쿼리 눈송이 떨어지는 특수 효과(코드 포함)
- php中世界最好的语言원래의
- 2018-04-27 13:46:326872검색
이번에는 Query 눈꽃 낙하 특수 효과(코드 포함)를 가져왔습니다. Query 눈꽃 낙하 특수 효과 구현 시 주의 사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
머리말
최근에 한가해서 눈꽃이 내리는 효과를 쓸 예정이에요. 너무 멋진 특수 효과를 쓰지 않아서 코드 양이 대폭 단순화되어 코드 읽기가 쉬워졌습니다. 사용하기 간편하고, 초보자에게는 축복이며, 읽고 배우기도 쉽습니다. 먼저 코드부터 먼저 설명하고, 복사해서 붙여넣기만 하면 더욱 쉽게 변경할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪花飘落</title>
</head>
<style type="text/css">
body{background: black;height: 100%;overflow: hidden;}
.xh{cursor: pointer;}
</style>
<body>
<p class="bk">
</p>
</body>
<script src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 200; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
</html>
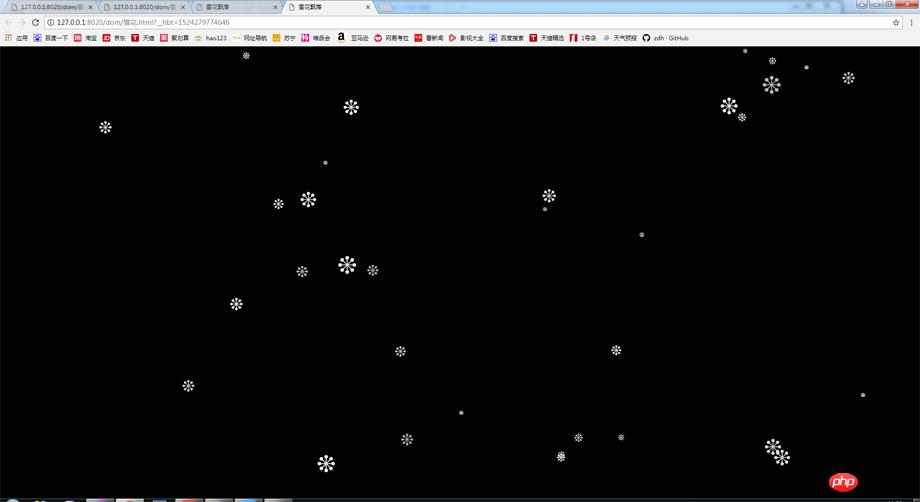
위의 코드는 매우 간단합니다. 원하는 효과를 얻을 수 있는지 알려주실 수 있나요? 아래에서 효과를 확인해보세요

위의 효과는 눈송이를 돈이나 다른 것으로 바꿀 수 있고 배경도 변경할 수 있으며 산타클로스 사진 등을 추가할 수 있습니다. 간단한 크리스마스 페이지인데 실제로는 정말 멋지네요.
물론 다른 상호작용 효과를 추가하고 그림을 작은 비행기로 변경한 다음 자위에 관한 웹 게임을 만들 수도 있습니다. 실제로는 상호작용과 논리를 추가하기만 하면 됩니다. 이제 전체 프로그래밍 아이디어를 단계별로 설명하겠습니다.
전제조건 요약: 이를 위해 jq를 사용했습니다. 물론 네이티브 글쓰기를 사용해도 되지만 jq가 더 문제가 없기 때문에 jq를 사용했습니다.
