jQuery는 그림 연결의 원활한 스크롤을 실현합니다.
- php中世界最好的语言원래의
- 2018-04-24 10:59:372190검색
이번에는 이미지 연결의 원활한 스크롤을 구현하기 위해 jQuery를 가져왔습니다. 이미지 연결의 원활한 스크롤을 구현하기 위해 jQuery에서 구현하는 주의사항은 무엇입니까?
먼저 HTML 스켈레톤을 살펴보면 다음과 같습니다.
<p class="box"> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> </p>
구조가 간단하고 명확해서 더 말할 것도 없습니다.
구현 원칙에 대해 이야기해 보겠습니다.
p 상자는 상자에 지정된 너비와 높이를 지정하는 것을 잊지 마세요. 상자를 초과합니다.
우리는 스크롤을 달성하기 위해 ul 태그의 여백 을 제어하기 위해 js를 사용합니다. 가로 스크롤은 margin-left에 의해 제어됩니다. ; 세로 스크롤은 margin-top;
초기 상태에서는 스크롤 여부를 결정하기 위해 조건 판단도 수행해야 합니다. 즉, ul의 길이가 외부 상자의 길이보다 작으면 스크롤이 수행되지 않으며, 그렇지 않으면 스크롤이 수행됩니다.
ul의 길이는 ul에 있는 단일 li의 길이에 li의 수를 곱하여 계산됩니다. ul_width = li_width * li_num;
끊임없는 스크롤이 가능한 이유는 스크롤의 길이가 단일 li의 길이보다 조금 더 클 때마다 ul의 첫 번째 li를 ul의 끝으로 이동시키기 때문입니다. 무한 루프에서 다시 반복합니다(overflow:hidden을 먼저 설정하지 않고도 이를 확인할 수 있습니다).
플러그인 구현 코드:
(function ($) {
$.fn.Scroll = function (options) {
//将当前上下文对象存入root
var root = this;
//默认配置
var settings = {
speed: 40, //滚动速度,值越大速度越慢
direction: "x" //滚动方向("x"或者"y" [x横向;y纵向])
};
//不为空,则合并参数
if (options)
$.extend(settings, options);
var timer = []; //计时器
var marquee; //滚动器(函数)
var isRoll; //判断是否滚动(函数)
var _ul = $("> ul", root); //ul标签
var _li = $("> ul > li", root); //li标签(集合)
var li_num = _li.length; //li标签个数
var li_first = _li.first(); //获取单个li标签
//判断为纵向还是横向,并进行相应操作
if (settings.direction == "x") {
var li_w = li_first.outerWidth(true); //单个li标签的宽度
var ul_w = li_w * li_num; //ul标签的宽度
_ul.css({ width: ul_w }); //设置ul宽度
marquee = function () {
_ul.animate({ marginLeft: "-=1" }, 0, function () {
var _mleft = Math.abs(parseInt($(this).css("margin-left")));
if (_mleft > li_w) { //滚动长度一旦大于单个li的长度
$("> li:first", $(this)).appendTo($(this)); //就把第一个li移到最后
$(this).css("margin-left", 0); //滚动长度归0
}
});
};
//ul长度小于box长度时则不滚动,反之滚动
isRoll = function (t) {
if (ul_w <= root.width())
clearInterval(t);
else
marquee();
}
}
else {
var li_h = li_first.outerHeight(true); //单个li标签的高度
var ul_h = li_h * li_num; //ul标签的高度
_ul.css({ height: ul_h }); //设置ul高度
marquee = function () {
_ul.animate({ marginTop: "-=1" }, 0, function () {
var _mtop = Math.abs(parseInt($(this).css("margin-top"))); //取绝对值
if (_mtop > li_h) {
$("> li:first", $(this)).appendTo($(this));
$(this).css("margin-top", 0);
}
});
};
//ul长度小于box长度时则不滚动,反之滚动
isRoll = function (t) {
if (ul_h <= root.height())
clearInterval(t);
else
marquee();
}
}
//遵循链式原则,并进行初始化
return root.each(function (i) {
//超出内容隐藏,防止用户没写overflow样式
$(this).css({ overflow: "hidden" });
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
//鼠标进入停止滚动,离开继续滚动
$(this).hover(function () {
clearInterval(timer[i]);
}, function () {
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
});
});
};
})(jQuery);기본 코드 설명 주석이 매우 명확합니다. 개별 지식 포인트에 대한 설명은 다음과 같습니다.
