Ajax는 플러그인을 사용하지 않고 비동기 새로 고침을 달성합니다.
- php中世界最好的语言원래의
- 2018-04-25 16:38:451875검색
이번에는 Ajax가 플러그인을 사용하지 않고 비동기 새로 고침을 수행하도록 하는 주의 사항을 소개하고, Ajax가 플러그인을 사용하지 않고 비동기 새로 고침을 수행하도록 하려면 다음과 같은 실제 사례를 살펴보겠습니다.
소위 비동기 새로 고침은 전체 웹 페이지를 새로 고치지 않고 데이터를 업데이트는 것을 의미합니다.
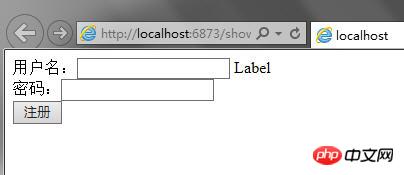
Ajax는 js를 통해서만 구현할 수 있으며 비동기식 새로 고침도 구현할 수 있습니다.폼 제출 데이터와 Ajax 제출 데이터의 차이점: 폼 제출은 전체 페이지에 제출된 데이터입니다. 폐기됩니다(페이지 새로 고침). ajax 현재 페이지에서 특정 데이터를 추출하여 제출하고 반환된 데이터를 받은 다음 처리 후 현재 페이지에 표시할 수 있습니다(페이지를 새로 고치지 않음). 【예제】==사용자 이름이 중복되는지 확인== Ajax 사용 아이디어: 새로 고칠 페이지에 js 및 Ajax 코드를 작성하고, 해당 데이터를 다른 페이지에 제출하고, 쿼리 코드를 Page_Load 및 결과 넣기 새로 고침된 페이지로 돌아갑니다. Interface
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>에 작성되어 있습니다. 3. 새로고침된 페이지에 다음 코드를 작성합니다. 코드는
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
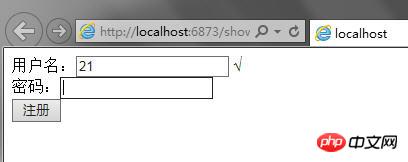
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
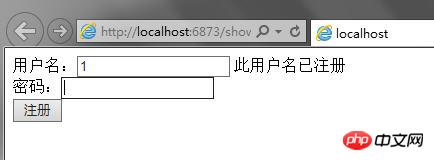
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>에 작성합니다. 4. 값 전달 페이지의 Page_Load에 다음 코드를 작성합니다.
protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
} 완료!


위 내용은 Ajax는 플러그인을 사용하지 않고 비동기 새로 고침을 달성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Ajax 동작정보 기반 JS 활용다음 기사:Ajax 동작정보 기반 JS 활용

