Jquery를 사용하여 도메인 간 비동기 파일 업로드를 구현하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-26 11:34:582761검색
이번에는 Jquery가 도메인 간 비동기 파일 업로드를 구현하는 단계에 대해 자세히 설명하겠습니다. Jquery가 도메인 간 비동기 파일 업로드를 구현하는 주의 사항은 무엇입니까? 바라보다.
먼저 설명하겠습니다
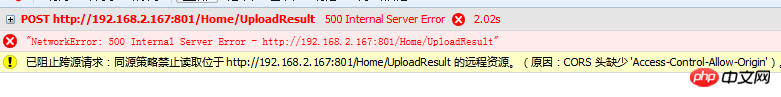
이 크로스 도메인 비동기 업로드 기능을 위해 우리는 비동기 양식에 매우 효과적인 Jquery.form 플러그인을 사용합니다. 크로스 도메인의 경우 access-control-allow를 추가합니다. -method는 물론 이 헤더 태그는 IE10, Firefox 및 Google에서만 지원됩니다. IE10 이하의 브라우저에서는 이 방법을 사용할 수 없으며 서버가 헤더를 다시 작성하도록 해야 합니다. 클라이언트(파일 업로드페이지와 동일한 도메인에 속함)는 관련 데이터를 반환할 수 있습니다.
다시 작업
1 Jquery.form 사용
<form method="post" action="http://127.0.0.1:801/Home/UploadResult" enctype="multipart/form-data" id="form1">
<input name="qdctvfile" id="qdctvfile11" type="file" onchange="eventStart()">
</form>
<script type="text/javascript">
$("#form1").ajaxForm({
beforeSerialize: function () {
var filepath = $("#qdctvfile11").val()
var extStart = filepath.lastIndexOf(".");
var ext = filepath.substring(extStart, filepath.length).toUpperCase();
if (ext != ".PNG" && ext != ".JPG") {
alert("图片仅支持png,jpg格式");
$("#qdctvfile11").val("");
return false;
}
},
success: function (data) {
alert(data);
}
});
function eventStart(obj) {
$("#form1").submit();
}
코드의 eventStart 메소드는 파일을 선택한 후 자동으로 양식을 제출하는 것을 의미하고, ajaxForm은 양식 제출이 예외임을 나타냅니다. 및 성공 콜백 메서드는 양식 주소를 비동기적으로 반환하는 반환 값을 참조합니다.
2 교차 도메인의 초기 구현
도메인 액세스를 해결하기 위해 서버의 응답 헤더에 Access-Control-Allow-Origin 및 Access-Control-Allow-Methods를 추가할 수 있습니다. 이러한 기능은 아래 브라우저에 있습니다. IE10은 지원되지 않아 매우 답답합니다.
/// <summary>
/// MVC模式下跨域访问
/// </summary>
public class MvcCorsAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Access-Control-Allow-Origin", "*");
headers.Add("Access-Control-Allow-Methods", "*");
foreach (var item in headers.Keys)
{
filterContext.RequestContext.HttpContext.Response.Headers.Add(item, headers[item]);
}
base.OnActionExecuting(filterContext);
}
}
프로덕션 환경에서는 Access-Control-Allow-Origin이 합법적인 도메인 이름을 지정해야 합니다. *는 모든 웹사이트가 액세스 가능하다는 의미이므로 위험합니다.
3 IE10 이하 버전이 도메인을 교차할 수 없는 문제 해결
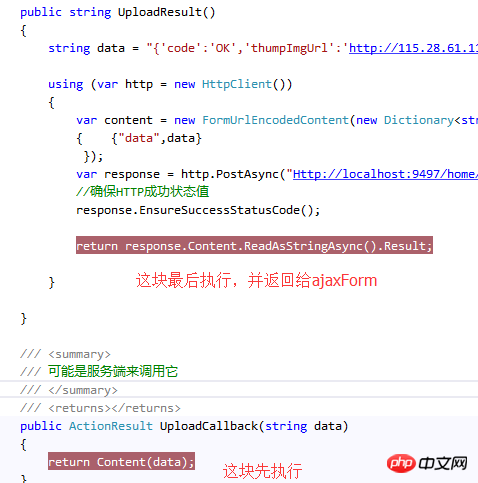
IE 브라우저에 대해서는 정말 아무 말도 할 수 없습니다. IE의 경우에는 NO라고밖에 말할 수 없습니다. 사실 너무 많은 이야기를 하고 싶지는 않지만 먼저 도메인 간 업로드를 구현하는 IE의 솔루션 아이디어를 살펴보겠습니다. 클라이언트는 데이터를 직접 반환하지 않고 클라이언트에 콜백 주소를 다시 작성합니다. 콜백은 ajaxForm 메소드와 같은 최종 데이터를 반환하므로 직접 도메인 간 문제를 해결합니다.
/// <summary>
/// 第三方的服务端
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpPost]
public ActionResult UploadResult()
{
string data = "{'code':'OK','thumpImgUrl':'http://127.0.0.1/images/1.jpg'}";
return Redirect("http://localhost:9497/Home/UploadCallback?data=" + data);
}
/// <summary>
/// 可能是服务端来调用它
/// </summary>
/// <returns></returns>
public ActionResult UploadCallback(string data)
{
return Content(data);
}
때때로 문제에 대한 해결책을 생각할 때, 한 가지 길로 갈 수 없다면 생각을 바꾸면 예상치 못한 이득을 얻을 수도 있습니다!
누군가 POST를 사용하여 서버와 클라이언트 간에 데이터를 전송할 수 있는지 물었습니다. 삼촌은 다음과 같이 말했습니다. POST가 클라이언트에 제출된 후 클라이언트가 이를 처리한 다음 결과를 서버에 반환하기 때문입니다. , 그리고 마지막으로 서버는 결과를 ajaxform으로 반환합니다. 이것은 처음의 도메인 간 문제로 돌아갑니다. 하하!


이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Uploadify 플러그인은 진행률 표시줄이 있는 일괄 업로드 기능을 만듭니다.
jQuery EasyUI 플러그인은 메뉴 링크 버튼을 어떻게 생성하나요?
위 내용은 Jquery를 사용하여 도메인 간 비동기 파일 업로드를 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