1) , var 타이머=[]; 이전에는 타이머가 배열 유형으로 선언되지 않았습니다. , 데모를 작성할 때 페이지에 두 개의 원활한 스크롤 애플리케이션이 동시에(가로 및 세로를 보여주기 위해) 있었기 때문에 버그가 있었습니다.
둘이 타이머를 공유하기 때문에 마우스가 둘 중 하나에 들어가면 다른 하나의 타이머도 지워집니다. 그런 다음 코드를 수정하여 배열 개체로 선언한 다음 root.each()를 사용하여 각 플러그인 응용 프로그램이 서로 간섭하지 않고 자체 독립 타이머를 가지고 있음을 인식합니다. 즉, 이 플러그인은 페이지에서 동시에 여러 개의 원활한 스크롤 애플리케이션을 지원합니다.
2), externalWidth() /outerHeight() 함수. 이 함수는 상대적으로 강력합니다. 요소의 너비/높이를 얻을 뿐만 아니라 true로 설정된 경우 실제로는 innerWidth()=width+borderLeft+borderRight+marginLeft+marinRight; 패딩도 계산합니다: externalWidth()=width+borderLeft+borderRight+marginLeft+marinRight+paddingLeft+paddingRight;
데모 코드는 다음과 같습니다:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
ul,ul li{ list-style:none;}
.wrap{ width:1000px; margin:50px auto;}
.box1,.box2,.box3{ overflow:hidden; float:left;border:1px solid gray;}
.box1{ width:200px; height:450px;}
.box1 ul li{ width:200px; height:100px;}
.box2,.box3{ width:450px;height:150px; margin:40px;}
.box2 ul li,.box3 ul li{ width:100px; height:150px; float:left;}
</style>
</head>
<body>
<p class="wrap">
<p class="box1">
<ul>
<li>111纵向</li>
<li>222纵向</li>
<li>333纵向</li>
<li>444纵向</li>
<li>555纵向</li>
<li>666纵向</li>
</ul>
</p>
<p class="box2">
<ul>
<li>111横向</li>
<li>222横向</li>
<li>333横向</li>
<li>444横向</li>
<li>555横向</li>
<li>666横向</li>
</ul>
</p>
<p class="box3">
<ul>
<li>ul长度小于box长度,不滚动</li>
<li>222横向</li>
<li>333横向</li>
</ul>
</p>
</p>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.similar.scroll.js"></script>
<script type="text/javascript">
$(function () {
//奇数背景设置为灰色
$('.box1 li:even,.box2 li:even,.box3 li:even').css({ backgroundColor: "gray" });
$(".box1").Scroll({ direction: "y" }); //设置为纵向滚动
$(".box2").Scroll(); //默认横向滚动
$(".box3").Scroll();
});
</script>
</body>
</html>
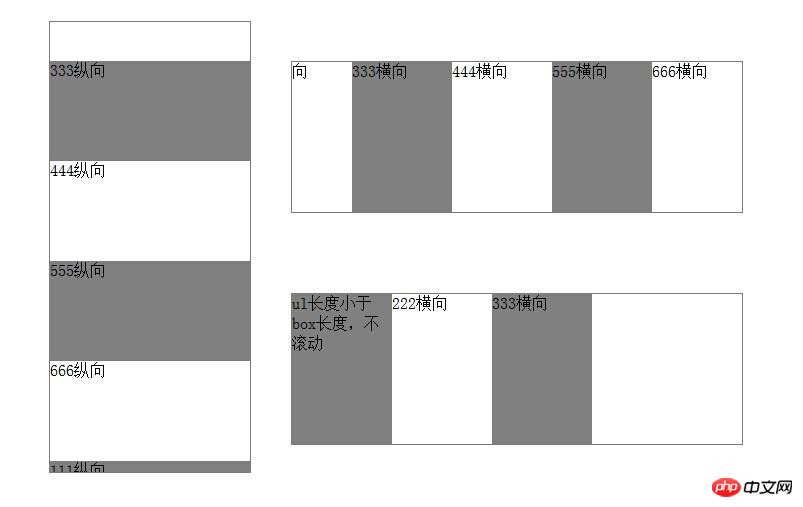
효과 사진:

이제 마스터하신 것 같습니다. 이 기사의 사례 읽기 더 흥미로운 방법을 알고 싶다면 PHP 중국어 웹사이트의 다른 관련 기사를 주목해 보세요!
추천 자료:
jquery는 이미지 슬라이딩 전환을 구현합니다(코드 포함)
jquery 아코디언 특수 효과 단계에 대한 자세한 설명
위 내용은 jQuery는 그림 연결의 원활한 스크롤을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

