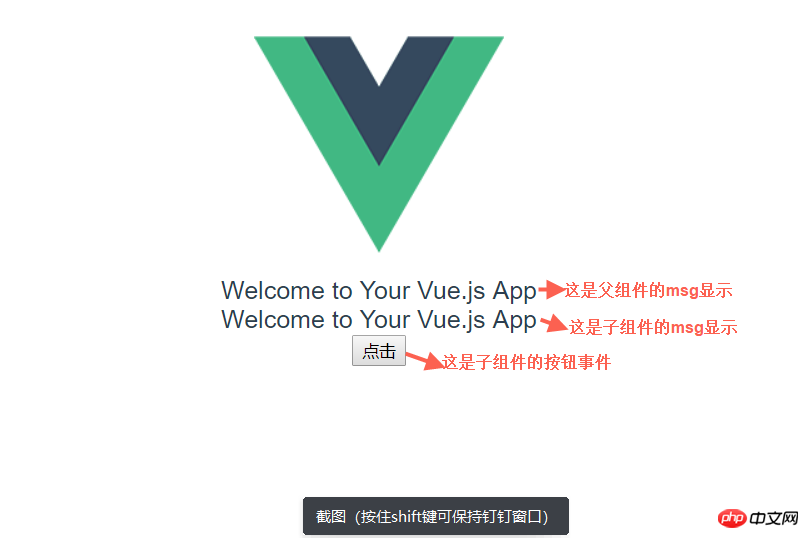
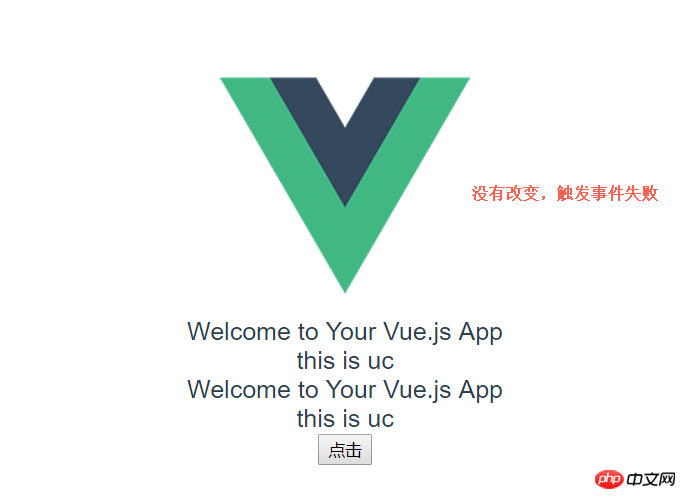
초기 상태:

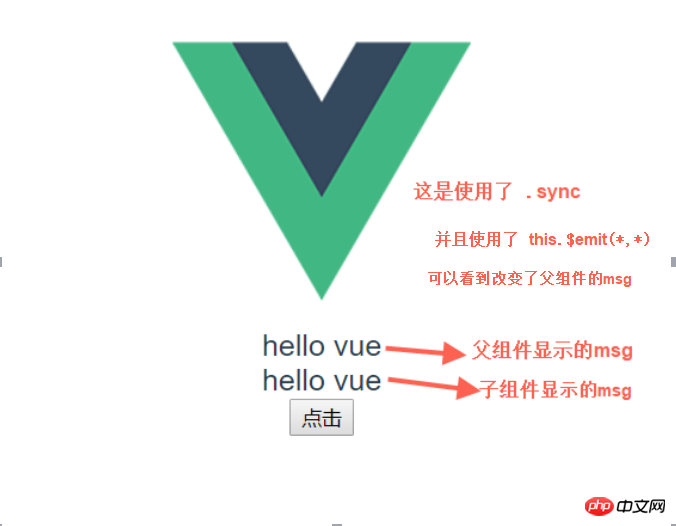
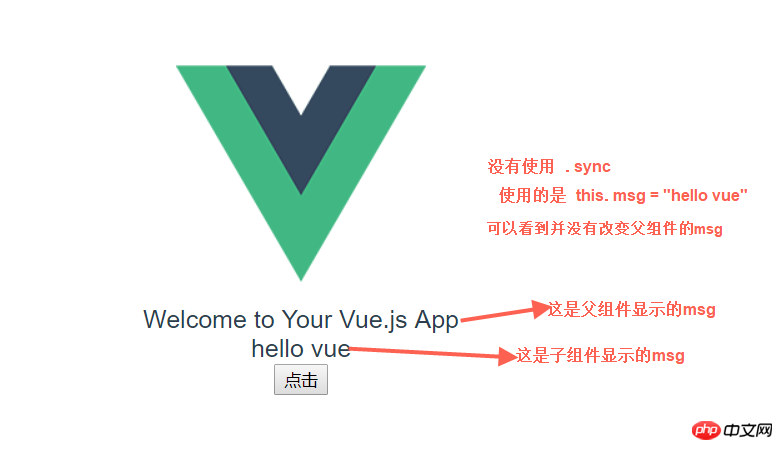
클릭 후 상태:



