Ajax 요청 진행 상황 표시
- php中世界最好的语言원래의
- 2018-04-25 14:40:542488검색
이번에는 Ajax 요청 진행 상황을 보여드리기 위해 주의 사항을 가져오겠습니다. 다음은 실제 사례입니다.
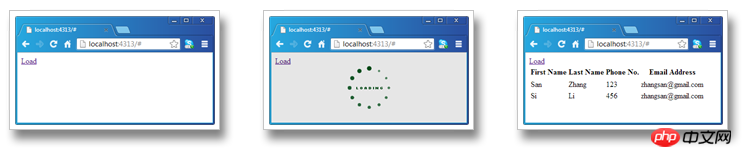
Ajax는 웹 애플리케이션에서 점점 더 자주 사용됩니다. Ajax 호출 과정에서 일반적으로 다음과 같은 접근 방식이 있습니다. 배경이 작동 중임을 나타내는 GIF 이미지 애니메이션을 표시하는 동시에 사용자가 이 페이지를 조작하는 것을 방지합니다(예를 들어 Ajax 요청은 특정 버튼이 있고 사용자가 여러 개의 동시 Ajax 요청을 생성하기 위해 버튼을 자주 클릭할 수 없는 경우), 호출이 완료된 후 그림이 사라지고 현재 페이지가 다시 편집됩니다. 다음 그림은 로드 링크(왼쪽)를 통해 Ajax 요청을 통해 데이터를 로드하는 예입니다. 사용자가 링크를 클릭하면 Ajax 요청이 시작되고 GIF 이미지에 "Loading" 상태가 표시되며 사용자가 계속해서 Load 버튼을 클릭할 수 없도록 현재 페이지가 "덮여" 있습니다(가운데). 응답 결과가 반환되고 결과가 표시되는 동시에 GIF 이미지와 "마스크"가 동시에 사라집니다(오른쪽).

소스 코드 다운로드
여기서도 간단한 구현 방법을 제공하기 위해 ASP.NET MVC 응용 프로그램을 예로 들어 보겠습니다. GIF 이미지와 마스크인
는 레이아웃 파일에 정의되어 있으며 해당 CSS가 이에 맞게 맞춤설정되어 있습니다. GIF와 마스크
의 z-인덱스는 각각 2000과 1000으로 설정됩니다(마스크
가 현재 페이지를 덮을 수 있고 GIF 이미지가 최상위 레이어에 표시되는 한 이는 임의적입니다). 후자는 위치, 위, 아래, 왼쪽, 오른쪽을 설정하여 전체 페이지를 덮고 배경을 검정색으로 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>
그런 다음 jQuery용 ajax2 메소드를 정의하여 다음 코드를 통해 Ajax 호출을 구현합니다. 이 메소드는 여전히 $.ajax(options)를 호출하여 Ajax 호출을 구현합니다. ajax2 메소드에서는 옵션 매개변수의 전체 속성을 "캡슐화"하여 표시된 GIF 이미지와 마스크
를 숨길 수 있습니다. 동시에 옵션의 async 속성이 재정의되어 항상 비동기적으로 실행됩니다. 그래야만 브라우저가 잠기지 않고 GIF가 정상적으로 표시될 수 있기 때문입니다. Ajax 요청을 위해 $.ajax(options)를 호출하기 전에 GIF 이미지와 마스크
를 표시하고 중앙에 배치합니다. 그에 따라 마스크
의 투명도가 설정되므로 위(가운데)에 표시된 효과가 나타납니다.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>
이제 Ajax 호출을 할 때 $.ajax2만 호출하면 됩니다. 다음은 예제에서 "Load" 링크의 클릭 이벤트에 대한 등록 코드입니다.
<a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>
읽고 나면 이 방법을 마스터하신 것 같습니다. 이 기사의 경우, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Ajax를 작동하여 HTML 태그 스타일을 반환하는 방법
위 내용은 Ajax 요청 진행 상황 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

