jQuery+CSS는 라벨 열 전환을 구현합니다(코드 첨부)
- php中世界最好的语言원래의
- 2018-04-26 09:37:122316검색
이번에는 레이블 열 전환을 구현하기 위한 jQuery+CSS를 가져왔습니다. jQuery+CSS에서 레이블 열 전환을 구현하기 위해 구현한 노트는 무엇입니까? 다음은 실제 사례입니다.
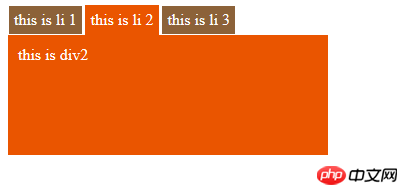
실행 코드는 다음과 같습니다

구체적인 코드는 다음과 같습니다
<html>
<head>
<title>jQuery平滑滚动的标签分栏切换</title>
<meta charset="gb2312">
<style>
ul,li{
margin:0px;
padding:0px;
list-style:none
}
li{
float:left;
background-color:#8c6239;
color:white;
padding:5px;
margin-right:2px;
border:1px solid white;
}
li.myLi{
background-color:#ea5500;
border:1px solid #ea5500;
}
p{
clear:left;
background-color:#ea5500;
color:white;
width:300px;
height:100px;
padding:10px;
display:none;
}
p.myp{
display:block;
}
</style>
<script src="./jquery-1.7.1.min.js"></script>
<script>
var timeId;
$(document).ready(function(){
$("li").each(function(index){
//index是li数组的的索引值
$(this).mouseover(function(){
var liNode = $(this);
//延迟是为了减少服务器压力,防止鼠标快速滑动
timeId = setTimeout(function(){
//将原来显示的p隐藏掉
$("p.myp").removeClass("myp");
//将原来的li的myLi去掉
$("li.myLi").removeClass("myLi");
//显示当前鼠标li的对应的p
$("p").eq(index).addClass("myp");
//增加当前li的myLi
liNode.addClass("myLi");
},300);
}).mouseout(function(){
clearTimeout(timeId);
});
});
});
</script>
</head>
<body>
<ul>
<li class="myLi">this is li 1</li>
<li>this is li 2</li>
<li>this is li 3</li>
</ul>
<p class="myp">this is p1</p>
<p>this is p2</p>
<p>this is p3</p>
</body>
</html>
이 기사의 사례를 읽으신 후 방법을 마스터하신 것으로 믿습니다. 더 흥미로운 정보는 다른 관련 기사를 참조하십시오. PHP 중국어 웹사이트!
추천 자료:
jquery는 요소 끌기 정렬(코드 포함)을 구현합니다.
jQuery+Ajax는 테이블 데이터 제목 정렬을 구현합니다.
위 내용은 jQuery+CSS는 라벨 열 전환을 구현합니다(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

