데이터 상호작용을 위한 Ajax+PHP(코드 포함)
- php中世界最好的语言원래의
- 2018-04-25 16:04:042514검색
이번에는 데이터 상호작용(코드 포함)을 위한 Ajax+PHP를 가져왔습니다. 데이터 상호작용을 위한 Ajax+PHP의 주의사항은 무엇인가요?
PHP는 동적 대화형 사이트를 만들기 위한 서버 측 스크립팅 언어입니다. 장점: PHP 스크립팅 언어는 널리 사용되며 오픈 소스이며 무료입니다. 가장 중요한 점은 시작하기 쉽고 마스터하기 쉽다는 것입니다.
PHP는 동적 페이지 콘텐츠를 생성할 수 있습니다.
PHP는 서버에서 파일을 생성, 열기, 읽기, 쓰기, 삭제 및 닫을 수 있습니다.
PHP는 양식 데이터를 받을 수 있습니다.
PHP는 쿠키를 보내고 검색할 수 있습니다.
PHP는 추가, 삭제, 데이터베이스의 데이터 수정
PHP는 사용자가 웹사이트의 특정 페이지에 액세스하는 것을 제한할 수 있습니다
다양한 플랫폼에서 실행 가능하고 거의 모든 웹 서버와 호환되며 다양한 데이터베이스를 지원합니다
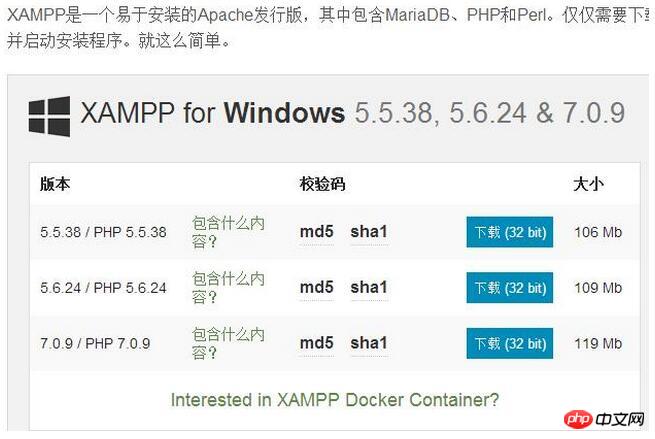
1. 먼저 웹 서버가 필요합니다. 일반적으로 테스트를 위해 서버를 로컬로 배포할 수 있습니다. 그래서 XAMPP를 다운로드 받아야 하는데, 바이두에서 apache 친구를 검색해서 첫 번째 링크를 직접 열어서 최신 버전(PHP7.0.9)을 주저 없이 다운로드하고, 다운로드 후 설치를 해줘야 합니다.

 2.
2.
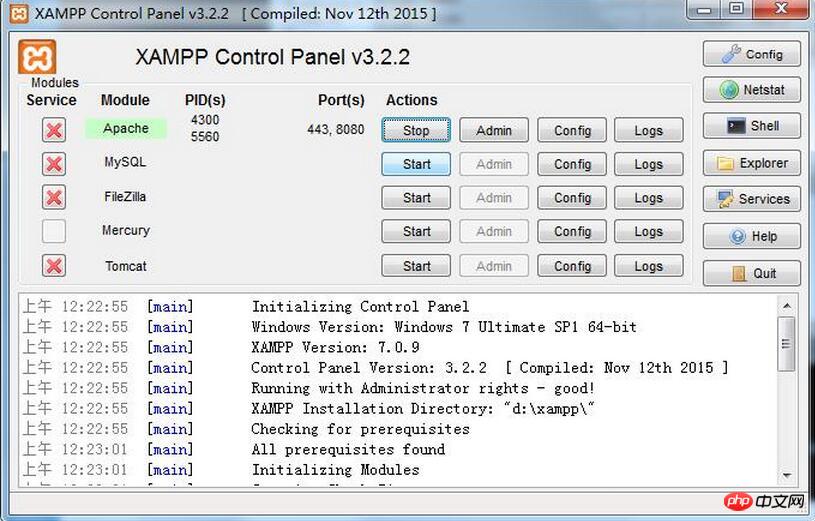
2. 이제 XAMPP를 구성하여 로컬 서버를 열려면 Apache 서비스만 활성화하면 됩니다. 활성화에 실패하고 포트에 데이터가 표시되지 않으면 청취 중인 PC 포트가 사용 중임을 의미합니다. 구성의 첫 번째 옵션에서 청취 포트를 변경하고 메모장에서 Listen 8080 명령을 찾은 다음 접미사를 변경합니다. 여기서는 수신 대기 포트를 유휴 8080으로 변경했습니다.

