jQuery는 마우스가 그림 위로 지나갈 때 그림을 확대하는 기능을 실현합니다.
- php中世界最好的语言원래의
- 2018-04-24 10:53:172821검색
이번에는 마우스가 지나갈 때 그림을 확대하는 기능을 구현하기 위해 jQuery를 가져왔습니다. 마우스가 지나갈 때 그림을 확대하기 위해 jQuery에서 구현하는 노트는 무엇입니까?
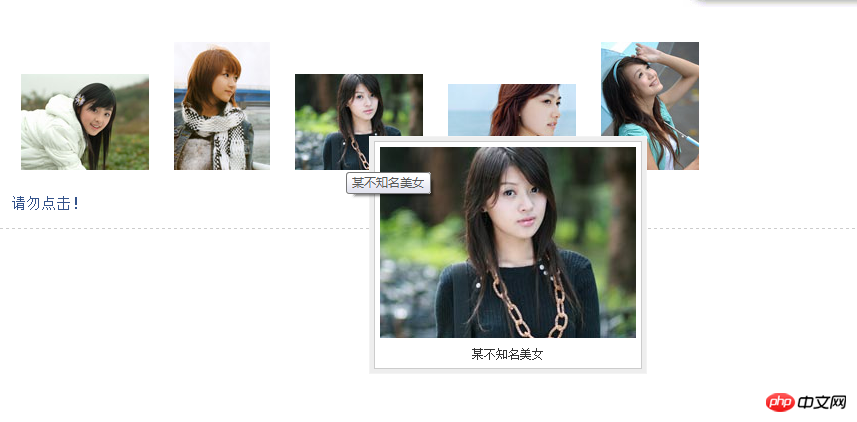
먼저 데모 사진을 보시죠

다음은 코드 예시입니다.
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="../js/jquery.imagePreview.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("a.preview").preview();
});
</script>
<style type="text/css">
html{overflow-y:scroll;}
a.preview,a.preview:hover{text-decoration:none;}
a.preview img{margin:20px 10px;}
</style>
</head>
<body>
<p class="zxx_out_box">
<p class="zxx_in_box">
<h3 class="zxx_title">图片放大显示的jQuery插件演示页面</h3>
<p class="zxx_main_con">
<p class="zxx_test_list">
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm1.jpg" title="张含韵">
<img src="http://image.jb51.net/image/study/s/s128/mm1.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm2.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm2.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm3.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm3.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm4.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm4.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm5.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm5.jpg" />
</a>
</p>
</p>
</p>
</p>
</body>
</html>
위의 코드는 우리의 요구 사항을 달성했습니다. 여러분은 어떻게 생각하시나요?
그럼 간략한 설명을 살펴보겠습니다. 사용 방법:
1. a 태그의 href 속성을 사용해야 합니다. 이 jQuery 플러그인의 원리는 마우스가 썸네일(또는 링크 텍스트)로 이동하면 다음을 포함하는 큰 이미지 HTML 조각입니다. href 포인팅 경로가 로드됩니다. 이 조각은 절대 위치 지정을 기반으로 합니다. 이는 더 큰 이미지를 표시하기 위해 썸네일 위로 마우스를 이동하는 효과를 생성합니다. 큰 이미지의 주소는 a 태그의 href 속성 내용입니다. 예: Thumbnail 태그에 큰 이미지를 표시하는 방법이 포함되어 있는 경우 페이지에는 href가 가리키는 "xx.jpg" 이미지가 표시됩니다.
2. 사용되는 방법은 다음과 같습니다. target selector.preview(); 예를 들어 위의 thumbnail의 경우 $(“a”)를 사용할 수 있습니다. Preview (); 이 코드는 마우스를 텍스트 링크 "Thumbnail"로 이동할 때 xx.jpg 이미지를 표시하는 효과를 얻습니다.
3. png, gif, jpg, bmp의 네 가지 이미지 형식만 지원됩니다. 플러그인 코드의 정규식을 수정하여 지원되는 이미지 형식 유형을 확장할 수 있습니다.
다음은 구현 프로세스에 대한 간략한 소개입니다.
1. 코드 주석:
1.this.screenshotPreview=function(){ }, 이 효과에서는 실제로 다음과 같은 효과를 얻을 수 있습니다. 생략하면 창을 가리킨다.
2.xOffset=10, 팝업 이미지에서 마우스 포인터의 수평 거리를 지정하는 변수를 선언합니다.
3.yOffset=30, 팝업 이미지에서 마우스 포인터의 수직 거리를 지정하는 변수를 선언합니다.
4.$("a.screenshot").hover(function(e){}, function(e){})는 마우스가 링크로 이동하고 링크를 떠날 때 실행될 함수를 지정합니다.
5.this.t = this.title, 링크의 title 속성 값을 t 속성에 할당합니다. 여기서 이는 현재 마우스 가리키기를 가리키는 링크 개체입니다.
6.var c = (this.t != "") ? "
" + this.t : "", this.t가 비어 있지 않으면, 즉 제목 속성 값이 존재합니다. 그런 다음 개행 문자를 삽입하고 현재 헤더 내용을 연결합니다. 그렇지 않으면 c를 비어 있게 설정합니다.
7.$("body").append("
"+ c +"
8.$("#screenshot").css("top",(e.pageY-xOffset)+"px").css("left",(e.pageX+yOffset)+"px"). fadeIn("fast")은 p 요소의 상단 및 왼쪽 속성 값을 설정하고 페이드인 효과로 표시합니다.
9.this.title=this.t, this.title에 제목 내용을 할당하세요. 사실 이 문장이 없어도 문제는 없습니다. 약간 중복됩니다.
10.$("#screenshot").remove(), p 요소를 제거합니다.
11.$("a.screenshot").mousemove(function(e){}), 마우스 포인터가 움직일 때 따라갈 그림을 설정하는 데 사용됩니다.
12.$("#screenshot").css("top",(e.pageY-xOffset)+"px") .css("left",(e.pageX+yOffset)+"px"), p 요소의 상단 및 왼쪽 속성 값을 설정하면 다음과 같은 효과를 얻을 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 jQuery는 마우스가 그림 위로 지나갈 때 그림을 확대하는 기능을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

