jQuery Mobile 사용자 정의 태그 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-26 11:43:042268검색
이번에는 jQuery Mobile 커스텀 태그 사용에 대한 자세한 설명을 가져왔습니다. jQuery Mobile 커스텀 태그 사용 시 주의사항은 무엇인가요?
제품의 국제화 요구사항을 계획할 때 PC 웹, 모바일 웹, 다양한 앱이 필요합니다. 모바일 웹의 여러 버전이 설계되었지만 어느 것도 이상적이지 않습니다.
모바일 웹은 jQuery Mobile 프레임워크를 채택하고 있기 때문에 언어를 전환하는 것이 더 합리적인지에 대해 논의했습니다. 토론 과정과 여러 솔루션에 대해서는 먼저 언급하지 않겠습니다.

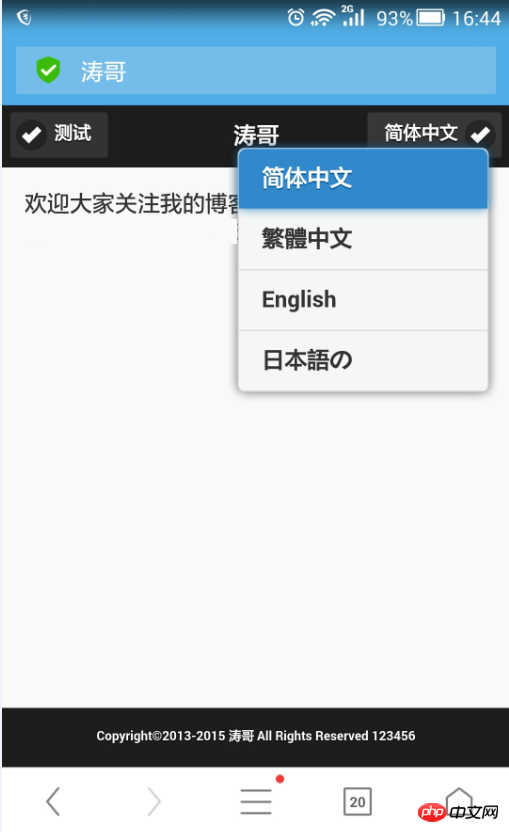
처음에 여러 번 시도한 후 마침내 드롭다운을 사용자 정의한 느낌이 들지 않나요? 옵션은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache, must-revalidate">
<meta http-equiv="Cache" content="no-cache">
<link rel="stylesheet" href="jQuery/jquery.mobile-1.4.4.min.css" type="text/css">
<script type="text/javascript" src="jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.mobile-1.4.4.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.cookie.js"></script>
<script type="text/javascript" src="jQuery/jquery.i18n.properties-min-1.0.9.js"></script>
<style type="text/css">
.comFooter{
position: absolute; bottom: 0; left:0; height: 40px; width: 100%;
}
</style>
</head>
<body>
<p data-role="page" id="pageWel" data-title="脚本">
<p data-role="header" data-theme="b">
<a href="#" data-role="button" class="ui-btn-left" data-icon="check">测试</a>
<h1 class="title" data-i18n="global_title">
脚本之家
</h1>
<!-- 具体代码 -->
<a href="javascript:void(0);" data-role="none" aria-haspopup="true" class="ui-btn-right">
<select class="hupu_i18n_select" data-icon="check" data-role="button" data-inline="false" data-native-menu="false">
<option value="zh-CN">简体中文</option>
<option value="zh-TW">繁體中文</option>
<option value="en">English</option>
<option value="ja">日本語の</option>
</select>
</a>
</p>
<p role="main" class="ui-content">
欢迎大家关注脚本之家
</p>
<p data-role="footer" data-theme="b" class="comFooter">
<span style="height: 40px; line-height: 40px; text-align: center; display: block; font-size: 9px;">1213456</span>
</p>
</p>
</body>
</html>
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Jquery를 사용하여 도메인 간 비동기 파일 업로드를 구현하는 단계에 대한 자세한 설명
모바일 프레임워크에서 모바일 웹 앱 개발 단계에 대한 자세한 설명
위 내용은 jQuery Mobile 사용자 정의 태그 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