원칙은 상위 구성 요소가 function을 하위 구성 요소에 전달한다는 것입니다. function (newValue) { this.msg = newValue }; >function (newValue) { this.msg = newValue; }

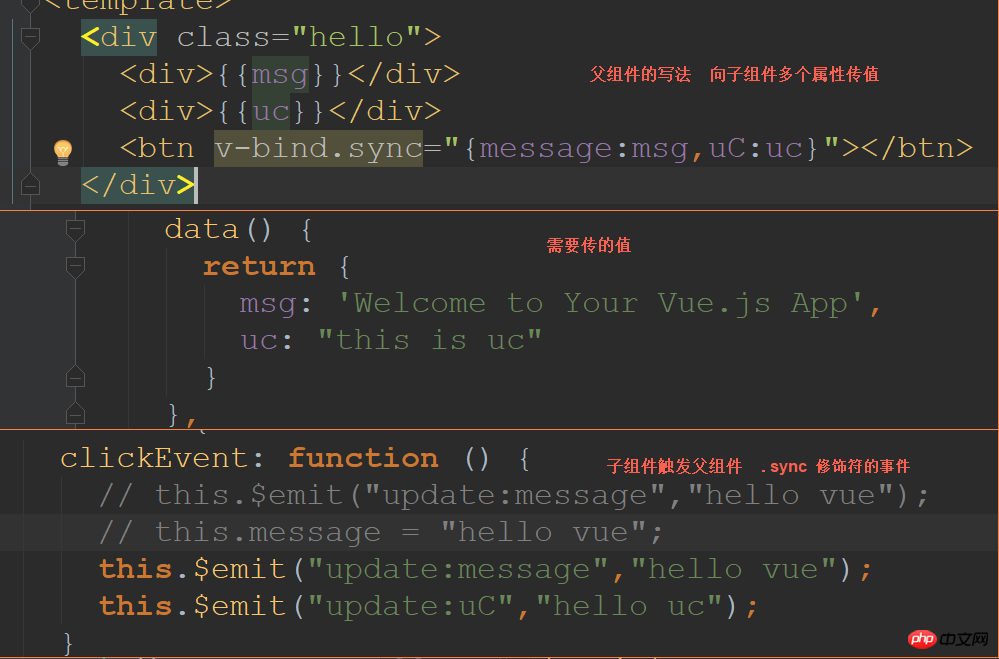
当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
例如: <child v-bind.sync = “{ message: msg, uC: uc}”></child>
한 번에 여러 속성을 설정할 때 이 .sync 수정자를 v-bind와 함께 사용할 수도 있습니다. 
 예:
예: <child v-bind.sync = “{ message: msg, uC: uc}”></child> (:.sync="{로 쓸 수 없음) *** ******}", 그렇지 않으면 오류가 보고됩니다.)
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
위 내용은 Vue에서 .sync 수정자 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

