테이블 조작을 위해 jQuery 플러그인 데이터 테이블을 적용하는 방법
- php中世界最好的语言원래의
- 2018-04-24 11:41:493638검색
이번에는 jQuery 연산 테이블에 데이터 테이블 플러그인을 적용하는 방법과 jQuery 연산 테이블에 데이터 테이블 플러그인을 적용할 때 주의해야 할 점에 대해 설명하겠습니다. 다음은 실제 사례입니다.
1. Datatables 소개DataTables는 jQuery 테이블 플러그인입니다. 이는 고급 대화형 컨트롤을 추가하고 모든 HTML 양식을 지원하는 점진적인 향상을 기반으로 하는 매우 유연한 도구입니다. 주요 기능:
- 자동 페이징 처리
- 인스턴트 양식
- 데이터 정렬 및
- 열 너비 자동 처리
- CSS를 통해 사용자 정의 가능한 스타일
- 숨겨진 열 지원
- 사용 용이성
- 확장성 및 유연성
- 국제화
- 동적 생성 of tables
- Free
백엔드를 할 때 페이지를 표시하기 위해 협력할 아티스트나 프론트엔드 엔지니어가 없습니다. 특정 미적 느낌이 있으면 jQuery의 DataTables 플러그인을 사용하여 작업을 완료할 수 있습니다
1. DataTables의 기본 구성 $(document).ready(function() {
$('#example').dataTable();
} );
2 DataTables의 기본 속성 구성 "bPaginate": true, //翻页功能
"bLengthChange": true, //改变每页显示数据数量
"bFilter": true, //过滤功能
"bSort": false, //排序功能
"bInfo": true,//页脚信息
"bAutoWidth": true//自动宽度
3. 데이터 정렬 $(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} ); 0열부터 시작하여 4열의 역순으로 정렬
4. 일부 열 숨기기$(document).ready(function() {
$('#example').dataTable( {
"aoColumnDefs": [
{ "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },
{ "bVisible": false, "aTargets": [ 3 ] }
] } );
} );
5. 6 . 정렬 기능:
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='./loading.gif' />"
}
} );
} ); 7. 데이터 획득은 다음과 같은 4가지 유형을 지원합니다. avascript 배열 js 배열
•Ajax 소스 Ajax 요청 데이터
-
•서버 측 처리 서버 측 데이터
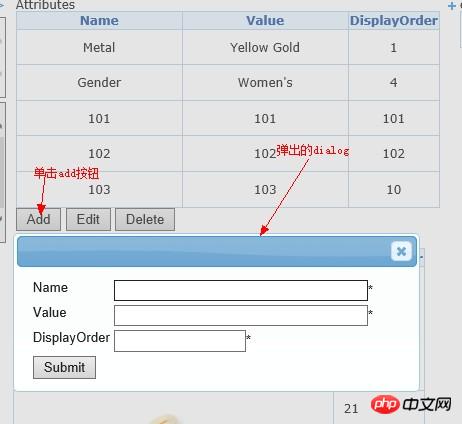
- 1. 요구사항: 표시된 대로 아래 그림에서 데이터 테이블의 내용을 추가하고 작업을 삭제합니다.
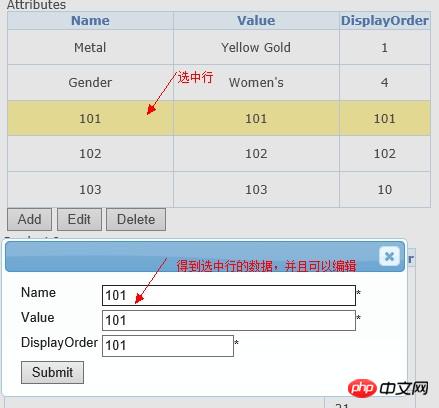
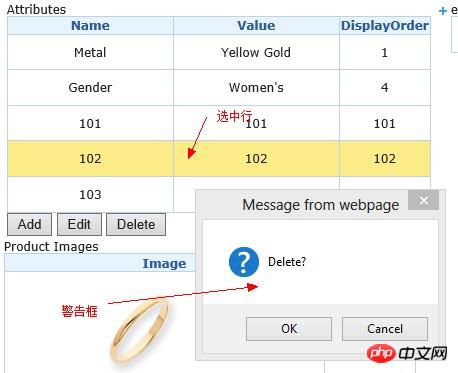
2. 분석: 기능 추가---추가 버튼을 클릭하면 새 콘텐츠를 추가할 수 있는 대화 상자가 나타납니다. ㅋㅋㅋ 데이터 테이블을 클릭하여 행을 선택하면 행의 색상이 변경됩니다. 즉, 선택되어 편집 버튼을 클릭하면 대화 상자가 나타나고 이 대화 상자의 내용은 우리가 선택한 행의 내용입니다. . 행을 선택하지 않고 편집 버튼을 클릭하면 대화 상자가 팝업되지 않습니다. 데이터 테이블의 행을 두 번 클릭하면 대화 상자도 나타나고 두 번 클릭한 행의 색상이 변경됩니다. 대화 상자의 내용은 두 번 클릭한 행의 내용입니다. ㅋㅋㅋ > 삭제 예정입니다. 아무것도 선택하지 않은 경우, 삭제 버튼을 눌러도 경고창이 뜨지 않으며, 해당 내용도 삭제되지 않습니다. 3. 인코딩: 속성//이름
<table id="gridtable" class="gridtable">//声明jquery datatables <thead> <tr> <th>Name </th> <th>Value </th> <th>DisplayOrder </th> </tr> </thead> <tbody> .....//datatables内容,此处省略 </tbody> </table> <input type="button" id="add" value="Add" />//添加按钮 <input type="button" id="edit" value="Edit" />//编辑按钮 <input type="button" id="delete" value="Delete" />//删除按钮 <p id="e_Attributes">//声明dialog,异步更新 @using (Ajax.BeginForm("Update", "Product", new AjaxOptions { UpdateTargetId = "d_Attributes", OnSuccess = "dialogClose", HttpMethod = "Post", })) { <table> <tbody> <tr> <td>Name</td> <td> <input id="name" name="Name" type="text" style="width:250px" class="required"/>*</td> </tr> <tr> <td>Value</td> <td> <input id="value" name="Value" type="text" style="width:250px" class="required"/>*</td> </tr> <tr> <td>DisplayOrder</td> <td> <input id="displayOrder" name="DisplayOrder" type="text" style="width:128px" class="required"/>*</td> </tr> <tr> <td> <input id="submit" type="submit" name="submit" value="Submit" /> <input id="hiddenValue" type="hidden" name="hiddenValue" /> </td> </tr> </tbody> </table> } </p>上面代码说明:这段代码主要分了两个部分,第一部分是jquery datatables的声明,
