Json 작업 날짜 형식
- php中世界最好的语言원래의
- 2018-04-25 17:25:172007검색
이번에는 Json 연산 날짜 형식에 대해 알려드리겠습니다. Json 연산 날짜 형식에 대한 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
개발 중에 서버에서 json 형식의 데이터를 반환해야 하는 경우가 있습니다. 백그라운드 코드에 DateTime 유형 데이터가 있는 경우 시스템 자체 도구 클래스를 사용하여 이를 직렬화하면 날짜 데이터를 나타내는 긴 숫자가 표시됩니다. 아래와 같이 :
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",
Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",
Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",
Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//javascript序列化器
JavaScriptSerializer jss=new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson=jss.Serialize(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
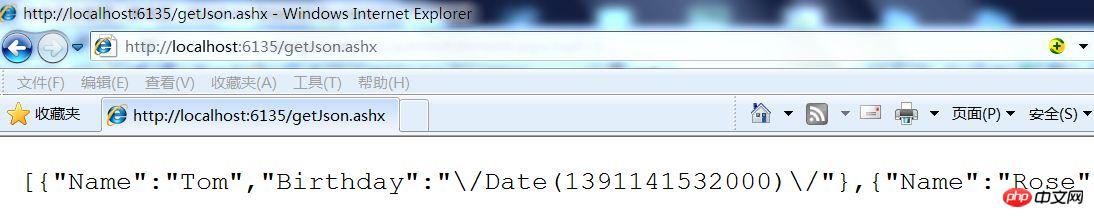
실행 결과는 다음과 같습니다.

Tom "2014-01-31"의 해당 생일은 1391141532000이 되었습니다. 이는 실제로 1970년 1월 1일부터 현재까지의 밀리초 수입니다. 1391141532000/1000/60 /60/24/365=44.11년, 44+1970=2014 이 방법에 따르면 연, 월, 일, 시, 분, 초, 밀리초를 얻을 수 있습니다. 이 형식은 실현 가능한 표현이지만 일반 사람들이 이해할 수 있는 친숙한 형식은 아닙니다. 이 형식을 어떻게 변경합니까?
해결책:
방법 1: Select 메서드 또는 LINQ 표현식을 사용하여 서버 측에서 날짜 형식을 변환하고 클라이언트에 보냅니다.
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Script.Serialization;
namespace JsonDate1
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
//注意属性变化后要重新命名,并立即执行
var studentSet =
students.Select
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList();
//javascript序列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(studentSet);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
재투영할 방법 선택 개체 컬렉션 및 변경 생일 속성은 새 속성으로 변환됩니다. 속성 이름은 여기에서 동일할 수 있으며, 선택 메서드나 LINQ 쿼리 식을 사용할 수도 있습니다. 동일한 목적을 달성하기 위해 다른 방법을 선택할 수 있습니다. 이 방법은 단순히 성능 최적화라는 목적을 달성하기 위해 컬렉션에서 클라이언트가 사용하지 않는 속성을 제거할 수 있습니다.
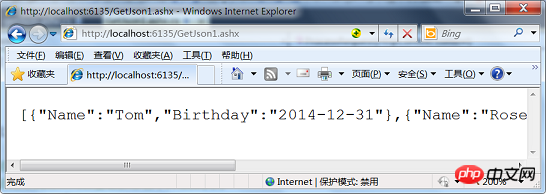
실행 결과:

