jQuery EasyUI 플러그인을 사용하여 메뉴 링크 버튼을 만드는 방법
- php中世界最好的语言원래의
- 2018-04-26 11:05:151751검색
이번에는 jQuery EasyUI 플러그인을 사용하여 메뉴 링크 버튼을 생성하는 방법을 보여드리겠습니다. jQuery EasyUI 플러그인을 사용하여 메뉴 링크 버튼을 생성할 때 주의 사항은 무엇입니까? 봐.

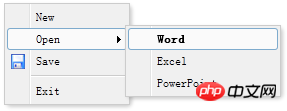
Menu는 아래와 같이 일부 p 태그에 정의되어 있습니다.
<p id="mm" class="easyui-menu" style="width:120px;"> <p onclick="javascript:alert('new')">New</p> <p> <span>Open</span> <p style="width:150px;"> <p><b>Word</b></p> <p>Excel</p> <p>PowerPoint</p> </p> </p> <p icon="icon-save">Save</p> <p class="menu-sep"></p> <p>Exit</p> </p>
메뉴가 생성되면 메뉴가 표시되지 않습니다. 표시하려면 'show' 메서드를 호출하거나 'hide' 메서드를 호출하세요. 숨기려면:
$('#mm').menu('show', {
left: 200,
top: 100
});
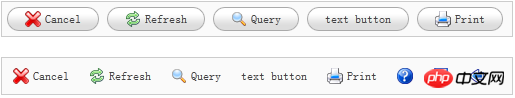
링크 버튼 만들기
일반적으로 버튼은

링크 버튼을 생성하려면 요소에 'easyui-linkbutton'이라는 클래스 속성을 추가하기만 하면 됩니다.
<p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </p> <p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </p>
보시다시피 iconCls 속성은 버튼에 아이콘 이미지를 표시하는 icon CSS 클래스 스타일입니다.
링크 버튼(링크 버튼)을 비활성화하거나 활성화해야 하는 경우가 있습니다. 다음 코드는 링크 버튼(링크 버튼)을 비활성화하는 방법을 보여줍니다.
$(selector).linkbutton('disable'); // call the 'disable' method
이 기사의 사례를 읽고 나면 방법을 마스터하셨을 것입니다. , 더 흥미로운 정보를 보려면 오세요. PHP 중국어 웹사이트의 다른 관련 기사도 주목하세요!
추천 도서:
위 내용은 jQuery EasyUI 플러그인을 사용하여 메뉴 링크 버튼을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:플로팅링크 팝업그림에 특수효과 구현다음 기사:플로팅링크 팝업그림에 특수효과 구현

