1. EasyUI는 태그를 사용하여 트리 메뉴를 만듭니다
마커로 나무를 만들 수 있습니다. easyui 트리 메뉴(Tree)는
- 요소에서도 정의할 수 있습니다. 순서가 지정되지 않은 목록의
- 요소는 트리 노드를 생성하고 하위
- 요소는 상위 트리 노드를 생성합니다.

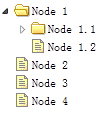
트리 메뉴 만들기(Tree)
<ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>2. EasyUI로 비동기 트리 메뉴 만들기
비동기 트리 메뉴(Tree)를 생성하려면 각 트리 노드에 'id' 속성이 있어야 하며, 이 속성은 하위 노드 데이터를 검색하기 위해 서버에 다시 제출됩니다.
트리 메뉴 만들기(Tree)
<ul id="tt" class="easyui-tree" url="tree2_getdata.php"> </ul>
서버측 코드
$id = isset($_POST['id']) ? intval($_POST['id']) : 0; include 'conn.php'; $result = array(); $rs = mysql_query("select * from nodes where parentId=$id"); while($row = mysql_fetch_array($rs)){ $node = array(); $node['id'] = $row['id']; $node['text'] = $row['name']; $node['state'] = has_child($row['id']) ? 'closed' : 'open'; array_push($result,$node); } echo json_encode($result); function has_child($id){ $rs = mysql_query("select count(*) from nodes where parentId=$id"); $row = mysql_fetch_array($rs); return $row[0] > 0 ? true : false; }3. EasyUI 트리 메뉴에 노드 추가
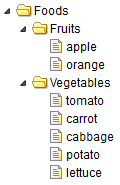
이 섹션에서는 트리 메뉴(Tree)에 노드를 연결하는 방법을 보여줍니다. 과일과 야채 노드를 포함하는 푸드 트리를 만든 다음 기존 과일 노드에 다른 과일을 추가하겠습니다.
푸드트리 만들기
먼저 음식 나무를 만듭니다. 코드는 다음과 같습니다.
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
트리 구성 요소는
- 태그에 정의되어 있으며, 트리 노드 데이터는 URL "tree_data.json"에서 로드됩니다.
상위 노드 가져오기그런 다음 노드를 클릭하여 과일 노드를 선택하고 다른 과일 데이터를 추가하겠습니다. getSelected 메소드를 실행하여 처리 노드를 가져옵니다.
var 노드 = $('#tt').tree('getSelected');
getSelected 메소드의 반환 결과는 id, text 및 target 속성을 갖는 javascript 객체입니다. target 속성은 선택된 노드를 참조하는 DOM 객체이며, 해당 추가 메소드는 하위 노드를 추가하는 데 사용됩니다.
추가 노드var node = $('#tt').tree('getSelected'); if (node){ var nodes = [{ "id":13, "text":"Raspberry" },{ "id":14, "text":"Cantaloupe" }]; $('#tt').tree('append', { parent:node.target, data:nodes }); }과일을 추가하면 다음과 같은 내용이 표시됩니다.

보시다시피 easyui의 Tree 플러그인을 사용하여 노드를 연결하는 것은 그리 어렵지 않습니다.
4. EasyUI는 체크박스가 있는 트리 메뉴를 생성합니다
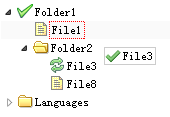
easyui의 Tree 플러그인을 사용하면 체크박스 트리를 만들 수 있습니다. 노드의 체크박스를 클릭하면 클릭한 노드 정보가 상하로 상속됩니다. 예를 들어 'tomato' 노드의 확인란을 클릭하면 'Vegetables' 노드가 이제 부분적으로만 선택되어 있는 것을 볼 수 있습니다.
체크박스 트리 생성
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
5. EasyUI 트리 메뉴 드래그 앤 드롭 제어
애플리케이션에서 Tree 플러그인을 사용할 때 사용자가 노드의 위치를 변경할 수 있도록 하려면 드래그 앤 드롭 기능이 필요합니다. 드래그 앤 드롭 작업을 활성화하려면 Tree 플러그인의 'dnd' 속성을 true로 설정하기만 하면 됩니다.
트리 메뉴 만들기(Tree)
$('#tt').tree({ dnd: true, url: 'tree_data.json' });트리 노드에서 drop 작업이 발생하면 'onDrop' 이벤트가 발생하며, 노드 상태를 원격 서버에 저장하는 등 일부 이상의 작업을 수행해야 합니다.
onDrop: function(targetNode, source, point){ var targetId = $(target).tree('getNode', targetNode).id; $.ajax({ url: '...', type: 'post', dataType: 'json', data: { id: source.id, targetId: targetId, point: point } }); }六、EasyUI树形菜单加载父/子节点
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。
父/子节点数据
[ {"id":1,"parendId":0,"name":"Foods"}, {"id":2,"parentId":1,"name":"Fruits"}, {"id":3,"parentId":1,"name":"Vegetables"}, {"id":4,"parentId":2,"name":"apple"}, {"id":5,"parentId":2,"name":"orange"}, {"id":6,"parentId":3,"name":"tomato"}, {"id":7,"parentId":3,"name":"carrot"}, {"id":8,"parentId":3,"name":"cabbage"}, {"id":9,"parentId":3,"name":"potato"}, {"id":10,"parentId":3,"name":"lettuce"} ] 使用 'loadFilter' 创建树形菜单(Tree) $('#tt').tree({ url: 'data/tree6_data.json', loadFilter: function(rows){ return convert(rows); } });转换的实现
function convert(rows){ function exists(rows, parentId){ for(var i=0; i<rows.length; i++){ if (rows[i].id == parentId) return true; } return false; } var nodes = []; // get the top level nodes for(var i=0; i<rows.length; i++){ var row = rows[i]; if (!exists(rows, row.parentId)){ nodes.push({ id:row.id, text:row.name }); } } var toDo = []; for(var i=0; i<nodes.length; i++){ toDo.push(nodes[i]); } while(toDo.length){ var node = toDo.shift(); // the parent node // get the children nodes for(var i=0; i<rows.length; i++){ var row = rows[i]; if (row.parentId == node.id){ var child = {id:row.id,text:row.name}; if (node.children){ node.children.push(child); } else { node.children = [child]; } toDo.push(child); } } } return nodes; }以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。
- 요소는 기본 트리 구조를 제공합니다. 각
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는