현재 날짜 형식은 친숙한 형식이 되었지만 JavaScript에서는 이는 단지 문자열일 뿐입니다.
방법 2:
"Birthday":"/Date(1391141532000)/"의 문자열을 자바스크립트의 날짜 객체로 변환합니다. 생일 키에 해당하는 값에서 숫자가 아닌 문자를 변환할 수 있습니다. 숫자 1391141532000에 도달할 때까지 교체로 삭제된 다음 Date 객체가 인스턴스화되고 1391141532000밀리초를 매개변수로 사용하여 javascript에서 날짜 객체를 가져옵니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>json日期格式处理</title>
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents"); ;
});
});
});
</script>
</head>
<body>
<h2>json日期格式处理</h2>
<ul id="ulStudents">
</ul>
</body>
</html>
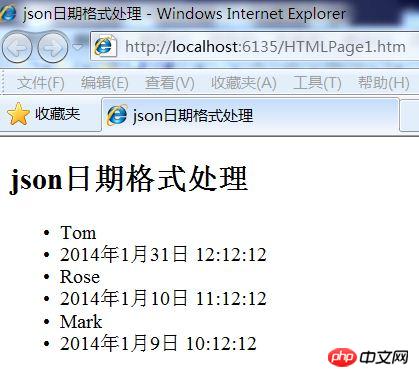
실행 결과:

사용 숫자가 아닌 모든 것을 대체하는 일반 /D/igm. D는 숫자가 아닌 것을 의미하고, igm은 각각 대소문자 무시를 의미하며, 때로는 +86의 상황이 있을 수 있습니다. , 정규식을 간단히 변경하면 목적을 달성할 수 있습니다. 또한 프로젝트에서 날짜 형식을 처리해야 하는 문제가 반복적으로 발생하는 경우 다음 코드를 사용하여 javascript 메소드를 확장할 수 있습니다.
$(function () {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
$("<li/>").html(obj.Birthday.toDate()).appendTo("#ulStudents");
});
});
});
//在String对象中扩展一个toDate方法,可以根据要求完善
String.prototype.toDate = function () {
var dateMilliseconds;
if (isNaN(this)) {
//使用正则表达式将日期属性中的非数字(\D)删除
dateMilliseconds =this.replace(/\D/igm, "");
} else {
dateMilliseconds=this;
}
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
return new Date(parseInt(dateMilliseconds));
};
위의 확장 메소드 toDate는 합리적이지 않거나 강력하지 않을 수 있으므로 수정 가능합니다. 필요에 따라.
방법 3:
일부 타사 json 도구 클래스를 선택할 수 있으며, 그 중 대부분은 이미 날짜 형식 문제를 처리했습니다. 일반적인 json 직렬화 및 역직렬화 도구 라이브러리는 다음과 같습니다.
1.fastJSON.
2.JSON_checker.
3.Jayrock.
4.Json.NET - LINQ to JSON.
5.LitJSON.
6.JSON for .NET.
7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10 .fluent-json
11.Manatee Json
여기에서는 json을 직렬화 및 역직렬화하기 위한 도구 클래스로 litjson을 사용합니다. 코드는 다음과 같습니다.
using System;
using System.Collections.Generic;
using System.Web;
using LitJson;
namespace JsonDate2
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//序列化学生集合对象得到json字符
string studentsJson = JsonMapper.ToJson(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
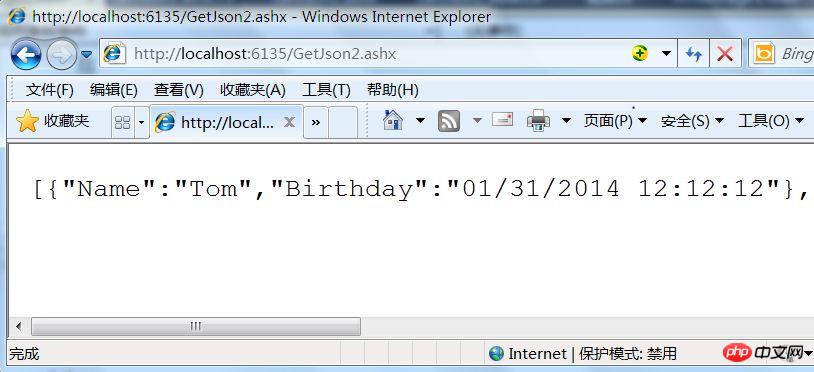
실행 결과는 다음과 같습니다.

