모바일에서 버튼 컴포넌트 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-26 11:48:181788검색
이번에는 모바일에서 버튼 버튼 컴포넌트 사용에 대해 자세히 설명하겠습니다. 모바일에서 버튼 버튼 컴포넌트 사용 시 주의사항은 무엇인가요?
1. 버튼 구성 요소 및 jQuery Mobile 구성 요소 스타일을 강화하는 방법
jQuery Mobile에서는 링크에 data-role="button"을 추가하여 버튼 구성 요소를 생성할 수 있습니다. . . 구성 요소에 스타일을 추가할 때 jQuery Mobile은 원래 요소에 CSS 및 Javascript 응답을 추가할 필요는 없으며 일반적으로 구성 요소 스타일을 기본 앱에 더 가깝게 만들기 위해 몇 가지 새로운 요소도 추가합니다. 구성 요소 스타일. 예를 들면 다음과 같습니다.
data-role="button" 속성이 추가된 링크입니다. 원본 HTML은 다음과 같습니다.
<a href="#page2" data-role="button">Link button</a>
브라우저에 표시되는 스타일은 다음과 같습니다.

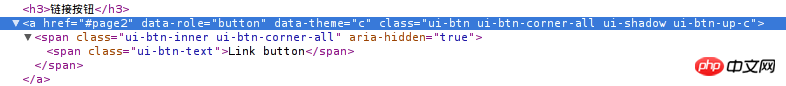
DOM 보기 사용 실제로 얻은 HTML에서 jQuery Mobile은 버튼 스타일을 풍부하게 하기 위해 원본 a 요소에 CSS를 추가했을 뿐만 아니라 스타일을 풍부하게 하기 위해 일부 HTML도 추가했음을 알 수 있습니다. 물론 이 부분은 자동으로 완료됩니다. jQuery Mobile 개발이 필요하지 않은 분들.

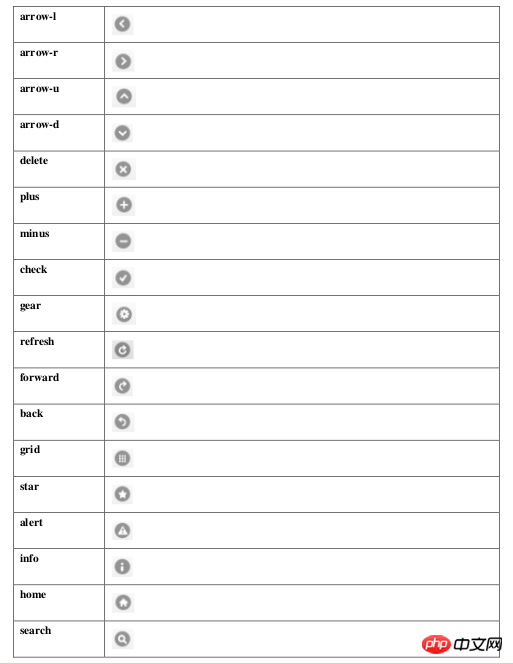
2. 아이콘이 있는 버튼jQuery Mobile을 사용하면 개발자는 data-icon="" 속성을 링크에 추가하여 버튼 구성 요소에 표준 웹 아이콘을 추가할 수 있으며 data-iconpos=""를 기준으로 아이콘 설정을 지원합니다. 속성입니다. 텍스트의 위치(상단, 하단, 오른쪽, 기본값은 왼쪽)입니다.
<a href="#page2" data-role="button" data-icon="check">Check</a>

<a href="#page2" data-role="button" data-icon="check" data-iconpos="top">Check</a>


버튼 그룹을 컨테이너에 넣으려면 탐색 이와 같은 독립 구성 요소(버튼 그룹)의 경우 버튼을 컨테이너에 넣고 data-role="controlgroup" 속성을 컨테이너에 설정할 수 있습니다. 가로 버튼 그룹을 원하면 data-type="horizontal을 추가하세요. " 속성을 컨테이너에 넣습니다.
<p data-role="controlgroup"> <a href="#page2" data-role="button">是</a> <a href="#page2" data-role="button">否</a> <a href="#page2" data-role="button">取消</a> </p>