먼저 jq를 소개합니다: <script src="jquery-1.8.3.min.js"></script> 이것은 자신의 실제 디렉토리에 따라 작성되어야 하며 import 두 가지 점에 주의하세요: <script src="jquery-1.8.3.min.js"></script> 这个需要根据自己的真实目录来写,引入的时候注意两点:
一、记住一般引入的话最好放到整个页面的最下面,因为在页面加载的时候是从上往下加载的,如果jq引入的时候在样式的上面就会使得页面加载速度慢,影响用户体验,所以放在下面就会使得先加载样式和图片,有利于用户体验。
二、引入的时候不要放到依赖jq代码的下面,因为页面加载从上往下加载,要是放到下面的话就会使得依赖的代码找不到jq变量和方法,就会报错。
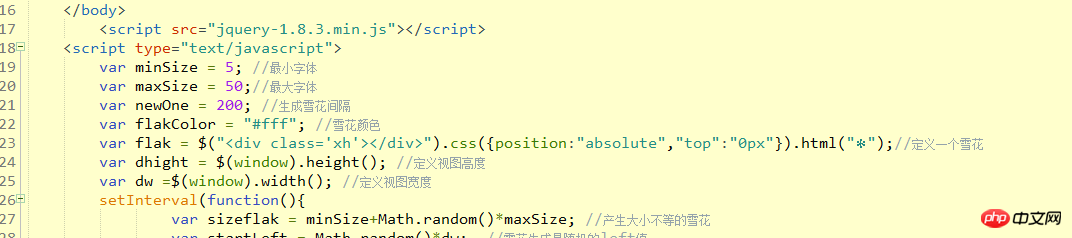
二、在写之前先想一下需要的变量,然后定义一下变量:

我们做的是雪花飘落,所以我用*好来代替雪花,所以我们就要知道定义一个雪花,var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉"); //定义一个雪花 ,然后我们要想一下雪花的属性,知道雪花的几个属性。
1、我们知道下雪的时候雪花的大小是不一样的,所以我们在定义雪花大小的时候要用个最大雪花和最小雪花的尺寸,在js 指定间隔执行函数setinterval中我们用了随机数,使得雪花随机生成在最大的到最小的之间的尺寸:
var sizeflak = minSize+Math.random()*(maxSize-minSize); //产生大小不等的雪花
2、定义一下间隔执行函数的间隔,这个也可以不定义,直接写上也行
3、定义一下雪花的自身固定属性颜色,定义一下视图的宽度。
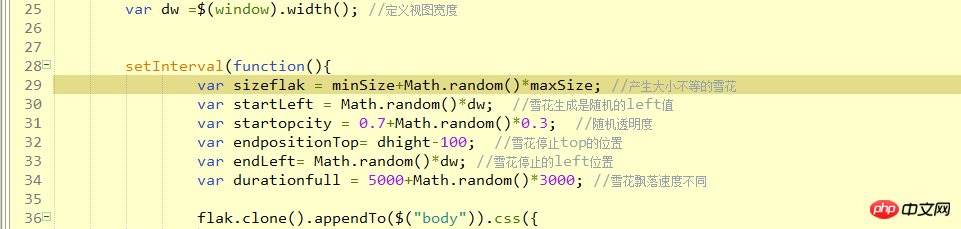
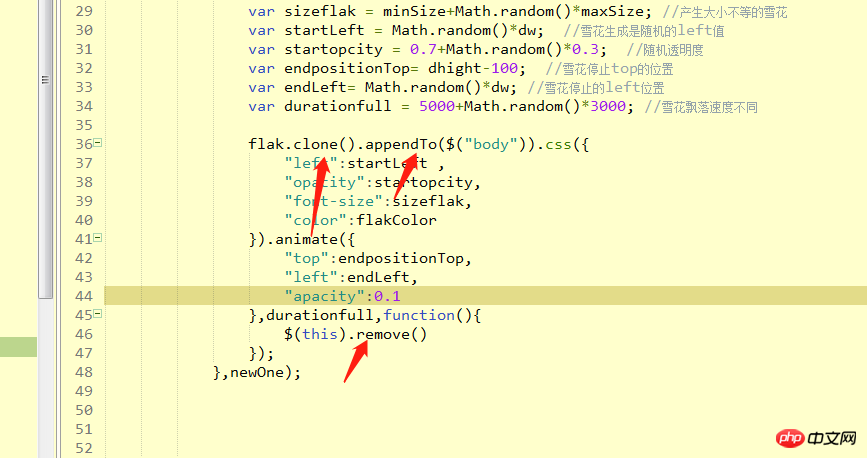
三、根据之前定义变量引入到间隔循环函数内:

到了这一步就简单的多了,因为这个函数是每隔多少秒执行一次,所以我们只需要把之前定义的东西都取最大值和最小值之间就行了。然后将之前定义的雪花克隆一下,这里讲一下jq的克隆和js的克隆
jq的克隆是节点直接.clone() ,是封装好的js克隆方法。js就是直接节点.cloneNode(true)
 🎜🎜우리가 하고 있는 일은 눈송이가 내리는 것이므로 *good을 사용하여 눈송이를 대체하므로 눈송이를 정의하는 방법을 알아야 합니다.