;第二部分是dialog的声明,以及操作所需要的action,此部分的操作选择ajax无刷新页面技术。所需js的代码:
<script type="text/javascript"> function dialogClose() { $("#e_Attributes").dialog("close"); } $("#e_Attributes").dialog({ modal: true, autoOpen: false, show: { effect: "blind", duration: 1000 }, hide: { effect: "explode", duration: 1000 }, width: 400 }); var editor; $(function () { //声明datatable $("#gridtable").dataTable().fnDestroy(); editor = $('#gridtable').dataTable({ "bInfo":false, "bServerSide": false, 'bPaginate': false, //是否分页。 "bProcessing": false, //当datatable获取数据时候是否显示正在处理提示信息。 'bFilter': false, //是否使用内置的过滤功能。 'bLengthChange': false, //是否允许用户自定义每页显示条数。 'sPaginationType': 'full_numbers', //分页样式 }); //单击,赋值,改样式 $("#gridtable tbody tr").click(function (e) { if ($(this).hasClass('row_selected')) { $(this).removeClass('row_selected'); putNullValue() } else { editor.$('tr.row_selected').removeClass('row_selected'); $(this).addClass('row_selected'); var aData = editor.fnGetData(this); if (null != aData) { putValue(aData); } } }); //双击 $("#gridtable tbody tr").dblclick(function () { if ($(this).hasClass('row_selected')) { //$(this).removeClass('row_selected'); } else { editor.$('tr.row_selected').removeClass('row_selected'); $(this).addClass('row_selected'); } var aData = editor.fnGetData(this); if (null != aData) { putValue(aData); } $("#hiddenValue").val("edit"); $("#e_Attributes").dialog("open"); }); //添加 $("#add").click(function () { editor.$('tr.row_selected').removeClass('row_selected'); putNullValue(); $("#hiddenValue").val("add"); $("#e_Attributes").dialog("open"); }); //编辑 $("#edit").click(function () { var productAttributeID = $("#productAttributeID").val(); if (productAttributeID != "" && productAttributeID != null) { $("#hiddenValue").val("edit"); $("#e_Attributes").dialog("open"); } }); //删除 $("#delete").click(function () { var productAttributeID = $("#productAttributeID").val(); var productID = $("#productID").val(); if (productAttributeID != null && productAttributeID != "") { if (confirm("Delete?")) { $.ajax({ type: "GET", url: "@Url.Action("DeleteAttribute", "Product")", data: { ProductID: productID, ProductAttributeID: productAttributeID },//参数名要和Action 中的参数名相同 dataType: "html", cache: false, success: function (result) { $("#d_Attributes").html(result); $("#productAttributeID").val(null); } }); } } }); //赋空值,并去除input-validation-error样式(此样式不管有无,均可去除,所以不用判断了) function putNullValue() { 。。。。。。//此处省略 } //赋值 function putValue(aData) { 。。。。。。//此处省略 } }); $.ajaxSetup({ cache: false }); </script>上面代码说明:这段代码分别为dialog 的声明,datatables的声明以add,edit,delete的操作。
添加功能效果图
编辑功能效果图:

删除效果图:

到此,功能已经全部实现,所需的代码也已经贴出。
4、分页实现引入CSS文件和JS文件