IV. 다른 버튼 구성요소에 사용 가능한 속성1. data-theme="", 모든 jQuery Mobile 구성요소는 구성요소의 색상을 설정하는 데 사용되는 이 속성을 지원합니다. a, b, c, d, e는 각각 어두운 색부터 밝은 색까지 5가지 색상을 나타냅니다. 또한 개발자는 CSS에 해당 클래스를 추가하여 색상을 맞춤 설정할 수도 있습니다. 2. data-inline="", 인라인 버튼, 버튼 구성 요소는 이 속성을 추가한 후 자동으로 인라인 형식으로 변경됩니다. jQuery Mobile은 링크에 display: inline-block CSS를 추가하여 링크가 길이에 따라 결정되도록 합니다. 자체 길이를 제어하며 다른
인라인 요소와 함께 배치될 수 있습니다.
5. 버튼 바인딩 이벤트 예를 들어 코드로 직접 이동해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<p data-role="page" id="pageone">
<p data-role="header">
<h1>组合按钮</h1>
</p>
<p data-role="content">
<p data-role="controlgroup" data-type="horizontal">
<p>水平组合按钮:</p>
<a href="#" data-role="button" id="btn1">我绑定事件了</a>
<a href="#" data-role="button" id="btn2">方法2绑定事件</a>
<a href="#" data-role="button" id="btn3">按钮 3 blur</a>
</p><br>
<p data-role="controlgroup" data-type="vertical">
<p>垂直组合按钮 (默认):</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button">按钮 2</a>
<a href="#" data-role="button">按钮 3</a>
</p>
<p>内联按钮且不带圆角:</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a>
<p>内联按钮:普通与迷你</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 2</a>
<p data-role="footer">
<h1>底部文本</h1>
</p>
</p>
<script type="text/javascript">
//先解绑,再绑定
$('#btn1').unbind().bind('click', function() {
alert('我绑定事件了');
});
//on直接绑定
$('#btn2').on('click', function() {
alert('on直接绑定事件了');
});
//on直接绑定失去焦点的事件
$('#btn3').on('blur', function() {
alert('on直接绑定失去焦点的事件了');
});
</script>
</body>
</html>실행 효과 보기:

- hashchange 태그 지정 #hash 기록을 활성화하면 해시 값이 한 번에 독립적으로 업데이트됩니다. time 클릭하면 변경이 발생합니다. 예를 들어 사용자가 뒤로 버튼을 클릭하면 hashchange 이벤트를 통해 처리됩니다.
- navigate는 hashchange 및 popstate 이벤트를 래핑합니다.
- orientationchange 방향 변경 이벤트는 사용자가 모바일 장치를 수직 또는 수평으로 회전할 때 트리거됩니다.
pagebeforechange 페이지 전환 전에 이벤트가 발생합니다. 페이지를 전환하려면 $.mobile.changePage()를 사용하세요. 이 메서드는 전환 전의 pagebeforechange 이벤트와 전환이 완료된 후의 pagechange(성공) 또는 pagechangefailed(실패) 이벤트라는 두 가지 이벤트를 트리거합니다.
pagebeforecreate는 페이지가 초기화될 때와 초기화 전에 트리거됩니다.
pagebeforehide는 페이지가 전환된 후 이전 페이지가 숨겨지기 전에 트리거되는 이벤트입니다.
pagebeforeload는 로드 요청이 발행되기 전에 트리거됩니다.
pagebeforeshow는 전환 후 페이지가 표시되기 전에 트리거되는 이벤트입니다.
페이지 전환이 성공한 후 페이지 변경 이벤트가 발생합니다. 페이지를 전환하려면 $.mobile.changePage()를 사용하세요. 이 메서드는 전환 전의 pagebeforechange 이벤트와 전환이 완료된 후의 pagechange(성공) 또는 pagechangefailed(실패) 이벤트라는 두 가지 이벤트를 트리거합니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jQuery Mobile 사용자 정의 태그 사용에 대한 자세한 설명
jQuery Mobile과 Kendo UI 사용의 차이점은 무엇입니까
위 내용은 모바일에서 버튼 컴포넌트 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