날짜 형식
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
클라이언트 코드는 다음과 같습니다.
$(function () {
$.getJSON("GetJson2.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
var birthday = new Date(obj.Birthday);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
});
});
});
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
방법 4:
일부 네티즌들이 이 글을 블로그에 올리고 올려주셨습니다. , MVC에서의 상황은 고려하지 않았습니다. 실제로 MVC에서도 핸들러를 사용할 수 있으므로 차이는 그리 크지 않습니다. 그러나 MVC에는 JSON에 대한 서버 응답을 위한 Action이 있습니다.
using System;
using System.Web.Mvc;
namespace JSONDateMVC.Controllers
{
public class HomeController : Controller
{
public JsonResult GetJson1()
{
//序列化当前日期与时间对象,并允许客户端Get请求
return Json(DateTime.Now, JsonRequestBehavior.AllowGet);
}
}
}
실행 결과:
下载一个内容为Application/json的文件,文件名为GetJson1,内容是"\/Date(1391418272884)\/"
从上面的情况看来MVC中序列化时并未对日期格式特别处理,我们可以反编译看源码:
Return调用的Json方法:
protected internal JsonResult Json(object data, JsonRequestBehavior behavior)
{
return this.Json(data, null, null, behavior);
}
this.Json方法
protected internal virtual JsonResult Json(object data, string contentType, Encoding contentEncoding, JsonRequestBehavior behavior)
{
return new JsonResult { Data = data, ContentType = contentType, ContentEncoding = contentEncoding, JsonRequestBehavior = behavior };
}
JsonResult类ActionResult类的子类,ExecuteResult方法:

从上面的代码中不难看出微软的JsonResult类仍然是使用了JavaScriptSerializer,所以返回的结果与方法一未处理时是一样的,要解决这个问题我们可以派生出一个新的类,重写ExecuteResult方法,使用Json.net来完成序列化工作,JsonResultPro.cs文件的代码如下:
namespace JSONDateMVC.Common
{
using System;
using System.Web;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Converters;
public class JsonResultPro : JsonResult
{
public JsonResultPro(){}
public JsonResultPro(object data, JsonRequestBehavior behavior)
{
base.Data = data;
base.JsonRequestBehavior = behavior;
this.DateTimeFormat = "yyyy-MM-dd hh:mm:ss";
}
public JsonResultPro(object data, String dateTimeFormat)
{
base.Data = data;
base.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
this.DateTimeFormat = dateTimeFormat;
}
/// <summary>
/// 日期格式
/// </summary>
public string DateTimeFormat{ get; set; }
public override void ExecuteResult(ControllerContext context)
{
if (context == null)
{
throw new ArgumentNullException("context");
}
if ((this.JsonRequestBehavior == JsonRequestBehavior.DenyGet) && string.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase))
{
throw new InvalidOperationException("MvcResources.JsonRequest_GetNotAllowed");
}
HttpResponseBase base2 = context.HttpContext.Response;
if (!string.IsNullOrEmpty(this.ContentType))
{
base2.ContentType = this.ContentType;
}
else
{
base2.ContentType = "application/json";
}
if (this.ContentEncoding != null)
{
base2.ContentEncoding = this.ContentEncoding;
}
if (this.Data != null)
{
//转换System.DateTime的日期格式到 ISO 8601日期格式
//ISO 8601 (如2008-04-12T12:53Z)
IsoDateTimeConverter isoDateTimeConverter=new IsoDateTimeConverter();
//设置日期格式
isoDateTimeConverter.DateTimeFormat = DateTimeFormat;
//序列化
String jsonResult = JsonConvert.SerializeObject(this.Data,isoDateTimeConverter);
//相应结果
base2.Write(jsonResult);
}
}
}
}
使用上面的JsonResultPro Action类型的代码如下:
public JsonResultPro GetJson2()
{
//序列化当前日期与时间对象,并允许客户端Get请求,注意H是大写
return new JsonResultPro(DateTime.Now,"yyyy-MM-dd HH:mm");
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Json 작업 날짜 형식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