<style type="text/css" title="currentStyle"> @import "DataTables-1.8.1/media/css/demo_page.css"; @import "DataTables-1.8.1/media/css/demo_table.css"; @import "DataTables-1.8.1/media/css/demo_table_jui.css"; </style> <script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.js"></script> <script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.dataTables.js"></script> -------------------------------------------------------------------------- -----------最简单的方式: $(document).ready(function() { $("#example").dataTable(); }); ----------也可以自己定义各属性: <script type="text/javascript" language="javascript"> $(document).ready(function() { $("#example").dataTable({ // "bPaginate": true, //开关,是否显示分页器 // "bInfo": true, //开关,是否显示表格的一些信息 // "bFilter": true, //开关,是否启用客户端过滤器 // "sDom": "<>lfrtip<>", // "bAutoWith": false, // "bDeferRender": false, // "bJQueryUI": false, //开关,是否启用JQueryUI风格 // "bLengthChange": true, //开关,是否显示每页大小的下拉框 // "bProcessing": true, // "bScrollInfinite": false, // "sScrollY": "800px", //是否开启垂直滚动,以及指定滚动区域大小,可设值:'disabled','2000px' // "bSort": true, //开关,是否启用各列具有按列排序的功能 // "bSortClasses": true, // "bStateSave": false, //开关,是否打开客户端状态记录功能。这个数据是记录在cookies中的,打开了这个记录后,即使刷新一次页面,或重新打开浏览器,之前的状态都是保存下来的- ------当值为true时aoColumnDefs不能隐藏列 // "sScrollX": "50%", //是否开启水平滚动,以及指定滚动区域大小,可设值:'disabled','2000%' // "aaSorting": [[0, "asc"]], // "aoColumnDefs": [{ "bVisible": false, "aTargets": [0]}]//隐藏列 // "sDom": '<"H"if>t<"F"if>', "bAutoWidth": false, //自适应宽度 "aaSorting": [[1, "asc"]], "sPaginationType": "full_numbers", "oLanguage": { "sProcessing": "正在加载中......", "sLengthMenu": "每页显示 _MENU_ 条记录", "sZeroRecords": "对不起,查询不到相关数据!", "sEmptyTable": "表中无数据存在!", "sInfo": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录", "sInfoFiltered": "数据表中共为 _MAX_ 条记录", "sSearch": "搜索", "oPaginate": { "sFirst": "首页", "sPrevious": "上一页", "sNext": "下一页", "sLast": "末页" } } //多语言配置 }); }); </script>对于 dataTables 来说,表格必须通过 thead 和 tbody 进行说明,如下所示,
<table cellpadding="0" cellspacing="0" border="0" class="display" id="example"> <thead> <tr> <th> Rendering engine </th> <th> Browser </th> <th> Platform(s) </th> <th> Engine version </th> <th> CSS grade </th> </tr> </thead> <tbody> <tr class="odd gradeX"> <td> Trident </td> <td> Internet Explorer 4.0 </td> <td> Win 95+ </td> <td class="center"> 4 </td> <td class="center"> X </td> </tr>
如果没有 thead 将会报错。
bPaginate: 是否分页,默认为 true,分页
iDisplayLength : 每页的行数,每页默认数量:10
sPaginationType: 分页样式,支持两种内置方式,two_button 和 full_numbers, 默认使用 two_button。
bLengthChange : 是否允许用户通过一个下拉列表来选择分页后每页的行数。行数为 10,25,50,100。这个设置需要 bPaginate 支持。默认为 true。
bFilter: 启用或禁止数据过滤,默认为 true。 注意,如果使用过滤功能,但是希望关闭默认的过滤输入框,应使用 sDom
bInfo: 允许或者禁止表信息的显示,默认为 true,显示信息。
最为简单的使用方式,就是零配置的方式。
/* * Example init */ $(document).ready(function(){ $('#example').dataTable()相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 테이블 조작을 위해 jQuery 플러그인 데이터 테이블을 적용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.