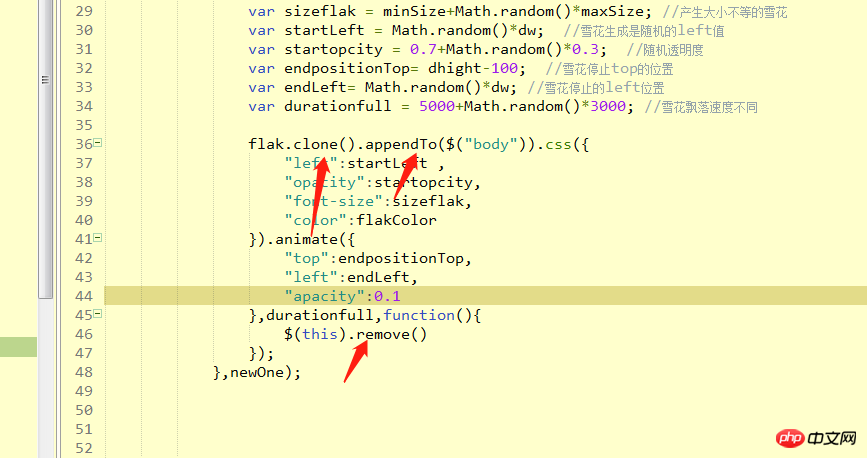
🎜🎜우리가 하고 있는 일은 눈송이가 내리는 것이므로 *good을 사용하여 눈송이를 대체하므로 눈송이를 정의하는 방법을 알아야 합니다. var flak = $("<p class=' xh'></p>").css({position:"absolute","top":"0px"}).html("❉"); //눈송이 정의 , 그리고 나서 우리는 눈송이의 특성에 대해 생각하려면 눈송이의 몇 가지 특성을 알아야 합니다. 🎜🎜 1. 눈이 오면 눈송이의 크기가 다르다는 것을 알고 있으므로 눈송이의 크기를 정의할 때 가장 큰 눈송이의 크기와 가장 작은 눈송이의 크기를 js에서 지정한 간격으로 임의의 숫자를 사용해야 합니다. 실행 함수 setinterval. , 가장 큰 크기와 가장 작은 크기 사이의 크기로 눈송이를 무작위로 생성합니다. 🎜🎜 var sizeflak = minSize+Math.random()*(maxSize-minSize)//눈송이 생성 다른 크기 🎜🎜 2. 함수 실행 간격을 정의할 필요는 없습니다. 직접 작성하면 됩니다. 🎜🎜 3. 눈송이의 고정 속성 색상을 정의하고 뷰의 너비를 정의합니다. 🎜🎜3. 이전에 정의된 변수 🎜에 따라 간격 루프 함수에 도입되었습니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/877221b7fecd07317b5ddcf47b6403bf-3.png" class="lazy" alt=" "> 🎜🎜 이 단계는 훨씬 간단합니다. 이 함수는 매초마다 실행되므로 최대값과 최소값 사이에서 이전에 정의한 것만 가져오면 됩니다. 그런 다음 이전에 정의한 눈송이를 복제합니다. 여기서는 jq 복제와 js 복제에 대해 이야기하겠습니다.🎜🎜 Jq 복제는 캡슐화된 js 복제 방법인 노드 직접 <code>.clone()입니다. Node.js는 직접 노드 .cloneNode(true) 이므로 jq 라이브러리에 너무 많이 의존하지 않도록 이것만 알면 됩니다. 🎜마지막 단계: 복제된 노드를 뷰인 상위 노드에 넣습니다. 여기서 우리의 뷰는 본문이므로 직접 appendto(body) 그런 다음 jq에는 애니메이션 API가 있고 이 API를 직접 사용하여 전체 눈송이는 복제부터 이동까지 시작하며 이동이 완료된 후 복제된 눈송이를 제거하여 전체 눈송이가 떨어지는 효과를 얻습니다.

이 페이지에는 상호 작용이 많지 않지만 몇 가지 지식 포인트가 포함되어 있으며 사용된 핵심 기술이 요약되어 있습니다. 1. 무작위로 떨어지는 눈송이 및 임의의 크기 Math.random()은 0에서 1까지의 난수를 생성합니다.
2. 간격 실행 함수 setInterval(function(){}, 시간 간격) 적용
3. JQ 애니메이션 함수 animate
4. 노드 복제 및 삭제 clone() Remove()
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Vue는 페이지 하단으로 스크롤하여 데이터를 즉시 로드합니다.Yuanshengjs에서 허프만 코딩을 구현하는 단계에 대한 자세한 설명위 내용은 쿼리 눈송이 떨어지는 특수 효과(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