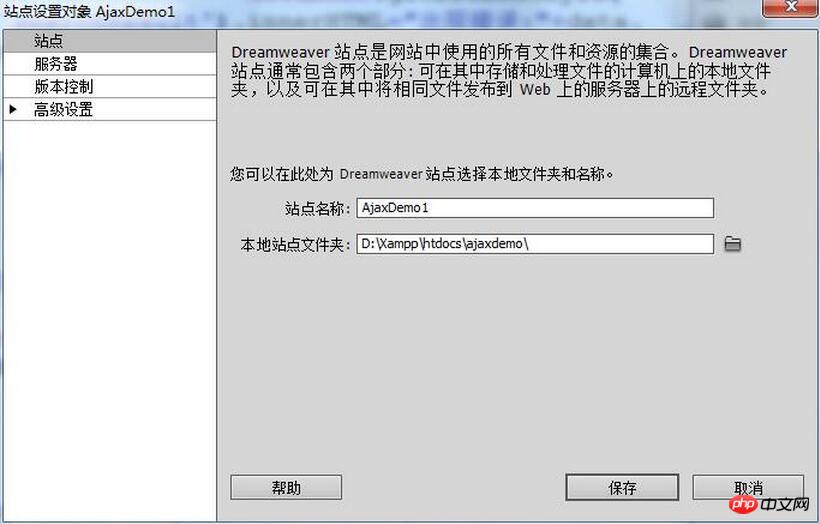
3. 다음으로 Dreamweaver를 열어 서버 사이트를 구축합니다. 사이트 구성: Xampp을 설치한 경로의 htdocs 디렉터리에서 로컬 사이트 폴더를 선택해야 합니다.

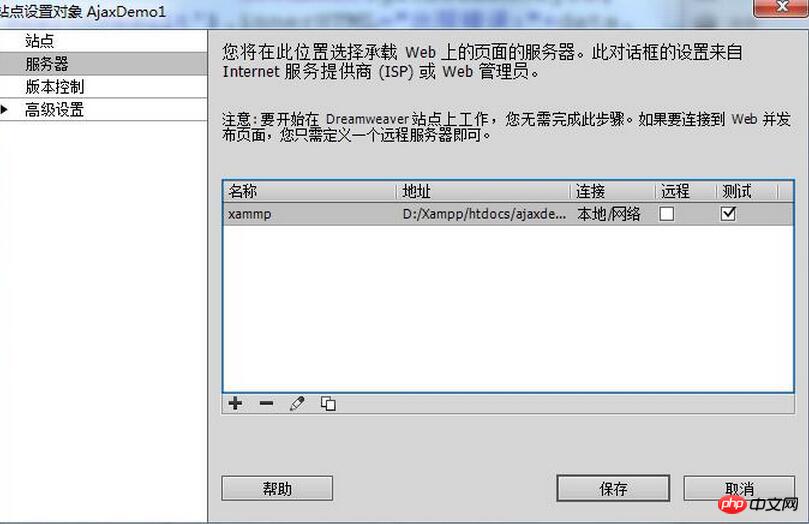
4. 서버 구성 추가:


사이트가 설정되고 사이트 폴더에 server.php를 생성하면 스크립트는 다음과 같습니다.
<?php
//设置页面内容是html编码格式是utf-8
//header("Content-Type: text/plain;charset=utf-8");
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET');
header('Access-Control-Allow-Credentials:true');
header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "乔布斯", "number" => "101", "sex" => "男", "job" => "IOS开发工程师"),
array("name" => "比尔盖茨", "number" => "102", "sex" => "男", "job" => "微软开发工程师"),
array("name" => "陈美丽", "number" => "103", "sex" => "女", "job" => "安卓开发工程师"),
array("name" => "黄力", "number" => "104", "sex" => "男", "job" => "Java开发工程师"),
array("name" => "车神", "number" => "105", "sex" => "男", "job" => "游戏开发工程师"),
array("name" => "测试猫", "number" => "106", "sex" => "男", "job" => "web前端开发工程师")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"参数错误"}';
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = '{"success":false,"msg":"没有找到员工。"}';
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"参数错误,员工信息填写不全"}';
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}';
}
?>
$를 배열할 수 있습니다. server.php 파일 스태프의 데이터를 조회할 수 있고, 데이터 추가 기능을 구현해 봅시다. 흥미로운 정보가 있으니 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 자료: 
jQuery+json을 사용하여 Ajax 호출 기능(코드 포함) 만들기
위 내용은 데이터 상호작용을 위한 Ajax+PHP(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

